Flexslider无法正常工作-WordPress
我正在尝试在youtube之后在WordPress上设置FlexSlider, 但不确定为什么滑块不起作用。控制台显示无错误!所有图像均已加载, 但彼此重叠。
functions.php
add_theme_support('post-thumbnails'); add_image_size('slides', 960, 400, true); // slides Flexslider
function html5blank_header_scripts()
{
if ($GLOBALS['pagenow'] != 'wp-login.php' && !is_admin()) {
wp_enqueue_script('jquery');
wp_register_script('conditionizr', get_template_directory_uri() . '/js/lib/conditionizr-4.3.0.min.js', array(), '4.3.0'); // Conditionizr
wp_enqueue_script('conditionizr'); // Enqueue it!
wp_register_script('modernizr', get_template_directory_uri() . '/js/lib/modernizr-2.7.1.min.js', array(), '2.7.1'); // Modernizr
wp_enqueue_script('modernizr'); // Enqueue it!
wp_register_script( 'flexslider', get_stylesheet_directory_uri() . '/flexslider/jquery.flexslider-min.js', array('jquery'), '2.7.1', true ); // Custom scripts
wp_enqueue_script('flexslider'); // FlexSlider
wp_register_script('html5blankscripts', get_template_directory_uri() . '/js/scripts.js', array('jquery'), '1.0.0'); // Custom scripts
wp_enqueue_script('html5blankscripts'); // Enqueue it!
}
}
// Load HTML5 Blank styles
function html5blank_styles()
{
wp_register_style('normalize', get_template_directory_uri() . '/normalize.css', array(), '1.0', 'all');
wp_enqueue_style('normalize'); // Enqueue it!
wp_register_style('html5blank', get_template_directory_uri() . '/style.css', array(), '1.0', 'all');
wp_enqueue_style('html5blank'); // Enqueue it!
wp_register_style('flexslider', get_template_directory_uri() . '/flexslider/flexslider.css', array(), '2.7.1', 'all');
wp_enqueue_style('flexslider'); // Enqueue it!
}
header.php
<html <?php language_attributes(); ?> class="no-js"> <head>
<meta charset="<?php bloginfo('charset'); ?>">
<title><?php wp_title(''); ?><?php if(wp_title('', false)) { echo ' :'; } ?> <?php bloginfo('name'); ?></title>
<link href="//www.google-analytics.com" rel="dns-prefetch">
<link href="<?php echo get_template_directory_uri(); ?>/img/icons/favicon.ico" rel="shortcut icon">
<link href="<?php echo get_template_directory_uri(); ?>/img/icons/touch.png" rel="apple-touch-icon-precomposed">
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="<?php bloginfo('description'); ?>">
<?php wp_head(); ?>
<script>
// conditionizr.com
// configure environment tests
conditionizr.config({
assets: '<?php echo get_template_directory_uri(); ?>', tests: {}
});
</script>
</head>
<body <?php body_class(); ?>>
<?php
$args = array(
'post_type' => 'myslider', 'orderby' =>'menu_order', 'post_per_page' => -1
);
$slides = new WP_Query($args);
if($slides->have_posts()):?>
<div class="flexslider">
<ul class="slides">
<?php while ($slides->have_posts()): $slides->the_post(); ?>
<li>
<?php the_post_thumbnail('slides'); ?>
</li>
</ul>
<?php endwhile; ?>
</div>
<?php endif;?>
<!-- header -->
<header class="header clear" role="banner">
<div class="navcanvas">
<div class="wrapper">
<!-- nav -->
<nav class="nav" role="navigation">
<?php html5blank_nav(); ?>
</nav>
<!-- /nav -->
</div><!-- /.wrapper -->
</div><!-- /.navcanvas -->
</header>
<!-- wrapper -->
<div class="wrapper">
Scripts.js
jQuery(document).ready(function($){ 'use strict';
//alert("Hello! I am an alert box!!");
$(window).load(function(){
$('.flexslider').flexslider({
animation:"slide"
});
});
}(jQuery));
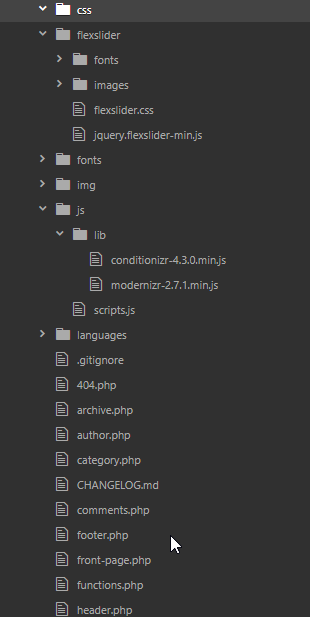
资料夹结构

控制台输出
JQMIGRATE: Migrate is installed, version 1.4.1#1
我也有这个问题, 我通过将Jquery文件放在页眉而不是页脚中来解决它
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery-2.1.4.js', array(), $theme_version, false );以上是 Flexslider无法正常工作-WordPress 的全部内容, 来源链接: utcz.com/p/200230.html









