Java中使用COS实现文件上传功能
cos是O'Rrilly公司开发的一款用于HTTP上传文件的OpenSource组件
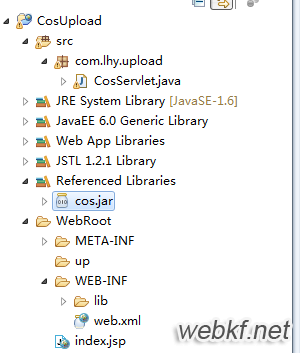
需要cos.jar,下载地址:http://www.servlets.com/cos/
cos上传文件很简单,比fileupload还简单:但是上传最大我试了试,是800多兆,超过直接崩溃:
java.io.IOException: Posted content length of 1627105576 exceeds limit of 889192448 --->byte,800多M

只需一个servelt即可:
package com.lhy.upload;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.util.Enumeration;
import java.util.UUID;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.oreilly.servlet.MultipartRequest;
import com.oreilly.servlet.multipart.FileRenamePolicy;
/**
* CosServlet
* 在Cos中就一个类,
* MultipartRequest它是request的包装类。
*/
@WebServlet(name="CosServlet",urlPatterns="/CosServlet")
public class CosServlet extends HttpServlet{
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//第一步,声明文件的保存目录
String path = getServletContext().getRealPath("/up");
//第二步:文件上传
//声明文件重新命名策略,默认的不行不能重命名,自己实现FileRenamePolicy接口
// FileRenamePolicy rename = new DefaultFileRenamePolicy();
MultipartRequest multiReq = new MultipartRequest(req, path, 1024*1024*100, "UTF-8",new MyRename());
//输出所上传的文件的信息
Enumeration fileNames = multiReq.getFileNames();
while(fileNames.hasMoreElements()){
String name = (String)fileNames.nextElement();
File file = multiReq.getFile(name);//得到上传的文件
if(null != file){
String fileName = multiReq.getFilesystemName(name); //取得文件名
String contentType = multiReq.getContentType(name);//类型
System.out.println("上传的文件: " +fileName+", 文件类型: "+contentType);
}
}
//输出所提交的表单中其它文本输入域的值
Enumeration formValue = multiReq.getParameterNames();
while(formValue.hasMoreElements()){
String param = (String)formValue.nextElement();
String value = multiReq.getParameter(param);
System.out.println(value);
}
//第三步:如果知道input的name,还可以直接获取信息,
/*resp.setContentType("text/html;charset=UTf-8");
PrintWriter out = resp.getWriter();
out.print("文件名称1:"+multiReq.getOriginalFileName("img1"));
out.print("<br/>新名称:"+multiReq.getFilesystemName("img1"));
out.print("<br/>类型1:"+multiReq.getContentType("img1"));
out.print("<br/>大小1:"+multiReq.getFile("img1").length());
out.print("<br/>说明:"+multiReq.getParameter("desc1"));
if(multiReq.getContentType("img1").contains("image/")){
out.print("<img width='300px' height='200px' src='"+req.getContextPath()+"/up/"+multiReq.getFilesystemName("img1")+"'></img>");
}
out.print("<hr/>");
out.print("文件名称2:"+multiReq.getOriginalFileName("img2"));
out.print("<br/>类型2:"+multiReq.getContentType("img2"));
out.print("<br/>大小2:"+multiReq.getFile("img2").length());
out.print("<br/>说明2:"+multiReq.getParameter("desc2"));
//
out.print("<hr/>");
out.print("文件名称3:"+multiReq.getOriginalFileName("img3"));
out.print("<br/>类型3:"+multiReq.getContentType("img3"));
out.print("<br/>大小3:"+multiReq.getFile("img3").length());
out.print("<br/>说明3:"+multiReq.getParameter("desc3"));*/
}
}
/**
* 重命名策略,
*/
class MyRename implements FileRenamePolicy{
@Override
public File rename(File file) {
String fileName = file.getName();
String extName = fileName.substring(fileName.lastIndexOf("."));
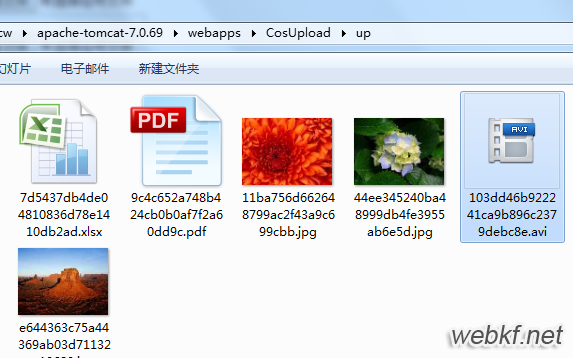
String uuid = UUID.randomUUID().toString().replace("-","");
String newName = uuid+extName;//abc.jpg
file = new File(file.getParent(),newName);
return file;
}
}
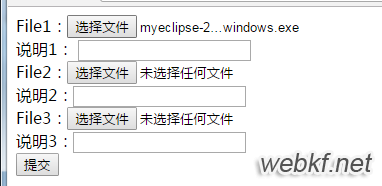
表单:
<form action="<c:url value='/CosServlet'/>" method="post"
enctype="multipart/form-data">
File1:<input type="file" name="img1"><br /> 说明1:
<input type="text" name="desc1"><br />
File2:<input type="file" name="img2"><br/>
说明2:<input type="text" name="desc2"><br/>
File3:<input type="file" name="img3"><br/>
说明3:<input type="text" name="desc3"><br/>
<input type="submit" />
</form>
启动上传:

服务端:

总结
以上所述是小编给大家介绍的Java中使用COS实现文件上传功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 Java中使用COS实现文件上传功能 的全部内容, 来源链接: utcz.com/p/214304.html









