如何将WordPress类别选择限制为一个?
我有一个自定义帖子类型和一个自定义分类设置-非常标准的东西。
但是, 我想知道如何限制我的客户每个帖子选择一个以上的分类类别?
我不介意他们能够创建和删除分类法类型, 但是我不希望他们选择多个。因为这些是复选框, 所以它们可以。也许单选按钮可能起作用?
我已经看到解决方案使用jQuery来更改这些字段, 但是它们似乎有些怪异。最佳做法是什么?
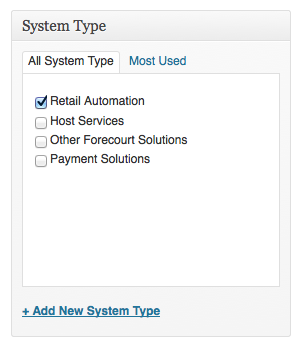
附件是我的自定义分类框的屏幕截图。

#1
我意识到这不是一个完整的答案, 但是只要通过下拉列表列出类别(或分类法术语)就可以解决问题。我个人不认识, 但是一定有插件可以做到这一点。没有冒犯, 但这无疑使我感到震惊, 因为之前已经解决了这个问题。
#2
据我所知, 我们必须使用jQuery。它是” hacky”的, 但是很容易工作, 并且如果我的记忆力很好的话, 纯PHP / WP解决方案真的很复杂。
这是必需的代码:
jQuery("#categorychecklist input").each(function(){ this.type = 'radio';
});
我们必须在/wp-admin/post.php和/wp-admin/post-new.php页面上运行代码。它应在负载下运行, 如果创建了新类别, 则应再次运行。为了解决新类别的问题, 我使用了MutationObserver:
foreach( array( 'post', 'post-new' ) as $hook ) add_action( "admin_footer-$hook.php", 'convert_cats_to_radio' );
function convert_cats_to_radio(){
global $post;
if( $post->post_type !== 'post') // select your desired Post Type
return;
?>
<script type="text/javascript">
function makeRadioButtons(){
jQuery("#categorychecklist input").each(function(){
this.type = 'radio';
});
}
function newCategoryObserver(){
// Example from developer.mozilla.org/en-US/docs/Web/API/MutationObserver
var targetNode = document.getElementById('categorychecklist');
var config = { attributes: true, childList: true, subtree: true };
var callback = function(mutationsList) {
for(var mutation of mutationsList) {
if (mutation.type == 'childList') {
makeRadioButtons();
}
}
};
var observer = new MutationObserver(callback);
observer.observe(targetNode, config);
}
newCategoryObserver();
makeRadioButtons();
</script>
<?php
}
相关:这个旧的插件仍然可以完美地解决子类别层次结构的问题。在WP中, 默认情况下, 选择一个子类别时, 它不会显示在其父类别下, 而是显示在列表的顶部。它也是一个jQuery解决方案, 由当时的WP核心开发人员编写。
以上是 如何将WordPress类别选择限制为一个? 的全部内容, 来源链接: utcz.com/p/200471.html









