为什么ios微信内置浏览器长按图片出现ios默认浏览器样式?
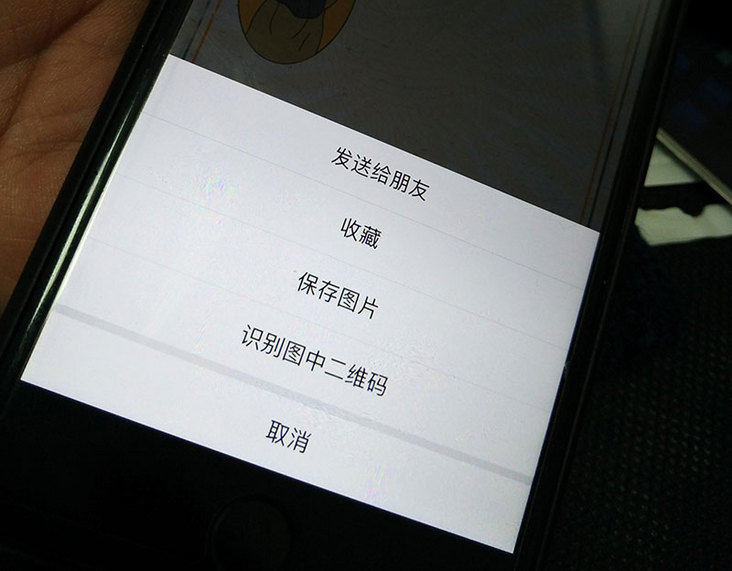
最近在用canvas2image开发H5的时候出现一个小问题,当在微信中长按生成的图片首先出现iOS系统自带浏览器的按钮,取消后出现微信浏览器的按钮,这是为什么呢?


回答:
a, img {
-webkit-touch-callout: none; /* 禁止长按链接与图片弹出菜单 */}
回答:
有默认事件把.
回答:
这是ios的默认事件啊 你按住图片 它会给你弹出对应框的
以上是 为什么ios微信内置浏览器长按图片出现ios默认浏览器样式? 的全部内容, 来源链接: utcz.com/p/184355.html









