在与复选框标签相同的行中输入复选框
我正在与一个非常复杂的wordpress进行合作, 并试图自定义一个不合作的领域。在380像素宽的侧边栏中, 有一个搜索小部件的复选框选择器, 可根据提供的特定便利设施搜索位置。其中一些复选框的标签长于侧栏的宽度, 当发生这种情况时, 文本将从复选框本身的下一行开始, 我们希望文本保留在同一行并从末尾换行。
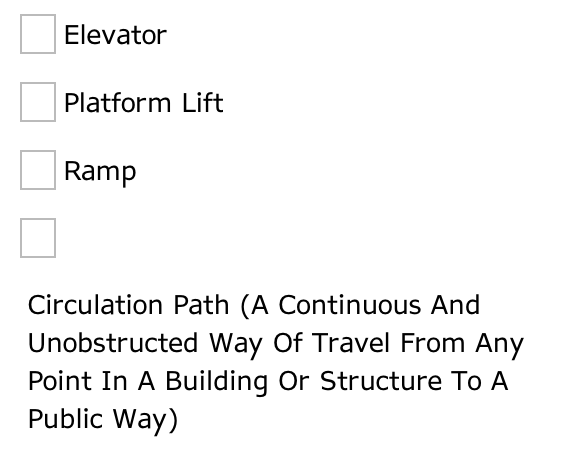
这是当前问题的图像:

<span class="goption"><label class="options">
<input type="checkbox" name="field1231091388[]" value="value">
<span class="checkbox">
</span>
</label>
<label for="field1231091388">
Circulation Path (A Continuous And Unobstructed Way Of Travel From Any Point In A Building Or Structure To A Public Way)
</label>
</span>
在不调整边栏大小的情况下, 如何确保复选框位于标签的右侧并在行的末尾而不是在标签的开头中断?像这样:
目标
#1
尝试将标签和输入内容包装在div中, 并将div设置为显示为flex。
<div style="display: flex;"> <input type="checkbox"/>
<label>Lorem lorem em lorem loremLorem lorem lorem Lorem lorem lorem</label>
</div>
如果这是你要完成的任务
#2
使用引导程序以简化布局:)
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"><div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
Default checkboxDefault checkboxDefault checkboxDefault checkboxDefault checkboxDefault checkboxDefault checkboxDefault checkboxDefault checkboxDefault checkboxDefault checkboxDefault checkbox
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck2" disabled>
<label class="form-check-label" for="defaultCheck2">
Disabled checkbox
</label>
</div>
以上是 在与复选框标签相同的行中输入复选框 的全部内容, 来源链接: utcz.com/p/201551.html





