Spring boot + mybatis + Vue.js + ElementUI 实现数据的增删改查实例代码(一)
环境搭建
spring boot的简介
以往我们开发时用到spring总是避免不了繁琐的配置,例如我们要配置一个数据库连接,可能需要以下几步:
1、编写jdbc.properties配置文件;
2、创建spring的配置文件,加入spring配置文件前缀、配置数据库连接信息以及sqlsessionFactory等等;
3、还要在web.xml文件中加入spring的监听。
springboot的出现大大简化了项目的搭建过程(spring配置以及maven配置),让我们专注于应用功能的开发,而不是把时间浪费在配置文件、亦或对其排查错误,大大提高开发效率。
springboot创建了独立的spring应用,使用内嵌的tomcat,打包之后以jar文件格式运行,并且在运行时可以指定一些参数,这个在稍后的手记中会提到。
mybatis
mybatis在这里就不多做阐述了。有想了解的朋友可以自行搜索其教程
Vue.js
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
以上内容摘自Vue官网
ElementUI
这是一款饿了么提供的一套前端UI,拥有丰富的组件。详情
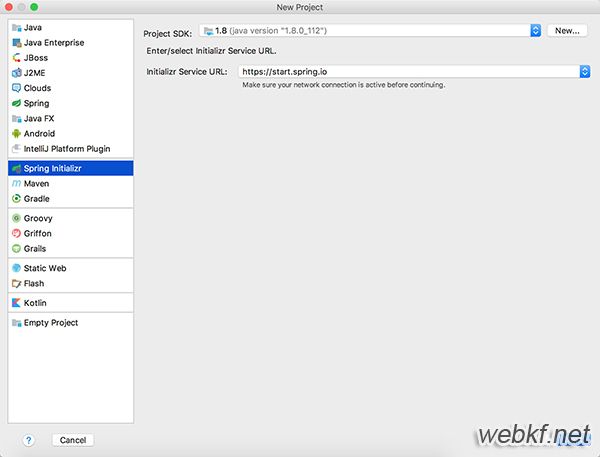
接下来介绍Idea新建springboot项目,搭建开发环境
选择New Project

填写基本信息
选择需要的模块
完成创建
配置application.yml,删除初始化时候生成的properties文件,新建一个application.yml文件,在这里不推荐使用properties文件进行配置
加入如下配置:
spring:
profiles:
active: develop
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/dh
username: root
password: 123456
新建一个Controller类:
@RestController
public class UserController {
@GetMapping(value = "getUsername")
public String getUsername(String callback) {
return "admin";
}
}
之后我们启动springboot项目,即运行DemoApplication.java,默认端口为8080,我们打开浏览器进行访问:
推荐专题阅读:
spring boot开发教程:http://www.jb51.net/Special/943.htm
mybatis教程:http://www.jb51.net/Special/774.htm
以上所述是小编给大家介绍的Spring boot + mybatis + Vue.js + ElementUI 实现数据的增删改查实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 Spring boot + mybatis + Vue.js + ElementUI 实现数据的增删改查实例代码(一) 的全部内容, 来源链接: utcz.com/p/213100.html









