我在阿里云上买了云服务,把html上传到什么位置可以访问?
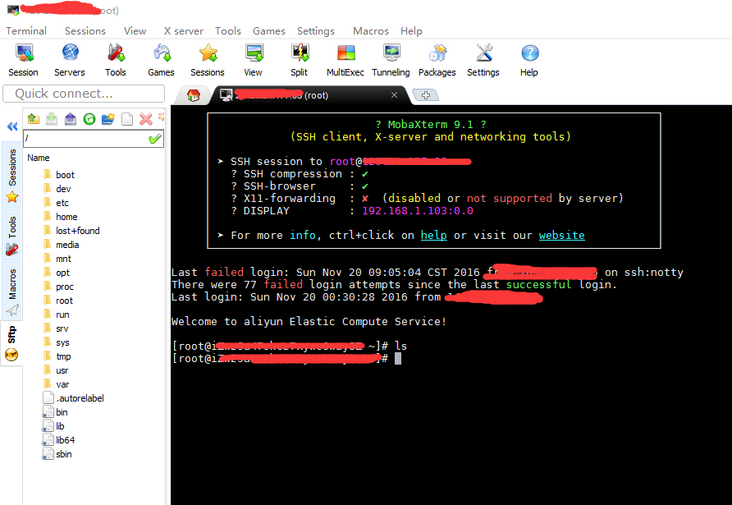
下面是我的服务器目录,假如我有一个写好的test.html文件,我要把它上传到哪个目录?然后别人用什么样的路径可以访问到这个页面?
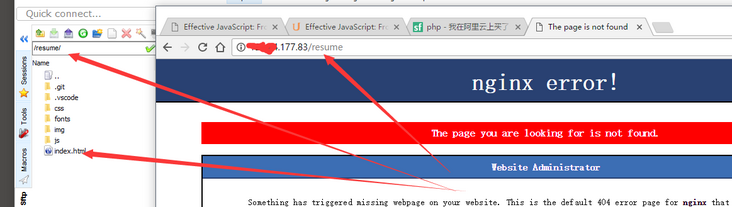
好像不起作用啊?
下面是我nginx的配置
# For more information on configuration, see:# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location ~ ^/wechat/.+ {
proxy_pass http://127.0.0.1:3000;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# Settings for a TLS enabled server.
#
# server {
# listen 443 ssl http2 default_server;
# listen [::]:443 ssl http2 default_server;
# server_name _;
# root /usr/share/nginx/html;
#
# ssl_certificate "/etc/pki/nginx/server.crt";
# ssl_certificate_key "/etc/pki/nginx/private/server.key";
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 10m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# location / {
# }
#
# error_page 404 /404.html;
# location = /40x.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
# }
}
回答:
先装好服务器环境,nginx或者apache都可以
然后将文件传至web目录的根目录
最后在浏览器输入服务器IP即可
回答:
和你本地unix环境一样
回答:
我用nodejs+nginx
回答:
root /usr/share/nginx/html;
这一行说明了你的nginx配置的web根目录
而你的这个/代表的是你服务器系统的根目录,不要混淆了
回答:
先回答下问题:你需要一个Web服务器(nginx/apache均可)
你需要做的事:先在本地装个nginx/apache跑起来,然后花10分钟了解下各个目录的作用。
回答:
Nginx或者Apache环境看你哪个熟悉就使用哪个 。使用Nginx的话,就需要了解Nginx的配置问题了,一般来说你需要把你IP地址和端口,还有你要展示的文件路径配置在Nginx环境里(就是Nginx.conf文件里),然后重启Nginx使其生效,这就是最简单的配置流程
以上是 我在阿里云上买了云服务,把html上传到什么位置可以访问? 的全部内容, 来源链接: utcz.com/p/189279.html