QQ个人资料导航背景渐入渐出效果

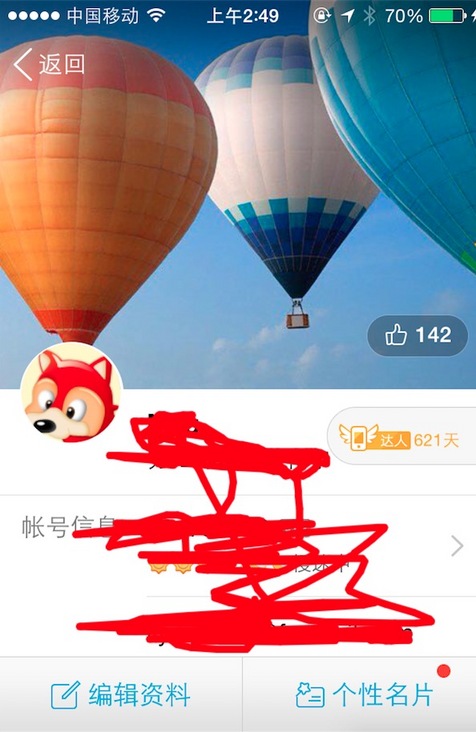
如图所示,个人资料页。大家可以打开QQ看看。
上滑,导航背景慢慢出现,下滑到顶部,导航背景慢慢消失。。
我可以做到这个效果,但是目前没他那种渐变动画。
我始终不知道这个动画效果怎么出来的。。。改变透明度?如果透明度为0,导航上面的文字图标都不见的。
回答:
我之前在gitHub 上看到个项目 不知道是不是楼主需要的效果? 写法很容易看懂
https://github.com/ltebean/LTNavigationBar
回答:
楼主为什么一定认为上面的导航栏呢?你可以在进入这个页面的时候,把导航栏隐藏掉,
self.navigationController.navigationBarHidden = YES;然后你自己写一个View上面放一个UIImageView,另外其他的返回按钮和titleLabel你都加在View上,
再根据scrollView的contentOffset来渐变UIimageView的背景就行了。
以上是 QQ个人资料导航背景渐入渐出效果 的全部内容, 来源链接: utcz.com/p/186463.html