使用js的XMLHttpRequest对象,在ios中获取服务器上的txt,经常失败...
但是在pc上还没发现过失败,ios上失败时候的症状是,XMLHttpRequest.readyState到2之后就没有东西了。
以下是代码
ajax('/video/music20/0music_list.txt',function(data){ if(!data)alert('音乐列表加载失败');
});
function ajax(url,options){
var req = new XMLHttpRequest(),
complete = options.complete||options,
method = options.method||"POST",
dataFormat = options.dataFormat||'JSON',
cache = options.cache||true,
args = options.args||'';
var url = url+(cache?'':((url.indexOf('?')>=0?'&':'?')+"random="+Math.random()));
if(complete){
req.onreadystatechange = function(){
if (req.readyState==4 && (req.status==200||req.status==304)){
complete(req.responseText);
}else if(req.readyState==0){
alert(req.status);
}else if(req.readyState==1){
alert(req.readyState,req.status);
}else if(req.readyState==2){
alert(req.readyState,req.status);
}else if(req.readyState==3){
alert(req.readyState,req.status);
}
}
}
req.open(method,url,true);
req.send(argString);
}
回答:
iOS Safari 有很多關於 alert 的 bug,所以不要使用 alert,尤其是作調試用。
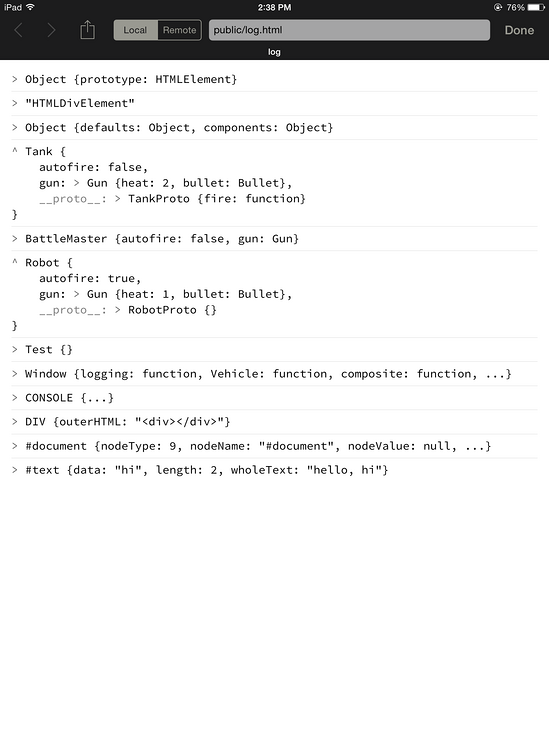
我以前都是用自己寫的 console。。。

沒網,自帶的 firebug 也壞了的時候隨手寫的。
以上是 使用js的XMLHttpRequest对象,在ios中获取服务器上的txt,经常失败... 的全部内容, 来源链接: utcz.com/p/186378.html