更改WordPress主题中的”加载更多”按钮的最佳方法是哪种?
我正在尝试更改Wordpress主题中的按钮。单击该按钮时, 它将显示列表中的更多帖子, 并将其内部文本更改为”正在加载”, 如下所示。
用自定义图片更改它的最好方法是什么?有没有办法提供”加载阶段”的图片?
提前致谢
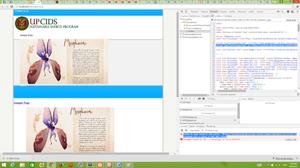
屏幕:
使用DevTools:

鼠标悬停:

点击次数:

#1
你可以获取用于加载的解决方案….与ajax一起使用。你遵循链接”使用AJAX加载更多帖子”中的信息步骤。
步骤1.加载更多按钮-将代码放入examplefile.php文件,
<?phpglobal $wp_query; // you can remove this line if everything works for you
// don't display the button if there are not enough posts
if ( $wp_query->max_num_pages > 1 )
echo '<div class="misha_loadmore">More posts</div>'; // you can use <a> as well
?>
<style>.misha_loadmore{
background-color: #ddd;
border-radius: 2px;
display: block;
text-align: center;
font-size: 14px;
font-size: 0.875rem;
font-weight: 800;
letter-spacing:1px;
cursor:pointer;
text-transform: uppercase;
padding: 10px 0;
transition: background-color 0.2s ease-in-out, border-color 0.2s ease-in-out, color 0.3s ease-in-out;
}
.misha_loadmore:hover{
background-color: #767676;
color: #fff;
}
</style>
步骤2.使jQuery和myloadmore.js入队。 -将查询参数传递给脚本。
将代码放在functions.php文件中
function misha_my_load_more_scripts() { global $wp_query;
// In most cases it is already included on the page and this line can be removed
wp_enqueue_script('jquery');
// register our main script but do not enqueue it yet
wp_register_script( 'my_loadmore', get_stylesheet_directory_uri() . '/myloadmore.js', array('jquery') );
// now the most interesting part
// we have to pass parameters to myloadmore.js script but we can get the parameters values only in PHP
// you can define variables directly in your HTML but I decided that the most proper way is wp_localize_script()
wp_localize_script( 'my_loadmore', 'misha_loadmore_params', array(
'ajaxurl' => site_url() . '/wp-admin/admin-ajax.php', // WordPress AJAX
'posts' => json_encode( $wp_query->query_vars ), // everything about your loop is here
'current_page' => get_query_var( 'paged' ) ? get_query_var('paged') : 1, 'max_page' => $wp_query->max_num_pages
) );
wp_enqueue_script( 'my_loadmore' );
}
add_action( 'wp_enqueue_scripts', 'misha_my_load_more_scripts' );
步骤3.在myloadmore.js文件中, 放入脚本
jQuery(function($){ // use jQuery code inside this to avoid "$ is not defined" error $('.misha_loadmore').click(function(){
var button = $(this), data = {
'action': 'loadmore', 'query': misha_loadmore_params.posts, // that's how we get params from wp_localize_script() function
'page' : misha_loadmore_params.current_page
};
$.ajax({ // you can also use $.post here
url : misha_loadmore_params.ajaxurl, // AJAX handler
data : data, type : 'POST', beforeSend : function ( xhr ) {
button.text('Loading...'); // change the button text, you can also add a preloader image
}, success : function( data ){
if( data ) {
button.text( 'More posts' ).prev().before(data); // insert new posts
misha_loadmore_params.current_page++;
if ( misha_loadmore_params.current_page == misha_loadmore_params.max_page )
button.remove(); // if last page, remove the button
// you can also fire the "post-load" event here if you use a plugin that requires it
// $( document.body ).trigger( 'post-load' );
} else {
button.remove(); // if no data, remove the button as well
}
}
});
});
});
步骤4. wp_ajax_#-这是AJAX处理函数。将其插入到functions.php文件中。
function misha_loadmore_ajax_handler(){ // prepare our arguments for the query
$args = json_decode( stripslashes( $_POST['query'] ), true );
$args['paged'] = $_POST['page'] + 1; // we need next page to be loaded
$args['post_status'] = 'publish';
// it is always better to use WP_Query but not here
query_posts( $args );
if( have_posts() ) :
// run the loop
while( have_posts() ): the_post();
// look into your theme code how the posts are inserted, but you can use your own HTML of course
// do you remember? - my example is adapted for Twenty Seventeen theme
get_template_part( 'template-parts/post/content', get_post_format() );
// for the test purposes comment the line above and uncomment the below one
// the_title();
endwhile;
endif;
die; // here we exit the script and even no wp_reset_query() required!
}
add_action('wp_ajax_loadmore', 'misha_loadmore_ajax_handler'); // wp_ajax_{action}
add_action('wp_ajax_nopriv_loadmore', 'misha_loadmore_ajax_handler'); // wp_ajax_nopriv_{action}
获取更多信息, 请访问链接, 使用AJAX加载更多帖子。
谢谢 !!
以上是 更改WordPress主题中的”加载更多”按钮的最佳方法是哪种? 的全部内容, 来源链接: utcz.com/p/200927.html