编辑器Ueditor和SpringBoot 的整合方法
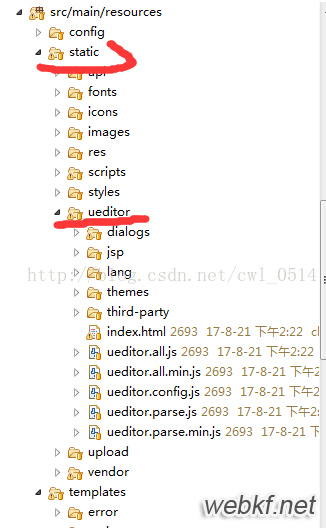
1.先导入ueditor所有的包:在springboot static下

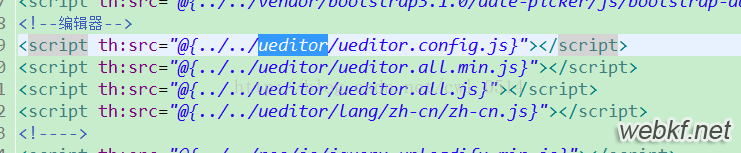
2.导入需要的ueditor的js

3.配置ueditor.config.js的// 服务器统一请求接口路径://, serverUrl:(这个路径是个Java类,和config.js的内容相同)
4.js里面执行1.var ue = UE.getEditor('editor');函数
5.上传图片:
/* Ueditor里面的上传图片 */
UE.Editor.prototype._bkGetActionUrl=UE.Editor.prototype.getActionUrl;
//action是config.json配置文件的action
UE.Editor.prototype.getActionUrl=function(action){
if (action == 'uploadimage'){
return [[@{/common/upload/image}]]; /* 这里填上你自己的上传图片的action */
}else if(action == 'uploadvideo'){
return [[@{/common/upload/image}]];
}else{
return this._bkGetActionUrl.call(this, action);
}
};
6.上传图片的方法:
@RequestMapping(value = "/upload/image", method = RequestMethod.POST, produces = MediaType.APPLICATION_JSON_VALUE)
@ResponseBody
public Map<String,Object> save(HttpServletRequest req){
Map<String,Object> rs = new HashMap<String, Object>();
MultipartHttpServletRequest mReq = null;
MultipartFile file = null;
String fileName = "";
// 原始文件名 UEDITOR创建页面元素时的alt和title属性
String originalFileName = "";
try {
mReq = (MultipartHttpServletRequest)req;
// 从config.json中取得上传文件的ID
file = mReq.getFile("upfile");
if(!file.isEmpty()){
// 取得文件的原始文件名称
fileName = file.getOriginalFilename();
originalFileName = fileName;
String ext = (FilenameUtils.getExtension(file.getOriginalFilename())).toLowerCase();
String storePath = "";
if ("jpg".equals(ext) || "png".equals(ext) || "jpeg".equals(ext) || "bmp".equals(ext)) {
storePath = "upload/image/";
}else{
storePath = "upload/video/";
}
//将图片和视频保存在本地服务器
String pathRoot = req.getSession().getServletContext().getRealPath("");
String path = pathRoot + "/" + storePath;
file.transferTo(new File(path+fileName));
String doMain = readProperties.getFileDomain();
String httpImgPath = doMain + storePath + fileName;
rs.put("state", "SUCCESS");// UEDITOR的规则:不为SUCCESS则显示state的内容
rs.put("url",httpImgPath); //能访问到你现在图片的路径
rs.put("title", originalFileName);
rs.put("original", originalFileName);
}
} catch (Exception e) {
e.printStackTrace();
rs.put("state", "文件上传失败!"); //在此处写上错误提示信息,这样当错误的时候就会显示此信息
rs.put("url","");
rs.put("title", "");
rs.put("original", "");
}
return rs;
}
总结
以上所述是小编给大家介绍的编辑器Ueditor和SpringBoot 的整合方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 编辑器Ueditor和SpringBoot 的整合方法 的全部内容, 来源链接: utcz.com/p/214454.html









