springmvc4+hibernate4分页查询功能实现
Springmvc+hibernate成为现在很多人用的框架整合,最近自己也在学习摸索,由于我们在开发项目中很多项目都用到列表分页功能,在此参考网上一些资料,以springmvc4+hibnerate4边学边总结,得出分页功能代码,虽然不一定通用,对于初学者来说有参考价值。
分页实现的基本过程:
一、分页工具类
思路:
1.编写Page类,定义属性,应该包括:查询结果集合、查询记录总数、每页显示记录数、当前第几页等属性。
2.编写Page类,定义方法,应该包括:总页数、当前页开始记录、首页、下一页、
* */
public int getNextPageNo(){
if(pageNo>=getBottomPageNo()){
return getBottomPageNo();
}
return pageNo+1;
}
/**
* @return 尾页
* */
public int getBottomPageNo(){
return getTotalPages();
}
public List<E> getList() {
return list;
}
public void setList(List<E> list) {
this.list = list;
}
public int getTotalRecords() {
return totalRecords;
}
public void setTotalRecords(int totalRecords) {
this.totalRecords = totalRecords;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getPageNo() {
return pageNo;
}
public void setPageNo(int pageNo) {
this.pageNo = pageNo;
}
}
二、Dao层方法
思路:定义一个分页查询的方法,设置参数:当页页号和每页显示多少条记录
代码如下:
/**
* 分页查询
* @param hql 查询的条件
* @param offset 开始记录
* @param length 一次查询几条记录
* @return 返回查询记录集合
*/
@SuppressWarnings("unchecked")
@Override
public List<Course> queryForPage(int offset, int length) {
// TODO Auto-generated method stub
List<Course> entitylist=null;
try{
Query query = getSession().createQuery("from Course");
query.setFirstResult(offset);
query.setMaxResults(length);
entitylist = query.list();
}catch(RuntimeException re){
throw re;
}
return entitylist;
}
三、Service层方法
思路:
1.定义一个分页查询的方法,设置参数:当页页号和每页显示多少条记录,返回查询结果的分页类对象(Page)
2.通过Dao层,获取查询实体的总记录数
3.获取当前页开始记录数
4.通过Dao层,获取分页查询结果集
5.Set入page对象
代码如下:
/**
* 分页查询
* @param currentPage 当前页号:现在显示的页数
* @param pageSize 每页显示的记录条数
* @return 封闭了分页信息(包括记录集list)的Bean
* */
@SuppressWarnings("unchecked")
@Override
public Page queryForPage(int currentPage,int pageSize) {
// TODO Auto-generated method stub
Page page = new Page();
//总记录数
int allRow = courseDao.getAllRowCount();
//当前页开始记录
int offset = page.countOffset(currentPage,pageSize);
//分页查询结果集
List<Course> list = courseDao.queryForPage(offset, pageSize);
page.setPageNo(currentPage);
page.setPageSize(pageSize);
page.setTotalRecords(allRow);
page.setList(list);
return page;
}
四、Controller层方法
Controller层的设计,操作翻页查询时,只需要传递当前页号参数即可。
代码如下:
@RequestMapping(value = "/showAll.do")
public String findAllCourse(HttpServletRequest request,
HttpServletResponse response) {
try {
String pageNo = request.getParameter("pageNo");
if (pageNo == null) {
pageNo = "1";
}
Page page = courseService.queryForPage(Integer.valueOf(pageNo), 10);
request.setAttribute("page", page);
List<Course> course = page.getList();
request.setAttribute("courses", course);
} catch (Exception e) {
e.printStackTrace();
}
return "course/course_list";
}
五、View层jsp展示
jsp页面分页的几个按钮,根据当前页号的判断显示。
代码如下:
<tr>
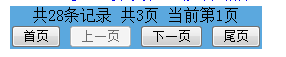
<td colspan="6" align="center" bgcolor="#5BA8DE">共${page.totalRecords}条记录 共${page.totalPages}页 当前第${page.pageNo}页<br>
<a href="${path}/course/showAll.do?pageNo=${page.topPageNo }"><input type="button" name="fristPage" value="首页" /></a>
<c:choose>
<c:when test="${page.pageNo!=1}">
<a href="${path}/course/showAll.do?pageNo=${page.previousPageNo }"><input type="button" name="previousPage" value="" /></a>
</c:when>
<c:otherwise>
<input type="button" disabled="disabled" name="nextPage" value="下一页" />
</c:otherwise>
</c:choose>
<a href="${path}/course/showAll.do?pageNo=${page.bottomPageNo }"><input type="button" name="lastPage" value="尾页" /></a>
</td>
</tr>
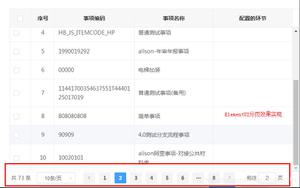
页面效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 springmvc4+hibernate4分页查询功能实现 的全部内容, 来源链接: utcz.com/p/211122.html