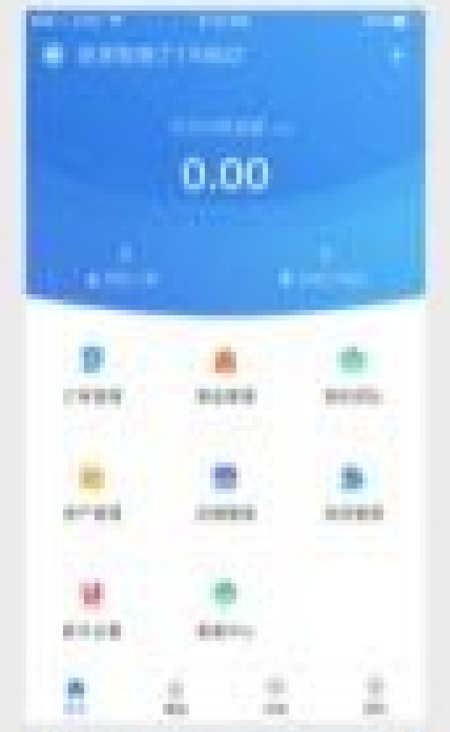
怎样实现美团外卖弧形的首页?
怎样实现美团外卖 弧形的 首页?
没什么 头绪。
我觉得关键是 中间 新用户红包 这个(马蹄形的)View。
他的层级在上面那个 标准的Banner 上面。
上面 小袋鼠 拿的 红包,还有一个 mask.

怎么实现呢?
公司 有一个类似的 界面, 感觉不难 ,比较少见,没什么思路。
怎么实现呢?
回答:
CAShapeLayer+贝塞尔曲线。可以百度下“不规格view”,看一两篇文章后你应该就会做了?
回答:
--UIView(下面连个UIView是这个View的subview)
----UIView(使用UIBezierPath画出白色部分形状,然后设置为CAShapeLayer的Path,设置UIView.layer的Mask为CAShapeLayer)
----UIView(红包部分的图片或视图)
回答:
我猜可以这样,顶部是个大div ,里面有个ui切的图,背景是白色,有弧度,高度是圆弧的高度,用绝对定位,bottom 为0,width 为100%。
也就是用一个白色的有弧度的图片,给盖在上面
以上是 怎样实现美团外卖弧形的首页? 的全部内容, 来源链接: utcz.com/p/184328.html