如何阻止H1填充整个div
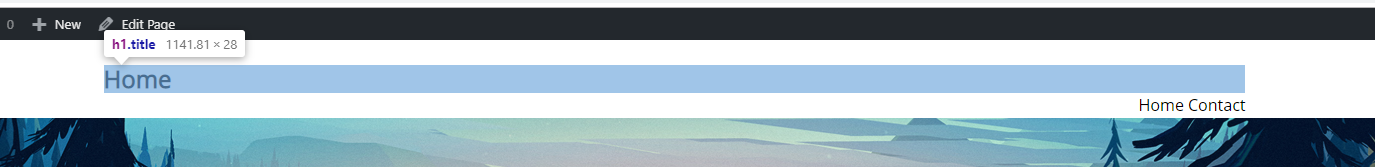
我正在为我的wordpress创建一个主题。我正在尝试添加顶部菜单, 但是h1限制了菜单位于同一行:

我希望他们在同一条线上。
这是HTML / PHP:
<header> <h1 class='title'><?php the_title(); ?></h1>
<?php wp_nav_menu(
array(
'theme_location' => 'top-menu', 'menu_class' => 'topmenu'
)
);?>
</header>
这是CSS:
.title { font-size: 1.5em;
font-weight: bold;
margin: 0;
}
header {
width: 100%;
padding: 25px;
padding-left: 20%;
padding-right: 20%;
}
.topmenu {
list-style-type: none;
float: right;
margin: 0;
padding: 0;
}
.topmenu li {
display: inline;
}
先感谢你!
#1
在CSS中使用它
h1 { display: inline-block;
}
以上是 如何阻止H1填充整个div 的全部内容, 来源链接: utcz.com/p/200662.html