Java实现图片验证码具体代码
本文实例为大家分享了Java图片验证码代码,供大家参考,具体内容如下

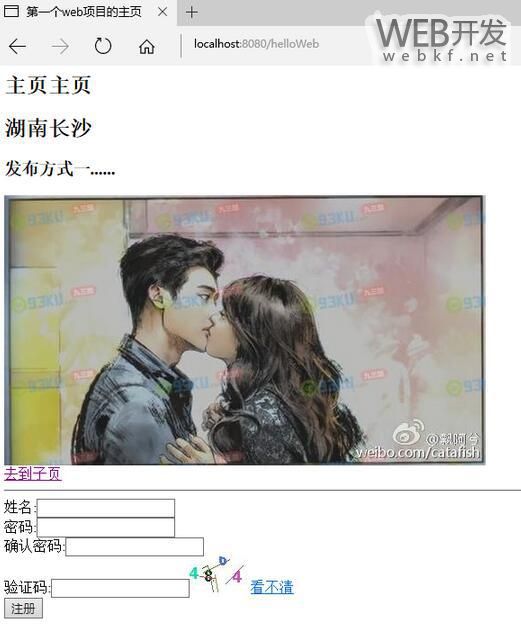
网页显示效果:

index.jsp
使用两种方式强制图片更新:
1、设置图片输出时不缓存。
2、用js改变请求的地址。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<head>
<title>第一个web项目的主页</title>
<script type="text/javascript">
function changeImg(){
var _img=document.getElementById("_img");
var time=new Date().getTime();//浏览器认为相同的动作(被过滤)没必要应答,所以用时间值改变src值(即请求)(事实上是同一请求)
_img.src="confirm?"+time;//用js改变请求的地址
}
</script>
</head>
<body>
<h2>主页主页</h2>
<h2>湖南长沙</h2>
<h3>发布方式一......</h3>
<img src="images/1.jpg"/>
<br/>
<a href="jsps/a.jsp">去到子页</a>
<hr/>
<form >
姓名:<input type="text" name="nmae"/><br/>
密码:<input type="password" name="pwd"/> <br/>
确认密码:<input type="text" name=pwd2/> <br/>
验证码:<input type="text" /><img id="_img" src="confirm"/>
<!-- 不可行
<a href="confirm">看不清</a> <br/>
-->
<a href="javascript:changeImg();">看不清</a> <br/>
<input type="submit" value="注册"/>
</form>
</body>
</html>
自动生成验证码的java代码
关键类(以下类为基础部分的内容)
BufferedImage
ImageIO
Graphics/Graphics2D
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ImageServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// System.out.println("jinlaile");
resp.setContentType("image/jpeg");//jpeg是图片格式。设置响应内容的类型为jpeg的图片
int width=64;
int height=40;
BufferedImage bImg=new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics g=bImg.getGraphics();
//背景
g.setColor(Color.white);
g.fillRect(0, 0, width, height);
//字体颜色
g.setFont(new Font("aa", Font.BOLD,18));
//用随机数生成验证码:4个0~9以内的整数
Random r=new Random();
for(int i=0;i<=4;i++){
int t=r.nextInt(10);//10以内的随机整数
int y=10+r.nextInt(20);//上下位置:10~30
Color c=new Color(r.nextInt(255), r.nextInt(255), r.nextInt(255));
g.setColor(c);
g.drawString(""+t, i*16, y);
}
//画干扰线
for(int i=1;i<8;i++){
Color c=new Color(r.nextInt(255), r.nextInt(255), r.nextInt(255));
g.setColor(c);
g.drawLine(r.nextInt(width), r.nextInt(height), r.nextInt(width), r.nextInt(height));
}
//把图形刷到bImg对象中
g.dispose();//相当于IO中的close()方法带自动flush();
ImageIO.write(bImg,"JPEG", resp.getOutputStream());//通过resp获取req的outputStream对象,发向客户端的socket的封装,即写到客户端
}
}
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name></display-name>
<!-- 访问安全目录WEB-INF中的b.jsp文件 -->
<servlet>
<servlet-name>bbbb</servlet-name>
<jsp-file>/WEB-INF/b.jsp</jsp-file>
</servlet>
<!-- 访问生成验证码的java代码 -->
<servlet>
<servlet-name>img</servlet-name>
<servlet-class>cn.hncu.servlet.ImageServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>bbbb</servlet-name>
<url-pattern>/bb.asp</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>img</servlet-name>
<url-pattern>/confirm</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
以上是 Java实现图片验证码具体代码 的全部内容, 来源链接: utcz.com/p/210490.html