求解︰配合網址變換,動態修改唯一Index.html中的meta資訊
各位先進們好,小的從認識JS及React到開發已有6個月,目前開發上遇到重大問題,但求門無入,希望能借用各位前輩的智慧,助小的一臂之力。
一、開發環境︰
前端︰React+Redux+React-Router
後端︰Java Spark
伺服器 & DB︰Nginx & ArangoDB
二、開發說明︰
前端︰將所有的js檔打包成一bundle.js,並在唯一的index.html body中引入。
後端︰打包含jar檔。
伺服器︰目前支援前端browserHistory reload指向index.html。
三、問題說明︰
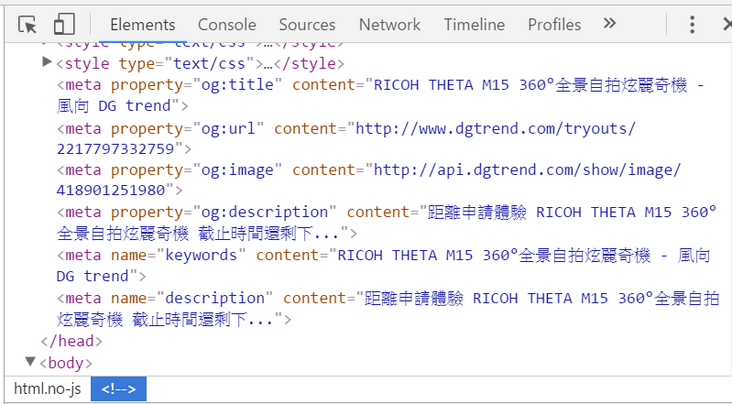
切換商品頁面時,確實修改Elements的meta資料,如下圖︰
圖︰Google開發工具的Elements中修改後的meta資料
但FB Sharing Debugger無法抓到已更新後的meta,所以在FB留言板貼上該商品頁連結無法正確顯示該商品頁的meta資訊,
猜測Facebook只會抓取原始碼的meta資訊,不會抓取Elements的meta資訊。
原始meta是寫死在唯一index.html的head中。
求解︰請問在現有開發模式下,要如何動態修改meta資訊,並在FB留言板正確顯示更新後的meta資訊?
已嚐試但失敗的方式︰
react的npm包,失敗原因︰僅適用Node.js開發或與同樣問題。
在有引入Router設定的app.js中修改meta,失敗原因︰同樣問題。
謝謝各位前輩耐心的看完描述,若有不清楚或錯誤的地方,"熱情歡迎"提出指正與指導建議~謝謝大家^^
回答:
繁体字看起太痛苦了,不知道我的简体中文,大兄弟看得明白不。。。
我猜你是碰到了前端spa的单页应用的seo问题。
针对react,在现有基础上最好的方法应该是react ssr了吧,前后端同构。
来个门:
https://zhuanlan.zhihu.com/p/...
回答:
虽然回答过你的问题,那么既然你在这里也问了,再回答一次吧。推荐下面这种办法,不推荐后端渲染的方式,要是这些问题不能通过前端解决,那我们前端工程师还有脸跟后端要同样的薪水吗?不就成了一个只会写css的了?
import React from 'react'; import DocumentMeta from 'react-document-meta';
class Example extends React.Component {
render() {
const meta = {
title: 'Some Meta Title',
description: 'I am a description, and I can create multiple tags',
canonical: 'http://example.com/path/to/page',
meta: {
charset: 'utf-8',
name: {
keywords: 'react,meta,document,html,tags'
}
}
};
return (
<div>
<DocumentMeta {...meta} />
<h1>Hello World!</h1>
</div>
);
}
}
React.render(<Example />, document.getElementById('root'));
以上是 求解︰配合網址變換,動態修改唯一Index.html中的meta資訊 的全部内容, 来源链接: utcz.com/p/177942.html