如何编辑Divi主题的存档页面?
我是一个相当不错的wordpress编码器。也许我很愚蠢, 但是我无法弄清楚如何编辑Divi博客模块的布局…基本上, Divi主题的archive.php-似乎没有。
我想要做的是将博客的HTML作为模块添加到Divi页面构建器中时对其进行更改…我该如何编辑该代码?
(我到处搜索过, 他们都谈论CSS更改, 但是我也想编辑输出的HTML)。
谢谢!
编辑:为了澄清我的问题, 我正在寻找有关DIVI的特定帮助。我对Wordpress有很好的理解, 并且知道通常的层次结构。我对Divi的问题更多地与你添加到”页面构建器”中的博客模块有关-这就是我要编辑HTML输出的部分。
所有的Google搜索(和stackoverflow!)仅指向CSS更改, 但我想编辑该页面构建器的HTML输出(我猜这是在使用简码)
#1
- 从Divi父主题制作index.php文件的副本
- 将该文件粘贴到你的子主题目录中
- 将该文件的名称更改为archive.php
- 根据需要修改html / php
那应该工作:)
#2
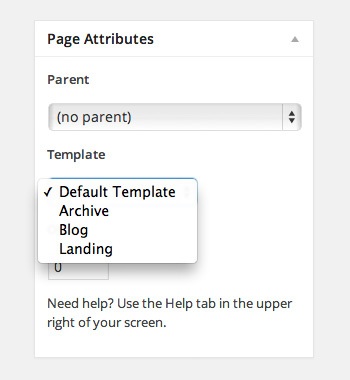
通常会有一个页面(在Wordpress中的页面下方)具有”存档”模板。签出并编辑该模板。

你可以在此处查看有关页面模板的更多信息(如果需要, 甚至可以创建自己的模板)-https://www.elegantthemes.com/blog/resources/an-introduction-to-wordpress-page-templates
#3
你可以将Divi Builder用于类别页面或自定义类别页面。
你只需要进入Divi> Theme Builder。然后, 进入新模型, 然后选择所需的存档页面。最后, 你可以在构建器中将自定义内容添加到页眉, 正文或页脚中。该内容将在你选择的存档页面中可用。
以上是 如何编辑Divi主题的存档页面? 的全部内容, 来源链接: utcz.com/p/200307.html