如何访问和编辑HTML WordPress代码?
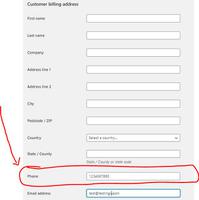
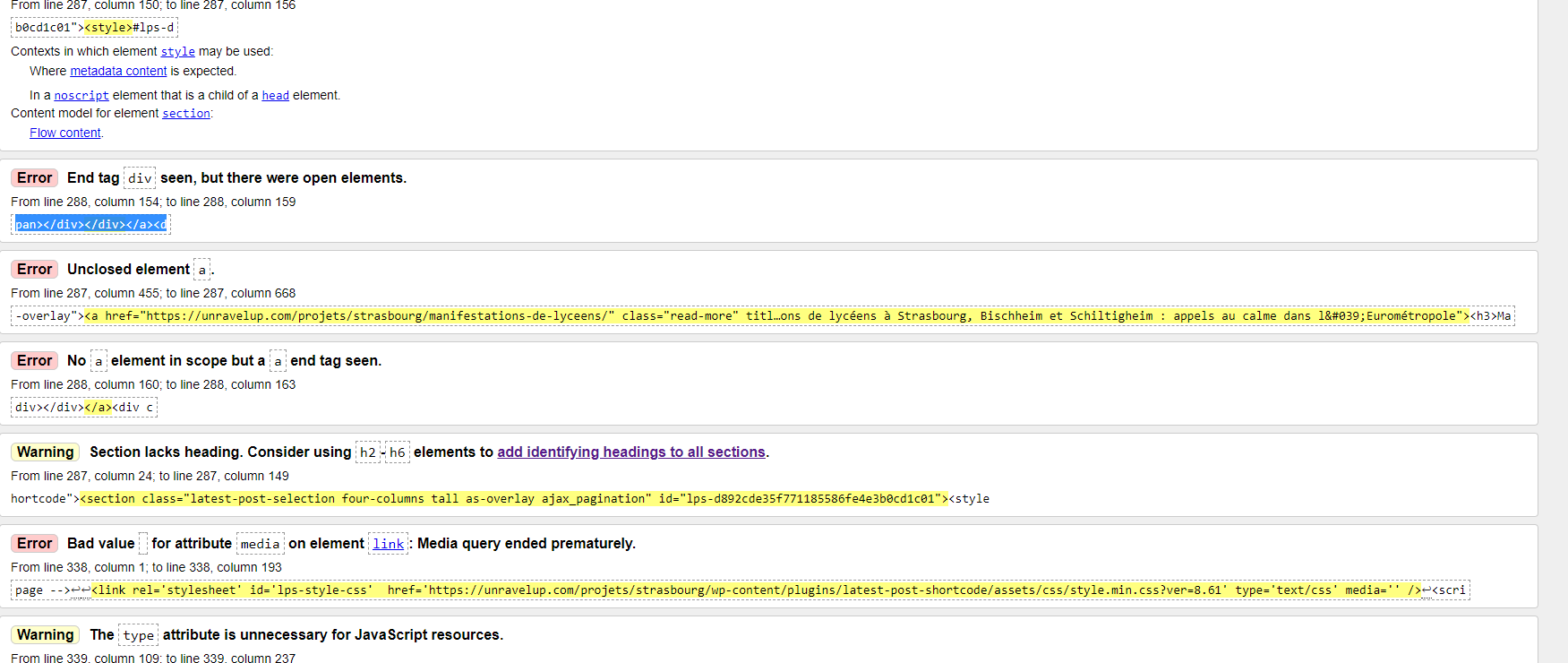
我正在研究一个项目, 使用WordPress构建网站。该代码需要通过W3C HTML和CSS检查, 这是我遇到的问题。我收到大量错误和警告, 但我不知道如何编辑代码并修复它们。

#1
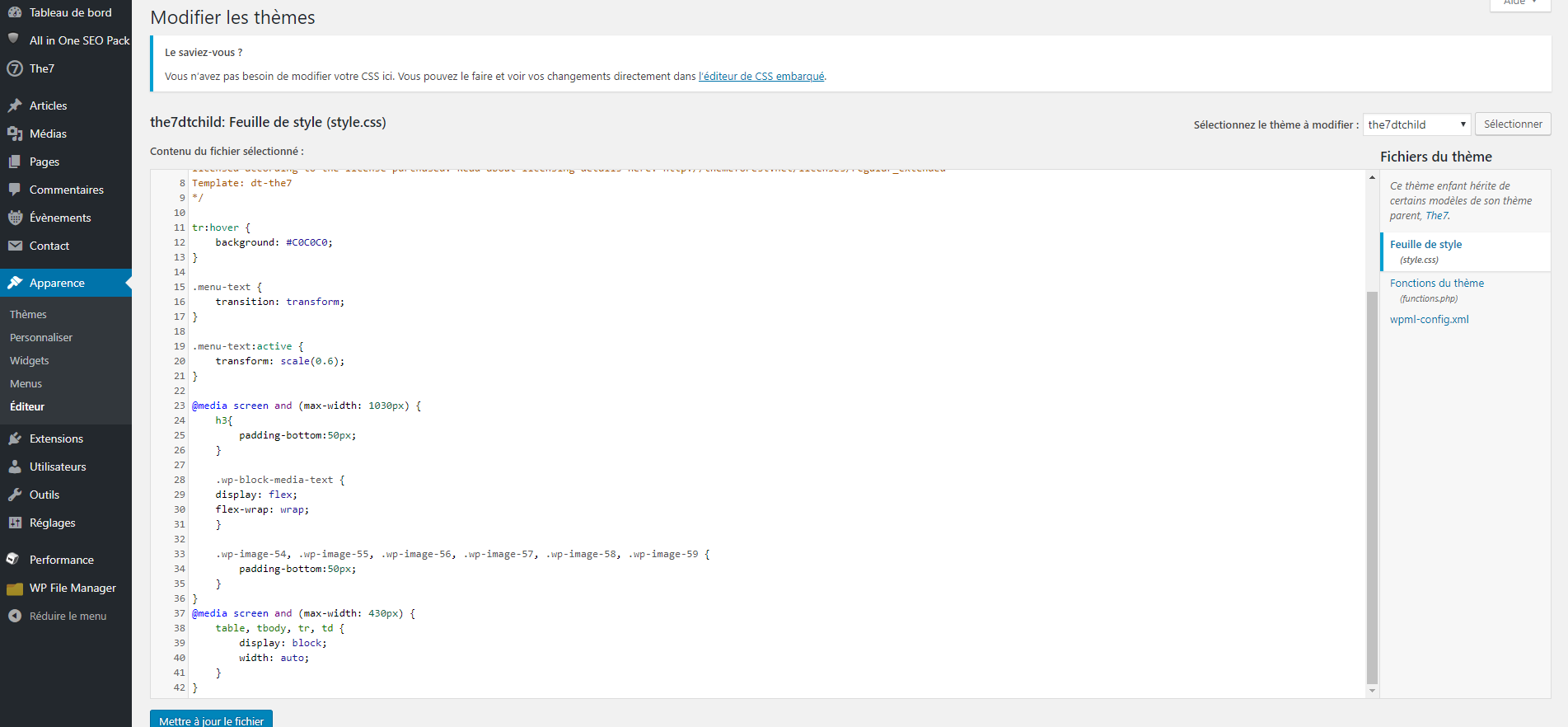
我已经尝试过外观->编辑器, 但是我只能访问style.css, functions.php和wpml-config.xml。另外, 我没有剩下的CSS代码, 只有我写的东西。 (我正在使用儿童主题)

#2
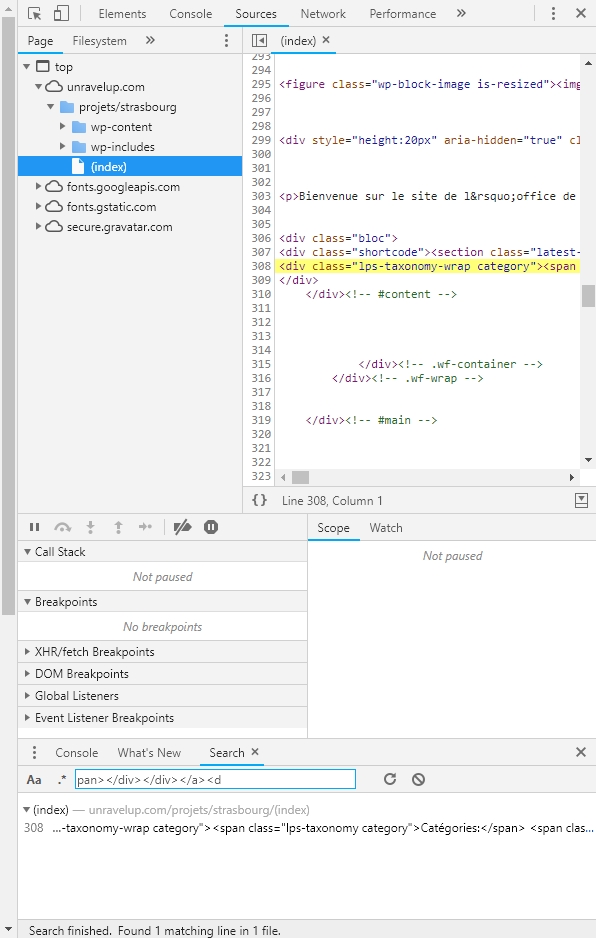
我尝试使用Chrome控制台通过复制/粘贴代码来定位错误, 但是Chrome控制台说它与W3C告诉我的内容不同。有时我什至找不到。

#3
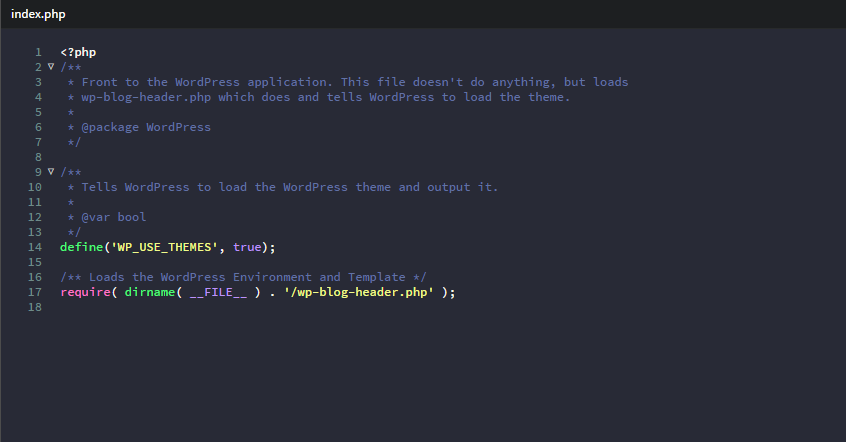
因此, 我尝试使用FTP下载站点文件, 但是与Chrome控制台上显示的内容不同, index.php和其他文档中没有任何内容。

#4
我的问题很简单, 如何访问我的网站的PHP / HTML / CSS代码并进行修改?
#1
- 这不是你需要的位置, 应该编辑本地文件。
- 当你使用Dev Tools检查页面时, 你会看到实时DOM。这是你向浏览器发送的HTML以及JavaScript对DOM所做的任何修改的表示。 W3C检查器将看不到JavaScript添加/更改的内容。你将需要单独验证。
- 你的网站以WordPress主题构建。主题文件位于/ wp-content / themes / [主题名称]。你的网站正在使用的主题文件夹中的文件可能看起来像”二十十九主题”。
- 你已经有了文件(通过FTP), 只需在正确的位置查找(请参阅#3)。
以上是 如何访问和编辑HTML WordPress代码? 的全部内容, 来源链接: utcz.com/p/200495.html