显示wordpress的第一个帖子
我才刚开始使用wordpress, 所以对于某些人来说, 我的问题听起来有点简单, 但我找不到如何使它起作用的方法。
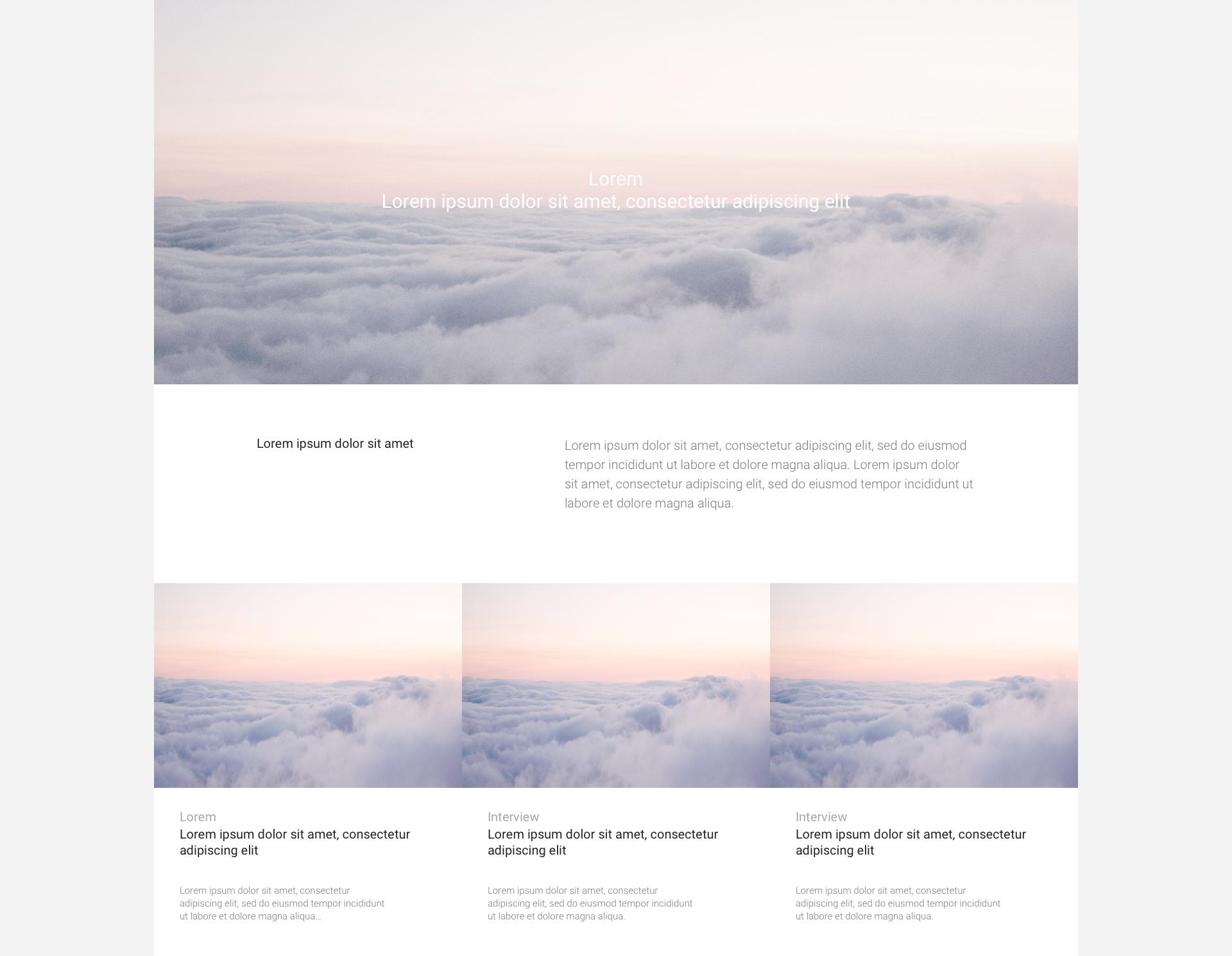
我正在wordpress上构建一个博客页面, 我想以不同于其他文章的方式显示第一篇文章, 然后显示一些静态文本, 然后继续第二篇文章的帖子循环。
我的第二个问题是我需要将缩略图以绝对位置放置在div内(现在, 当我调整浏览器大小时, 它正在怪异地缩小)。在我的引导程序原型上, 我将图像放置在div中, 并使用background属性导入了图像。用wordpress替换该行为的最佳方法是什么?
我为此做了一个简单的草图:

我已经搜索了stackoverflow并尝试了一些代码片段, 但是我无法使它们全部正常工作。
顺便说一句, 我正在使用UNDERSTRAP主题作为样板。
这是我的index.php代码:
<?php/**
* The main template file.
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package understrap
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
get_header();
$container = get_theme_mod( 'understrap_container_type' );
?>
<?php if ( is_front_page() && is_home() ) : ?>
<?php get_template_part( 'global-templates/hero' ); ?>
<?php endif; ?>
<main>
<div class="position-relative" id="index-wrapper">
<section class="row no-gutters section section-hero d-flex justify-content-center align-items-end overflow-hidden pb-0 position-relative">
<div class="section-hero-image">
<?php echo get_the_post_thumbnail( $post->ID, 'large' ); ?>
</div>
<div class="col-10 pt-sm pb-md pl-sm bg-default">
<div class="row no-gutters d-flex flex-column">
<h1 class="col-8 text-white h2">
<?php
/* strip_tags removes <a> to make categories unclickable */
$categories_list = strip_tags( get_the_category_list( esc_html__( ', ', 'understrap' ) ) );
if ( $categories_list && understrap_categorized_blog() ) {
/* translators: %s: Categories of current post */
printf( '<h4 class="text-dark d-block w-100">' . esc_html__( '%s', 'understrap' ) . '</h4>', $categories_list ); // WPCS: XSS OK.
}
?>
</h1>
<h1 class="col-8 text-white h2">
<?php
the_title(
sprintf( '<h4 class="entry-title mb-4"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h4>'
);
?>
</h1>
<div class="col-4 mt-md">
</div>
</div>
</div>
</section>
<section class="section p-0" id="content" tabindex="-1">
<div class="row content-container no-gutters py-lg">
<div class="col-6 px-5">
<h4>Lorem ipsum dolor sit amet</h4>
</div>
<div class="col-6 px-5">
<p class="card-text">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</div>
<div class="row no-gutters">
<!-- Do the left sidebar check and opens the primary div -->
<?php get_template_part( 'global-templates/left-sidebar-check' ); ?>
<div class="site-main" id="main">
<div class="row no-gutters">
<?php if ( have_posts() ) : ?>
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php
/*
* Include the Post-Format-specific template for the content.
* If you want to override this in a child theme, then include a file
* called content-___.php (where ___ is the Post Format name) and that will be used instead.
*/
get_template_part( 'loop-templates/content', get_post_format() );
?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'loop-templates/content', 'none' ); ?>
<?php endif; ?>
</div>
</div><!-- #main -->
<!-- The pagination component -->
<?php understrap_pagination(); ?>
<!-- Do the right sidebar check -->
<?php get_template_part( 'global-templates/right-sidebar-check' ); ?>
</div><!-- .row -->
</section><!-- #content -->
</div><!-- #index-wrapper -->
</main>
<?php get_footer(); ?>
这是我的content.php:
<?php/**
* Post rendering content according to caller of get_template_part.
*
* @package understrap
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly.
}
?>
<article class="col col-4 p-0" <?php post_class(); ?> id="post-<?php the_ID(); ?>">
<div class="card card-custom">
<header class="entry-header">
<div class="card-header position-relative">
<!-- <?php echo get_the_post_thumbnail( $post->ID, 'large' ); ?> -->
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail('large', array('class' => 'card-img-top'));
}
?>
</div>
<div class="row py-5 px-5 no-gutters card-custom-bottom">
<!-- Category -->
<?php
/* strip_tags removes <a> to make categories unclickable */
$categories_list = strip_tags( get_the_category_list( esc_html__( ', ', 'understrap' ) ) );
if ( $categories_list && understrap_categorized_blog() ) {
/* translators: %s: Categories of current post */
printf( '<h4 class="text-dark d-block w-100">' . esc_html__( '%s', 'understrap' ) . '</h4>', $categories_list ); // WPCS: XSS OK.
}
?>
<!-- Category end -->
<?php
the_title(
sprintf( '<h4 class="entry-title mb-4"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h4>'
);
?>
<!-- <div class="entry-content">
<?php the_excerpt(); ?>
<?php
wp_link_pages(
array(
'before' => '<div class="page-links">' . __( 'Pages:', 'understrap' ), 'after' => '</div>', )
);
?>
</div> -->
</div>
<!-- <?php if ( 'post' == get_post_type() ) : ?>
<div class="entry-meta">
<?php understrap_posted_on(); ?>
</div>
<?php endif; ?> -->
</header><!-- .entry-header -->
<!-- <footer class="entry-footer">
<?php understrap_entry_footer(); ?>
</footer> -->
</div>
</article><!-- #post-## -->
#1
你需要忘记默认的WordPress循环。请改用WP_Query类查询你的帖子。
$query = new WP_Query([ ‘post_type’ => ‘post’, ‘posts_per_page => -1, ]);
// Get the first post
$firstElement = array_shift($query->posts);
// Get the other posts exect first element
$otherPosts = $query->posts;
现在, 你需要在模板中循环以创建帖子网格。
#2
此过程是将标签的类别更改为全角。有很多方法可以做到这一点, 但是我发现这很简单。首先, 从content.php中取出标签并将其放在index.php中。这是为了检查并更改article标签内的类。
<div class="site-main" id="main"><div class="row no-gutters">
<?php if ( have_posts() ) : ?>
<?php /* Start the Loop */ ?>
<?php
// Required variables
$post = $posts[0]; $c=0; ?>
<?php while ( have_posts() ) : the_post(); ?>
<article class="col p-0 <?php $c++; if($c == 1) { echo 'col-12'; }else{ echo 'col-4'; } ?>" <?php post_class(); ?> id="post-<?php the_ID(); ?>">
<?php
/*
* Include the Post-Format-specific template for the content.
* If you want to override this in a child theme, then include a file
* called content-___.php (where ___ is the Post Format name) and that will be used instead.
*/
get_template_part( 'loop-templates/content', get_post_format() );
?>
</article>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'loop-templates/content', 'none' ); ?>
<?php endif; ?>
</div>
#3
为此, 你需要使用WordPress自定义查询。基本上, 它允许你以与WP循环默认设置不同的方式显示帖子/帖子相关内容。你可以在此处的代码库中找到一个很好的示例:使用自定义选择查询显示帖子
我最近还使用自定义查询来研究主题, 最终设计与你要寻找的主题有点相似。这是我在这里使用的一段代码
以上是 显示wordpress的第一个帖子 的全部内容, 来源链接: utcz.com/p/200416.html









