如何确保我的WordPress插件的样式不会被全局/主题样式覆盖?
这很简单。我正在开发我的第一个WordPress插件。在多个WordPress网站上进行测试, 似乎很难确保我的插件在所有网站上看起来都一样。
我显然不想列出每个可能的CSS设置并且不写任何内容!重要。
那么什么是正确的方法呢?
#1
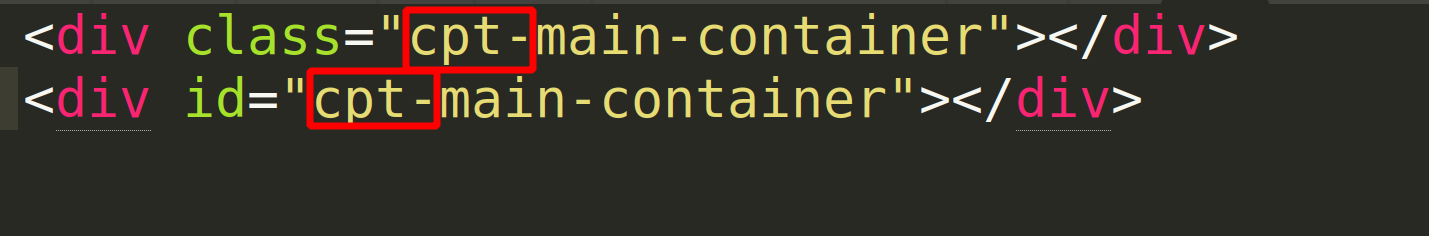
创建任何插件时, 你可以根据你的插件名称创建一个通用前缀, 并将其添加到任何地方。就像我创建一个插件(即”自定义帖子类型”)一样, 那么我将在所有地方都将” cpt”用作类或ID。

只需根据你的插件名称使用唯一前缀, 这样就不会与主题样式冲突。希望这会有所帮助!
#2
使用可以使用自定义HTML标签。所以代替这个:
<div class="hello">Content</div>做这个:
<my_element class="hello">Content</my_element>这是确保100%确定的唯一方法, 而无需使用诸如!important等过多的合格条件。
两种都是使”准则”无效的”不正确”方式。
但这会起作用, 并且只要你的标签具有唯一的名称并且永远不会成为规格的一部分并且不会被浏览器以预定义的方式处理, 它将永远有效。
对于输入字段等, 不幸的是, 你必须使用标准CSS选择器, 并且对它们的限定要比可能存在的任何其他CSS高。
asdf{ display:block;width:100px;height:100px;background:black;color:white;
}
<asdf>Hello!</asdf>以上是 如何确保我的WordPress插件的样式不会被全局/主题样式覆盖? 的全部内容, 来源链接: utcz.com/p/200563.html