vue-cli单页面预渲染seo-prerender-spa-plugin操作
1 vue-cli-plugin-prerender-spa
使用方法:
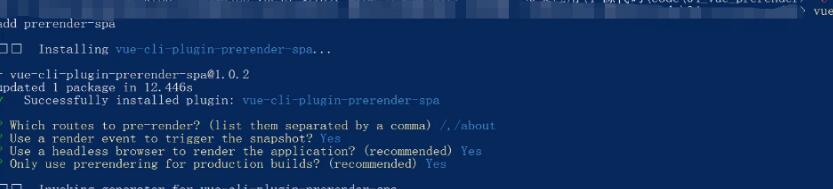
vue add prerender-spa
在安装的过程中会需要安装一个chrome,网速不好可能导致不能下载,导致安装失败,可以取消chrome的安装,然后手动下载放在指定的目录下;
安装过程中选择需要预渲染的route

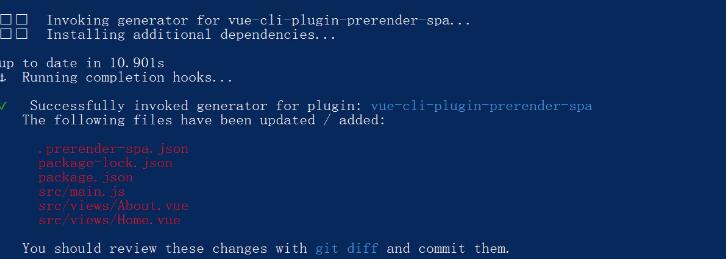
安装成功:

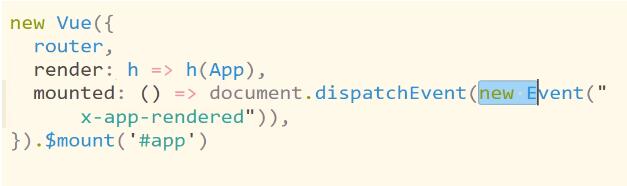
自动在main.js中加入:

2 使用prerender-spa-plugin插件
cnpm i prerender-spa-plugin --save-dev
vue-cli2.0 在build/webpack.prod.conf.js中:
const PrerenderSPAPlugin = require('prerender-spa-plugin')
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer
注册插件:
在plugins中加入:
new PrerenderSPAPlugin({
staticDir: path.join(__dirname, '../dist'),//打包文件的路径,或者自定义一个文件路径
routes: ['/test', '/'],//需要预渲染的route路径
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: true,
renderAfterDocumentEvent: 'render-event'//需要在实例化Vue中监听的事件,名称要相对应
})
})
vue-cli3.0
在vue.config.js
const PrerenderSPAPlugin = require('prerender-spa-plugin');
const Renderer = PrerenderSPAPlugin.PuppeteerRenderer;
const path = require('path');
module.exports = {
configureWebpack: config => {
if (process.env.NODE_ENV !== 'production') return;
return {
plugins: [
new PrerenderSPAPlugin({
// 生成文件的路径,也可以与webpakc打包的一致。
// 下面这句话非常重要!!!
// 这个目录只能有一级,如果目录层次大于一级,在生成的时候不会有任何错误提示,在预渲染的时候只会卡着不动。
staticDir: path.join(__dirname,'dist'),
// 对应自己的路由文件,比如a有参数,就需要写成 /a/param1。
routes: ['/', '/product','/about'],
// 这个很重要,如果没有配置这段,也不会进行预编译
renderer: new Renderer({
inject: {
foo: 'bar'
},
headless: false,
// 在 main.js 中 document.dispatchEvent(new Event('render-event')),两者的事件名称要对应上。
renderAfterDocumentEvent: 'render-event'
})
}),
],
};
}
}
在main.js中加入:
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>',
mounted() {
// You'll need this for renderAfterDocumentEvent.
document.dispatchEvent(new Event('render-event'))
}
})
以上这篇vue-cli单页面预渲染seo-prerender-spa-plugin操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue-cli单页面预渲染seo-prerender-spa-plugin操作 的全部内容, 来源链接: utcz.com/p/217432.html









