java网上图书商城(5)购物车模块2
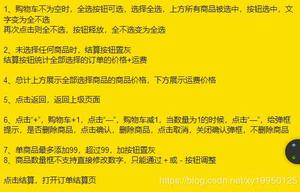
先看看效果:

结算
list.jsp
<a href="javascript:jiesuan();" id="jiesuan" class="jiesuan"></a>
<form id="jieSuanForm" action="<c:url value='/CartItemServlet'/>" method="post">
<input type="hidden" name="cartItemIds" id="cartItemIds"/>
<input type="hidden" name="total" id="hiddenTotal"/>
<input type="hidden" name="method" value="loadCartItems"/>
</form>
function jiesuan() {
// 1. 获取所有被选择的条目的id,放到数组中
var cartItemIdArray = new Array();
$(":checkbox[name=checkboxBtn][checked=true]").each(function() {
cartItemIdArray.push($(this).val());//把复选框的值添加到数组中
});
// 2. 把数组的值toString(),然后赋给表单的cartItemIds这个hidden
$("#cartItemIds").val(cartItemIdArray.toString());
// 把总计的值,也保存到表单中
$("#hiddenTotal").val($("#total").text());
// 3. 提交这个表单
$("#jieSuanForm").submit();
}
servlet
public String loadCartItems(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
/*
* 1. 获取cartItemIds参数
*/
String cartItemIds = req.getParameter("cartItemIds");
double total = Double.parseDouble(req.getParameter("total"));
/*
* 2. 通过service得到List<CartItem>
*/
List<CartItem> cartItemList = cartItemService.loadCartItems(cartItemIds);
/*
* 3. 保存,然后转发到/cart/showitem.jsp
*/
req.setAttribute("cartItemList", cartItemList);
req.setAttribute("total", total);
req.setAttribute("cartItemIds", cartItemIds);
return "f:/jsps/cart/showitem.jsp";
}
Dao
加载多个CartItem
public List<CartItem> loadCartItems(String cartItemIds) throws SQLException {
/*
* 1. 把cartItemIds转换成数组
*/
Object[] cartItemIdArray = cartItemIds.split(",");
/*
* 2. 生成wehre子句
*/
String whereSql = toWhereSql(cartItemIdArray.length);
/*
* 3. 生成sql语句
*/
String sql = "select * from t_cartitem c, t_book b where c.bid=b.bid and " + whereSql;
/*
* 4. 执行sql,返回List<CartItem>
*/
return toCartItemList(qr.query(sql, new MapListHandler(), cartItemIdArray));
}
showitem.jsp
<c:choose>
<c:when test="${empty cartItemList }">嘻嘻~</c:when>
<c:otherwise>
<form id="form1" action="<c:url value='/OrderServlet'/>" method="post">
<input type="hidden" name="cartItemIds" value="${cartItemIds }"/>
<input type="hidden" name="method" value="createOrder"/>
<table width="95%" align="center" cellpadding="0" cellspacing="0">
<tr bgcolor="#efeae5">
<td width="400px" colspan="5"><span style="font-weight: 900;">生成订单</span></td>
</tr>
<tr align="center">
<td width="10%"> </td>
<td width="50%">图书名称</td>
<td>单价</td>
<td>数量</td>
<td>小计</td>
</tr>
<c:forEach items="${cartItemList }" var="cartItem">
<tr align="center">
<td align="right">
<a class="linkImage" href="<c:url value='/jsps/book/desc.jsp'/>"><img border="0" width="54" align="top" src="<c:url value='/${cartItem.book.image_b }'/>"/></a>
</td>
<td align="left">
<a href="<c:url value='/jsps/book/desc.jsp'/>"><span>${cartItem.book.bname }</span></a>
</td>
<td>¥${cartItem.book.currPrice }</td>
<td>${cartItem.quantity }</td>
<td>
<span class="price_n">¥<span class="subtotal">${cartItem.subtotal }</span></span>
</td>
</tr>
</c:forEach>
<tr>
<td colspan="6" align="right">
<span>总计:</span><span class="price_t">¥<span id="total">${total }</span></span>
</td>
</tr>
<tr>
<td colspan="5" bgcolor="#efeae5"><span style="font-weight: 900">收货地址</span></td>
</tr>
<tr>
<td colspan="6">
<input id="addr" type="text" name="address" value="北京市 昌平区 西三旗 金燕龙办公楼1层 传智播客 张三爷"/>
</td>
</tr>
<tr>
<td style="border-top-width: 4px;" colspan="5" align="right">
<a id="linkSubmit" href="javascript:$('#form1').submit();">提交订单</a>
</td>
</tr>
</table>
</form>
</c:otherwise>
</c:choose>
以上是 java网上图书商城(5)购物车模块2 的全部内容, 来源链接: utcz.com/p/211310.html