如何使用HTML,CSS和JavaScript创建二进制计算器?
本文概述
HTML或超文本标记语言以及CSS(级联样式表)和JavaScript可用于开发可执行某些功能的交互式用户应用程序。同样, 可以完全使用HTML, CSS和JS开发二进制计算器。二进制计算器对二进制数执行算术运算。二进制计算器的缓冲区限制为8位。如果算术运算的结果超过8位, 则多余的位将被截断。算术运算是使用JavaScript函数完成的。该应用程序包括一个显示屏, 在该显示屏上可以显示用户输入以及算术运算的结果。两个按钮0和1用于输入。 +, –, *, /和Calculate按钮用于对输入执行算术运算。 Calculate按钮与JavaScript函数calculate()绑定。单击”计算”按钮时, 将触发compute()函数, 并解析”输出”部分中的HTML。第一个数字和第二个数字是通过拆分字符串获得的, 最后, 它们使用parseInt()转换为整数。方法parseInt()接受两个参数, 第一个参数是要转换为整数的字符串, 第二个参数是基值, 在这种情况下为2或二进制。根据用户选择的加, 减, 乘或除运算符执行算术运算。 input()函数接收来自用户的输入, 并将其显示在屏幕上。 backspace()函数删除显示的字符串的最后一个字符。 cls()函数可清除显示屏。以下代码段实现了二进制计算器。
例子:用户提供输入后, 输入将保留在HTML格式的”输出”部分中。声明了一个全局变量scr, 所有JavaScript函数都可以访问它。给定任何输入后, 它将存储在scr变量中。单击”计算”按钮时, 使用indexOf()方法搜索存储在scr变量中的字符串是否存在运算符, 如果找到则返回运算符的索引, 否则返回-1。如果存在运算符, 则存储在scr变量中的字符串将在运算符(+, -, *, /)处拆分, 并将字符串存储到num数组中。由于输入为字符串格式, 因此必须将其转换为二进制整数格式才能执行计算。使用parseint(str, base)方法解析字符串, 其中str是要转换的字符串, 而base是数字的底数(此处二进制base = 2)。二进制转换后, 将执行指定的算术运算, 并将结果再次存储在scr变量中并显示在”输出”部分中。
HTML:
html
<!DOCTYPE html><html>
<head>
<meta charset = "utf-8" />
<title>Binary Calculator</title>
<!--Bootstrap 4 CSS CDN -->
<link rel = "stylesheet"
href =
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity =
"sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin = "anonymous" />
</head>
<body>
<div class = "container">
<div class = "jumbotron">
<h1>Binary Calculator</h1>
<div id = "output"></div>
<div class = "container mt-2">
<div class = "row">
<div class = "col-12">
<button type = "button"
class = "btn btn-light"
onclick = "input('0')">
0</button>
<button type = "button"
class = "btn btn-light"
onclick = "input('1')">
1</button>
<button type = "button"
class = "btn btn-danger float-right ml-2"
onclick = "cls()">
AC</button>
<button type = "button"
class = "btn btn-warning float-right"
onclick = "backspace()">
Backspace</button>
</div>
</div>
<div class = "row mt-2">
<div class = "col-12">
<button type = "button"
class = "btn btn-info"
onclick = "input('+')">+</button>
<button type = "button"
class = "btn btn-info"
onclick = "input('-')">-</button>
<button type = "button"
class = "btn btn-info"
onclick = "input('*')">*</button>
<button type = "button"
class = "btn btn-info"
onclick = "input('/')">/</button>
</div>
</div>
<div class = "row mt-2">
<div class = "col-12">
<button type = "button"
class = "btn btn-success"
onclick = "calculate()">Calculate</button>
</div>
</div>
</div>
</div>
</div>
<!--jquery and popper.js cdn -->
<script src =
"https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity =
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin = "anonymous"></script>
<script src =
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity =
"sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin = "anonymous"></script>
</body>
</html>
CSS:
html
<style type = "text/css"> .jumbotron{
width : 60%;
margin : auto;
text-align: center;
}
#output{
border: 2px solid black;
min-height: 60px;
text-align: right;
font-weight: bold;
font-size: 20px;
}
.btn{
min-width: 120px;
border: 2px solid black;
}
</style>
JavaScript:
javascript
<script type= "text/javascript"> var scr = "" ; //declared as global v
function calculate() {
if (scr.indexOf( "+" ) != -1) {
//If + is present in the string
//String obtained from scr is split
var num = scr.split( "+" );
//The splitted string stores in num array
var x = parseInt(num[0], 2);
//The num[0] and num[1] are the two binary
//numbers resp
var y = parseInt(num[1], 2);
var sum = x + y;
var ans = sum.toString(2);
} else if (scr.indexOf( "-" ) != -1) {
//If - is present in the string
var num = scr.split( "-" );
var x = parseInt(num[0], 2);
var y = parseInt(num[1], 2);
var sub = x - y;
var ans = sub.toString(2);
} else if (scr.indexOf( "*" ) != -1) {
//If * is present in the string
var num = scr.split( "*" );
var x = parseInt(num[0], 2);
var y = parseInt(num[1], 2);
var mul = x * y;
var ans = mul.toString(2);
} else if (scr.indexOf( "/" ) != -1) {
//If /is present in the string
var num = scr.split( "/" );
var x = parseInt(num[0], 2);
var y = parseInt(num[1], 2);
var div = x /y;
var ans = div.toString(2);
}
scr = ans;
document.getElementById( "output" ).innerHTML = scr;
function input(ch) {
scr += ch;
document.getElementById( "output" ).innerHTML = scr;
function backspace() {
var b = document.getElementById( "output" ).innerHTML;
scr = b.substring(0, b.length - 1);
document.getElementById( "output" ).innerHTML = scr;
function cls() {
scr = "" ;
document.getElementById( "output" ).innerHTML = scr;
}
</script>
完整的代码:
html
<!DOCTYPE html><html>
<head>
<meta charset = "utf-8" />
<title>Binary Calculator</title>
<!--Bootstrap 4 CSS CDN -->
<link rel = "stylesheet"
href =
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity =
"sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2"
crossorigin = "anonymous" />
<style type = "text/css">
.jumbotron {
width: 60%;
margin: auto;
text-align: center;
}
#output {
border: 2px solid black;
min-height: 60px;
text-align: right;
font-weight: bold;
font-size: 20px;
}
.btn {
min-width: 120px;
border: 2px solid black;
}
</style>
</head>
<body>
<div class = "container">
<div class = "jumbotron">
<h1>Binary Calculator</h1>
<div id = "output"></div>
<div class = "container mt-2">
<div class = "row">
<div class = "col-12">
<button type = "button"
class = "btn btn-light"
onclick = "input('0')">0</button>
<button type = "button"
class = "btn btn-light"
onclick = "input('1')">1</button>
<button type = "button"
class = "btn btn-danger float-right ml-2"
onclick = "cls()">AC</button>
<button type = "button"
class = "btn btn-warning float-right"
onclick = "backspace()">Backspace</button>
</div>
</div>
<div class = "row mt-2">
<div class = "col-12">
<button type = "button"
class = "btn btn-info"
onclick = "input('+')">+</button>
<button type = "button"
class = "btn btn-info"
onclick = "input('-')">-</button>
<button type = "button"
class = "btn btn-info"
onclick = "input('*')">*</button>
<button type = "button"
class = "btn btn-info"
onclick = "input('/')">/</button>
</div>
</div>
<div class = "row mt-2">
<div class = "col-12">
<button type = "button"
class = "btn btn-success"
onclick = "calculate()">Calculate</button>
</div>
</div>
</div>
</div>
</div>
<script type = "text/javascript">
var scr = ""; //declared as global variable
function calculate() {
if (scr.indexOf("+") != -1) {
//If + is present in the string
//String obtained from scr is split
var num = scr.split("+");
//The splitted string stores in num array
var x = parseInt(num[0], 2);
//The num[0] and num[1] are the two binary
//numbers resp
var y = parseInt(num[1], 2);
var sum = x + y;
var ans = sum.toString(2);
} else if (scr.indexOf("-") != -1) {
//If - is present in the string
var num = scr.split("-");
var x = parseInt(num[0], 2);
var y = parseInt(num[1], 2);
var sub = x - y;
var ans = sub.toString(2);
} else if (scr.indexOf("*") != -1) {
//If * is present in the string
var num = scr.split("*");
var x = parseInt(num[0], 2);
var y = parseInt(num[1], 2);
var mul = x * y;
var ans = mul.toString(2);
} else if (scr.indexOf("/") != -1) {
//If /is present in the string
var num = scr.split("/");
var x = parseInt(num[0], 2);
var y = parseInt(num[1], 2);
var div = x /y;
var ans = div.toString(2);
}
scr = ans;
document.getElementById("output").innerHTML = scr;
}
function input(ch) {
scr += ch;
document.getElementById("output").innerHTML = scr;
}
function backspace() {
var b = document.getElementById("output").innerHTML;
scr = b.substring(0, b.length - 1);
document.getElementById("output").innerHTML = scr;
}
function cls() {
scr = "";
document.getElementById("output").innerHTML = scr;
}
</script>
<!--jquery and popper.js cdn -->
<script src =
"https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity =
"sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin = "anonymous"></script>
<script src =
"https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.bundle.min.js"
integrity =
"sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin = "anonymous"></script>
</body>
</html>
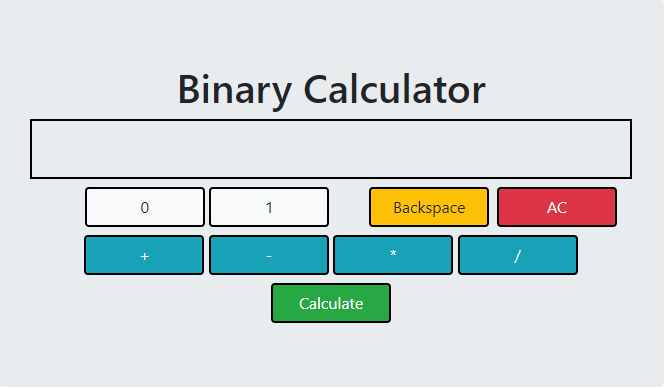
输出如下

以上是 如何使用HTML,CSS和JavaScript创建二进制计算器? 的全部内容, 来源链接: utcz.com/p/202610.html









