wordpress显示完整图像
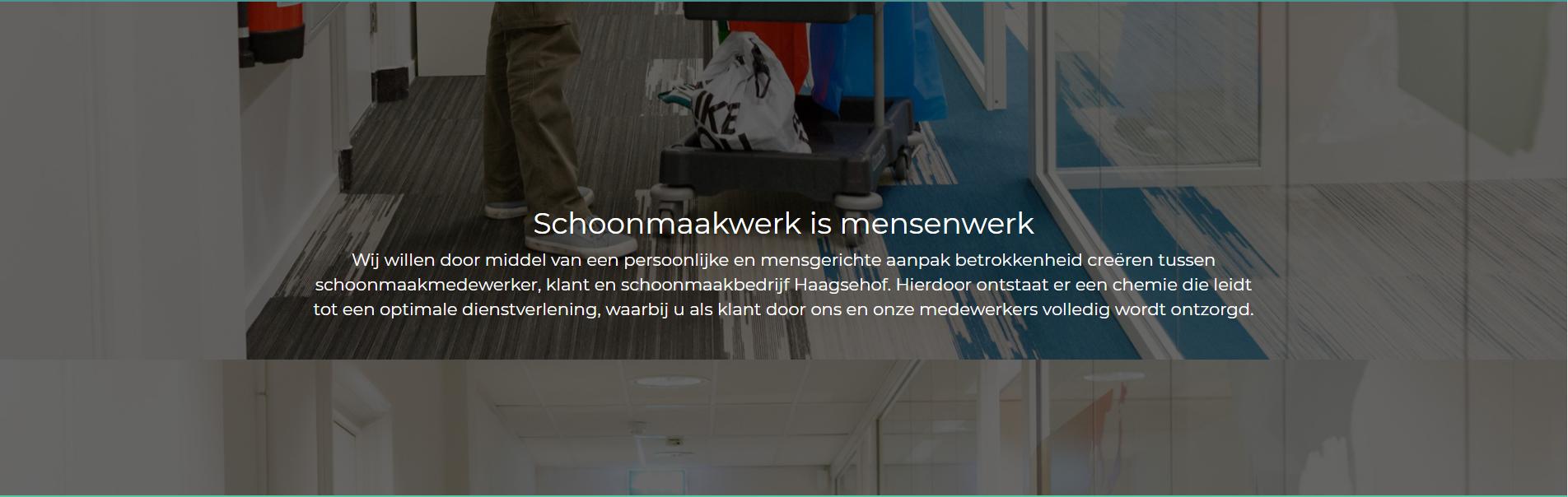
使用wordpress时, 我创建了一个页面, 你可以在这里看到, 请参见Schoonmaakwerk是mensenwerk, 因为你可以看到它看起来像这样:

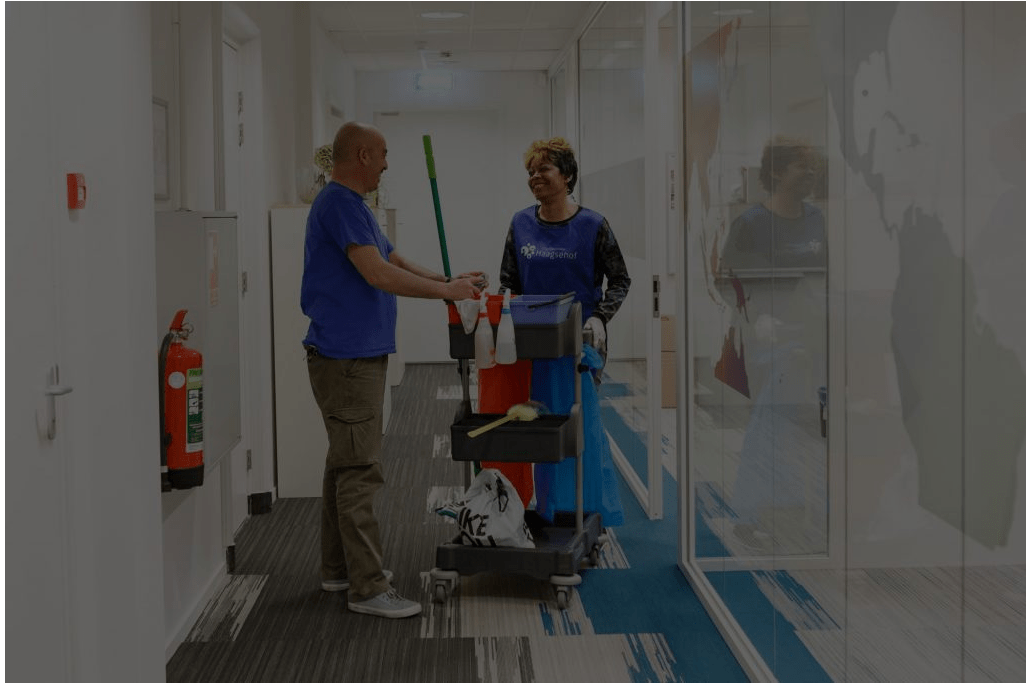
而图像是这样的:

我希望能够显示完整图像。这是我的图像部分代码:
#mainSchoonMaker { background: url(https://www.haagsehof.nl/content/uploads/2018/02/20171120_Haagsehof_1300_blackoverlay.jpg);
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
如果我添加不重复, 则图像消失了。我希望该图像能够滚动并随着页面的滚动上升和下降, 有人知道如何执行此操作吗?
#1
试试这个:
#mainSchoonMaker { background: url(https://www.haagsehof.nl/content/uploads/2018/02/20171120_Haagsehof_1300_blackoverlay.jpg);
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: auto;
}
#2
试试这个代码。
@media (min-width:767px){ #pl-4 {
background: url(https://www.haagsehof.nl/content/uploads/2018/02/20171120_Haagsehof_1300_blackoverlay.jpg) no-repeat center center;
-webkit-background-size: 100%;
-moz-background-size: 100%;
-o-background-size: 100%;
background-size: 100%;
margin-left: -15px;
margin-right: -15px;
}
}
@media (max-width:768px){
#pl-4 {
background: url(https://www.haagsehof.nl/content/uploads/2018/02/20171120_Haagsehof_1300_blackoverlay.jpg) no-repeat center center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
margin-left: -15px;
margin-right: -15px;
}
}
#3
你是否正在处理主题中的特色图片?
如果是这样, 问题实际上可能出在主题内你特色图片的代码中。缩略图(特征图像)的大小可以在WordPress网站的媒体设置中确定, 但是特征图像的大小也可以通过功能手动指定。这是用于此类内置功能的开发人员文档。
Featured Images & Post Thumbnails
图片可能最终以错误的尺寸显示, 因为由于你的媒体设置或特定于主题的功能, WordPress会自动为你提供自定义尺寸。
以上是 wordpress显示完整图像 的全部内容, 来源链接: utcz.com/p/201795.html









