h5页面在app浏览器中,底部固定栏被遮挡
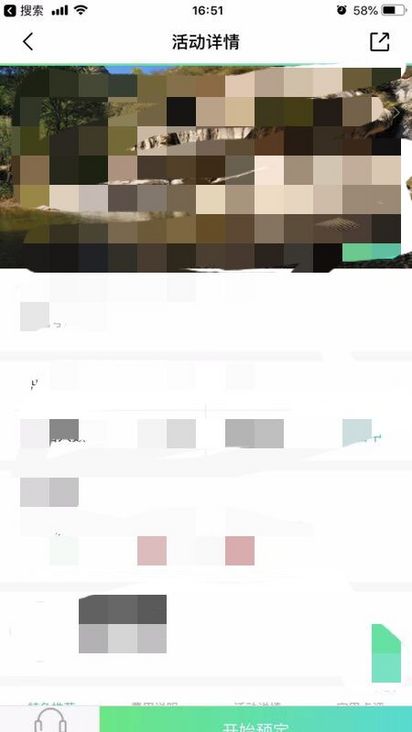
如题,H5页面在手机浏览器上没有任何问题,但是在ios系统的app中打开后,底部的固定栏被遮挡。安卓没有问题。

因为之前没有问题,突然出现bug就去问了下,ios开发说是打包环境升级了,对这个不是很懂。于是开始查资料,
有查到两种接近的情况:
一是原生iOS有遇到这种问题,需要设置相关属性;
二是有说移动端用fixed定位,ios会有问题。
于是先针对第一种情况问了ios开发,他说应该不是第一种情况,于是开始第二种情况的假设,将底部定位改absolute,
但是结果并没有改变,依然遮挡。于是又去看报错,说是下图这个属性没有起作用:

我的疑问是,我并没有设置这个属性,不太清楚怎么回事。
后来经过手机测试,是ios12系统会出现这个问题,只好根据ios12做了调整,强行给ios12添加了一个
padding-bottom,这样在app中显示正常了,但是在手机浏览器中会有问题。
虽然暂时没啥问题,可是还是不知道具体原因是什么,有没有大神能解答下。
PS:头部活动详情一栏是ios原生做的,然后被遮挡的高度正好和手机电池栏的高度一致。
回答:
应该是ios没有适配ios12,导致webview高度识别不对,应该让ios去解决这个问题,或者排查是否是ios的问题
回答:
这种问题我也出现过。把之前margin-bottom改成padding-bottom就可以了。
iOS8后的系统会自动适配UIView,让页面top/bottom margin为0。
以上是 h5页面在app浏览器中,底部固定栏被遮挡 的全部内容, 来源链接: utcz.com/p/186384.html