利用AjAX动态变换过滤条件
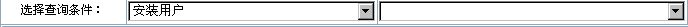
在我的一个java项目中,需要在数据列表的上面添加过滤功能,可且根据用户选择的过滤条件,来生成不同过滤脚本://**********************以下是表格的第一行脚本***************************// <TD align="center" width="15%" height="25">选择查询条件:</TD> <TD align="left" width="30%"><select name="FilterName" id="FilterName" style="width:100%" onchange="javascript:changeFilter();"> <option value=""></option> <option value='BugInfo_Title' <%=BugInfoList.getSelected("BugInfo_Title")%>>Bug标题</option> <option value='BugInfo_BugUser' <%=BugInfoList.getSelected("BugInfo_BugUser")%>>安装用户</option> <option value='BugInfo_BugSystem' <%=BugInfoList.getSelected("BugInfo_BugSystem")%>>安装系统</option> <option value='BugInfo_BugTime' <%=BugInfoList.getSelected("BugInfo_BugTime")%>>提交时间</option> <option value='BugInfo_DoneTime' <%=BugInfoList.getSelected("BugInfo_DoneTime")%>>完成时间</option> </select></TD> <TD align="left" width="37%" id="filter"><%=BugInfoList.getFilterHtml()%></TD> <TD align="center" width="18%"><A class="TextUrl9" href="javascript:doFilter();"> <IMG src="../images/image/chaxun.gif" align="absMiddle" border="0">开始过滤</A> <A class="TextUrl9" href="javascript:doAll();"><IMG src="../images/image/cx.gif" align="absMiddle" border="0">全部</A> </TD> </TR>//*********************************以下是JavaScript脚本******************************************************// /*获取客户端XMLHttpRequest请求对象*/ function getRequest(){ var request = false; try { request = new XMLHttpRequest(); } catch (trymicrosoft) { try { request = new ActiveXObject("Msxml2.XMLHTTP"); } catch (othermicrosoft) { try { request = new ActiveXObject("Microsoft.XMLHTTP"); } catch (failed) { request = false; } } } if (!request) alert("错误初始化XMLHttpRequest对象!"); return request; } var request=getRequest(); //改变过滤条件 function changeFilter() { if(request==null) request=getRequest(); var name = FrmBugInfo.FilterName.value; var url ="../ajaxFilter?name="+name; request.onreadystatechange = updateFilter; request.open("GET", url, true); request.send(null); } //改变过滤条件 function updateFilter(){ if (request.readyState == 4) { if (request.status == 200) { var text=request.responseText; document.getElementById("filter").innerHTML=text; } else{ alert("状态是:" + request.status); } delete request['onreadystatechange']; request=null;//必须清空 } }//*********************************以下是ajaxFilter源码,它是一个servlet*********************************************// static final String[] TIME={"smalldatetime","datetime","timestamp"}; static final String[] NUM ={"tinyint","smallint","int","bigint","decimal","numeric", "float","real","smallmoney","money","binary",}; static final String SQL ="select * from DataDict where TableName='%s' and FieldName='%s'"; static final String DEFAULT="<input type='text' name='FilterValue' id='FilterValue' value='@value' style='width:100%'></input>"; static final String DATE ="<input id=\"@name\" type=\"text\" name=\"@name\" value='@value' \n" +" class=\"TextBox\" readonly=\"readonly\" style=\"width:100px;\"/> \n" +" <IMG style=\"CURSOR: hand\" onclick=\"showtime(@name)\"\n" +" alt=\"选择日期\" src=\"../images/image/date.gif\" width='16' align='middle'>"; //doGet和doPost中的源码 response.setContentType(CONTENT_TYPE); PrintWriter out=response.getWriter(); String name=request.getParameter("name"); out.print(PageList.getFilter(name));
/** * 得到过滤类型 * @param name 过滤选择名称(包括表名和字段名) * @param isAdd 是否添加ClassID,BindField等信息 * @return */ public static String getFilterType(String name,boolean isAdd){ if(name!=null){ int index=name.indexOf("_"); if(index>=0){ String[] str=new String[2]; str[0]=name.substring(0,index); str[1]=name.substring(index+1); ResultSet rs=DBAccess.getInstance().OpenCommand(Common.Format(SQL,str)); try{ if(rs.next()){//时间 if(Common.in(TIME,rs.getString("FieldType"))){ return "1"; }else if(!isDBNull(rs.getString("ClassID"))){//固定代码 if(isAdd) return "2_"+rs.getString("ClassID"); else return "2"; }else if(!isDBNull(rs.getString("BindTable"))){//外键关联 if(isAdd) return "3_"+rs.getString("BindTable") +"_"+rs.getString("BindField") +"_"+rs.getString("BindShowField"); else return "3"; }else if(Common.in(NUM,rs.getString("FieldType"))){//数值 return "4"; } } }catch(Exception e){} } } return "0";//普通字符串 } /** * 获取过滤字符串 * @param name 过滤类型名称 * @param value 第一个过滤值 * @param value1 第二个过滤值(主要针对时间) * @return */ public static String getFilter(String name,String value,String value1){ String type=getFilterType(name,true); int flag=0,pos=type.indexOf("_"); String[] other=type.split("_"); if(pos>=0){ flag=Integer.parseInt(type.substring(0,pos)); }else{ flag=Integer.parseInt(type); } return getFilter(flag,other,value,value1); } /** * 获取过滤字符串 * @param type 过滤类型 * @param other 固定代码编号等 * @param value 第一个过滤值 * @param value1 第二个过滤值(主要针对时间) * @return */ public static String getFilter(int type,String[] other,String value,String value1){ if(value==null) value=""; if(value1==null) value1=""; switch(type){ case 0:return DEFAULT.replaceAll("@value",value);//字符串 case 1:return ("从:"+DATE.replaceAll("@name","FromDate").replaceAll("@value",value) +" 到:"+DATE.replaceAll("@name","ToDate").replaceAll("@value",value1));//时间 case 2:if(other.length==2) return Html.getInstance().GetList("Exec P_GetBaseCode '" +other[1]+"'",true,true,"FilterValue","100%",value);//固定代码 case 3:if(other.length==4) return Html.getInstance().GetList("select distinct "+other[2]+","+other[3] +" from "+other[1],true,true,"FilterValue","100%",value);//外键关联 case 4:return DEFAULT.replaceAll("@value",value);//数值 } return ""; } /** * 得到过滤字符串 * @param name 过滤名称 * @return */ public static String getFilter(String name){ return getFilter(name,"",""); } /** * 检查是否为空 * @param obj 要检查的对象 * @return */ public static boolean isNull(Object obj){ if(obj==null || obj.toString().equals("")) return true; else return false; } /** * 判断是否为空,包括空字段 * @param obj 要判断的对象 * @return */ public static boolean isDBNull(Object obj){ if(isNull(obj) || obj.toString().trim().toLowerCase().equals("null")) return true; else return false; }//*****************************************************************************************//原理:根据选择不同的过滤条件,获取条件中的表名和字段名,利用Ajax根据表名和字段名在数据字典中获取它的类型:(1)如果是日期型:返回日期范围选择(2)如果是固定代码:返回一个下拉列表,并初始化固定代码(3)如果是外键关联:则读出所有的外键所对应的名称(4)否则返回一个文本输入框这样选择不同的过滤条件(或者说过滤字段),产生不同的过滤效果,而且是异步的,下面显示的数据列表不用刷新,在这个项目中获得了较好的用户体验。
以下是截图:



以上是 利用AjAX动态变换过滤条件 的全部内容, 来源链接: utcz.com/p/205207.html