在vue-cli创建的项目中使用sass操作
安装sass-loader node-sass
cnpm install sass-loader node-sass -D
-D是--save-dev的缩写
安装之后有的会报错:
this.getReslove is not a function....
这时因为sass-loader的版本太高的原因,在package.json 长修改sass-loader的版本低于8.0,删除node_modules文件加,重新安装就ok了
补充知识:vue-cli的项目 style lang="scss" 写 scss样式报错
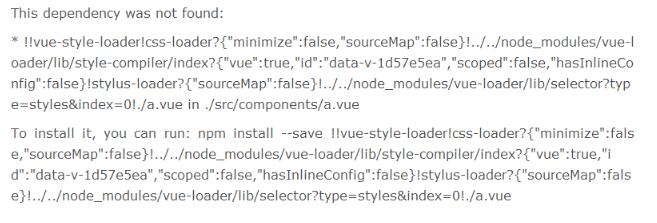
报错代码:

解决方案:
安装以下依赖就可以了,vue-cli默认没有scss-loader,scss-loader又需要node-sass,只安装scss-loader是不行的。另外webpack就不需要配置了,因为vue-cli会帮你配置安装的loader
"node-sass": "^4.5.1",
"sass-loader": "^6.0.3",
"scss": "^0.2.4",
"scss-loader": "^0.0.1",
npm install (上面几个包) --save
ok!
以上这篇在vue-cli创建的项目中使用sass操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在vue-cli创建的项目中使用sass操作 的全部内容, 来源链接: utcz.com/p/217435.html









