在IOS下,字体大小设置完全一致的文字,在显示上明显不同大小。有DEMO。
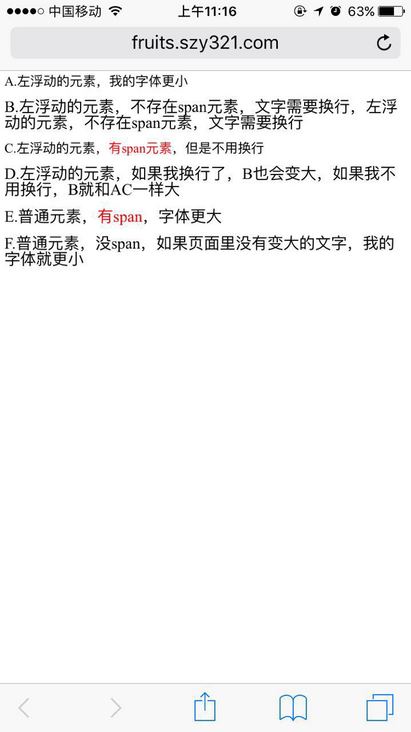
在IOS的Safari中,多行字体大小设置完全一致的文字。在显示上,有浮动的元素内文字更小,普通的元素内文字更大。
只在IOS下出现,Android以及Chrome模拟下不会出现该问题

这些文字都是同样的font-size!!!
重现环境:
系统:IOS 10.3.3
浏览器:Safari, UC浏览器(IOS上QQ浏览器不会出现该问题)
出现条件:
将viewport设置为init-scale=0.5
详细描述:
由于想要解决移动端1px的问题,尝试设置了initial-scale=0.5。发现页面上所有字体都等比缩放了,唯一出现了一行文字比其他文字都要大。尝试输出了他们的getComputedStyle().fontSize都为24px,可显示上明显不同。
目前发现影响字体是否变大的因素:是否有子元素,是否浮动,是否换行,页面中是否有其他被放大的文字。(各种组合可以下载DEMO尝试)
DEMO
(使用IOS的Safari打开就能看到奇葩的现象)
DEMO
fruits.szy321.com/shit.html
DEMO源码:
<html> <head>
<meta charset="utf-8">
<title>project</title>
<meta name="viewport" content="initial-scale=0.5, minimum-scale=0">
<style type="text/css">
body { line-height: 1; }
.item { margin-bottom: 20px; font-size: 24px !important; float: left; }
.tips { clear: both; font-size: 24px !important; margin-top: 20px; }
span { color: red; }
</style>
</head>
<body>
<div id="app">
<div>
<div class="item">A.左浮动的元素,我的字体更小</div>
<div class="item">B.左浮动的元素,不存在span元素,文字需要换行,左浮动的元素,不存在span元素,文字需要换行</div>
<div class="item">C.左浮动的元素,<span>有span元素</span>,但是不用换行</div>
<div class="item">D.左浮动的元素,如果我换行了,B也会变大,如果我不用换行,B就和AC一样大</div>
</div>
<div class="tips">E.普通元素,<span>有span</span>,字体更大</div>
<div class="tips">F.普通元素,没span,如果页面里没有变大的文字,我的字体就更小</div>
</div>
</body>
</html>
回答:
这个首先你要知道缩放模式下计算大小尺寸initial-scale缩放的原理
对于固定元素大小计算采用常规计算法,而外浮动元素的大小就要看内核的机制了,有些webkit的内核在计算的时候会根据容器的宽来做计算“适应”的字体大小,于是,你的代码中.item元素的内容长短不一,导致容器的宽不一致,部分产生了换行,导致浏览器做了不一样的缩放处理
解决方案有几种
1、1L方法
-webkit-text-size-adjust: none;作用,禁用Webkit内核浏览器的文字大小调整功能,以实际大小显示,部分浏览器不支持小于12px的字号将使用12px字体。
2、对.item元素设置相同的宽度
.item{ width:100%;
}
此时看到字体大小并不是计算出的实际大小(24*0.5),测试浏览器自动适应的大小,
具体方案需要根据你的项目效果自己选择。
回答:
用-webkit-text-size-adjust: none;试试
回答:
以前遇到过类似的问题,通过改变display就好了,具体原因说法比较多也没个定论,你可以试试。
回答:
项目中也遇到这个问题,查了两天,终于在这里看到完整的总结了,感谢
以上是 在IOS下,字体大小设置完全一致的文字,在显示上明显不同大小。有DEMO。 的全部内容, 来源链接: utcz.com/p/184227.html