Javascript在WordPress中不起作用
我的网站是使用Wordpress构建的, 最近我一直在向其中添加一些基本的javascript:RossPW.com
但是, 我添加的所有JavaScript似乎都无法正常运行, 而且我不知道为什么要为我一生!
例如, 我在标头中添加了以下简单代码段, 以淡入-, 但这不起作用:
<script type="text/javascript">$('body').hide();
$('body').fadeIn(3000);
</script>
到目前为止, 要尝试解决此问题, 我尝试了两件事:
1)正确地将wp_enqueue添加到header.php中(过去已知这会导致wordpress出现一些问题:
<?php wp_enqueue_script("jquery"); ?><?php wp_head(); ?>
2)我还在这里尝试将javascript作为外部.js文件包含在内, 并使用一些基本的JS设置标题动画或滚动到顶部-这也没有用。
任何帮助将不胜感激-谢谢!
更新:为了确保正确加载js / jquery。我已经尝试了此基本警报-实际上可以正常工作!
<script type="text/javascript"> alert('ALERT!')
</script>
但是, 我编写的所有其他javascript脚本都不是-我也不知道为什么。我写的JavaScript看起来不错, 如下所示:jsfiddle.net/v9NSR/
#1
要修复的两件事-
- 错误:语法错误:字符非法源文件:http://rosspw.com/wp-content/themes/rosspw2013/js/rosspw.js行:21, 列:5源代码:}); ;;
- 在关闭body标签之前, 尝试添加此JS代码。
让我知道它是否对你有用。
尝试使用Firebug进行调试。
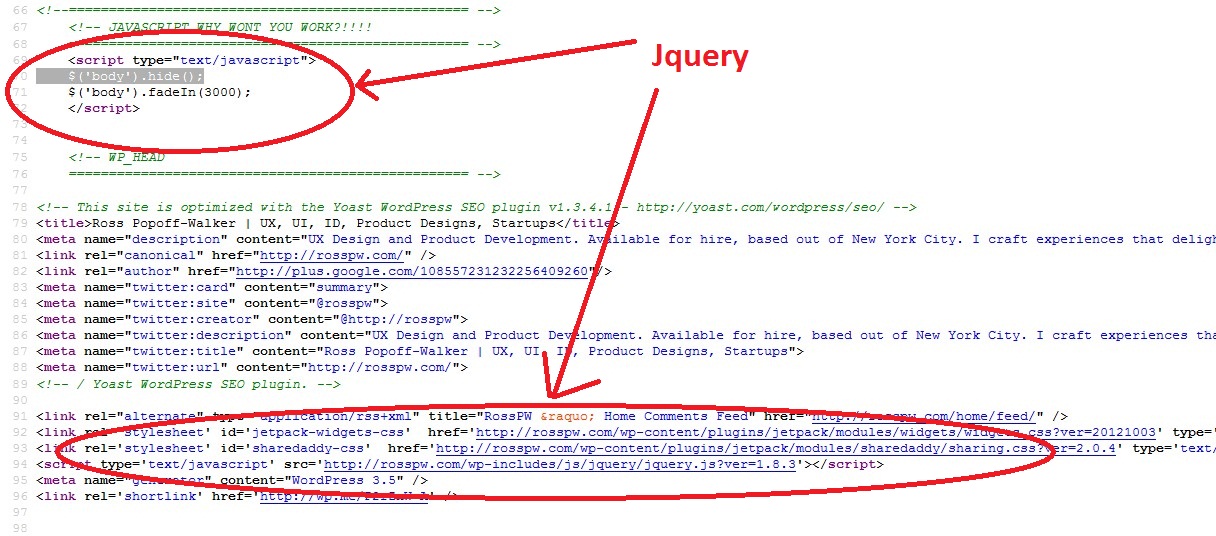
为了更好地理解, 请检查此屏幕截图-
当你在加载jQuery之前使用它时。

#2
看起来你在加载jquery.js的脚本标记之前调用了jquery函数。
70-71行:
$('body').hide();$('body').fadeIn(3000);
这给出了一个例外:Uncaught ReferenceError:$未定义
但是直到第94行才会加载jquery.js:
<script type='text/javascript' src='http://rosspw.com/wp-includes/js/jquery/jquery.js?ver=1.8.3'></script>你可以执行以下两项操作之一:
- 将你的jquery.js参考移到页面顶部。
加载文档后, 调用你的jquery函数。就像是:
函数fadeInBody(){$(‘body’)。hide(); $(‘body’)。fadeIn(3000); } window.onload = fadeInBody;
#3
你在代码中犯的第一件事是使用$符号调用jQuery。在WordPress中使用jQuery编码时, 必须确保与代码库没有冲突, 因为WordPress可能会使用其他库, 并且可能会造成混乱。
在WordPress中使用jQuery的正确方法是jQuery();而不是$();你的情况将是:
<script type="text/javascript">$('body').hide();
$('body').fadeIn(3000);
</script>
另一种方法是使用jQuery $ .noConflict()函数包装jQuery代码, 例如:
jQuery.noConflict(); (function( $ ) {
$(function() {
// your code here
});
})(jQuery);
请查看此内容, 以获取有关noConflict函数的更多信息和完整文档。
希望这对你有用!
#4
尝试在wp_footer()之前的脚本中的页脚添加jquery, 然后添加脚本
<?php wp_enqueue_script('jquery');
wp_enqueue_script('myscript', 'myscript.js', array('jquery'));
wp_footer();
?>
然后在你的外部脚本上:
$(document).ready(function () { $('body').hide();
$('body').fadeIn(3000);
});
以上是 Javascript在WordPress中不起作用 的全部内容, 来源链接: utcz.com/p/201572.html









