如何更改VS code !+tab默认生成的html初始化代码模板的meta值
请问该如何更改VS code !+tab默认生成的html初始化代码模板的meta值?
想要实现如下效果:
相关代码
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">回答:
可以参考下:VScode中emmet的预设值可以修改么
更新,可以试试我的方法,自定义代码段:
文件路径:
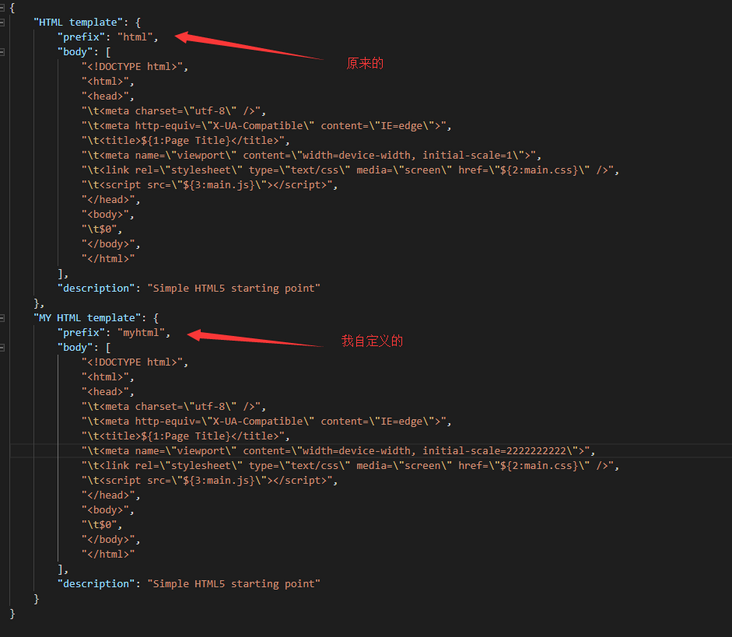
Microsoft VS Code\resources\app\extensions\html\snippets\html.snippets.json打开如下图:
注:编辑后须重启vscode方能生效
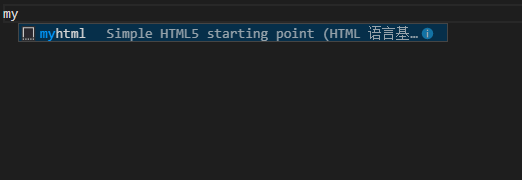
前端调用方法如下图

以上是 如何更改VS code !+tab默认生成的html初始化代码模板的meta值 的全部内容, 来源链接: utcz.com/p/188325.html









