Ajax请求报:XMLHttpRequest cannot load javascript:;如何解决?
如何解决这种跨域的问题?
数据能请求成功,Url也改变了,但是在Pjax的时候终止掉了。
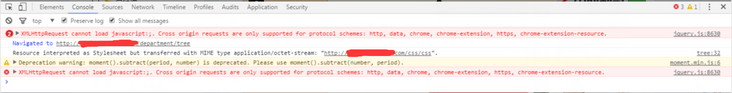
查看控制台,报如下错误:

XMLHttpRequest cannot load javascript:;. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
回答:
那就用http取呗,不让用AJAX
回答:
后台开放允许跨域
jsonp
回答:
你们有点跑偏了吧,这是pjax,估计里面有script标签。
这个问题应该是innerHTML里不能正确加载并解析script标签内容的浏览器策略吧。
先解决是不是跨域,如果跨域完了还报错,把返回的html片段中的script正则出来,用creatElement('script')的形式插入到文档中,script加src是没有跨域限制的。
以上是 Ajax请求报:XMLHttpRequest cannot load javascript:;如何解决? 的全部内容, 来源链接: utcz.com/p/194034.html









