jquery发送两个异步ajax请求不同的接口,返回的数据交叉错乱
问题:在页面加载后,发送两个$.ajax()请求A、B两个接口,都能请求到数据,但是A接口的返回结果偶尔会出现在B中,这可能是什么原因导致的?
现在解决方案有两种,一是把第二个ajax嵌套在第一个的success中。二是用.done()方法处理。
主要想研究一下出现问题的原因,看看前后端如何优化。
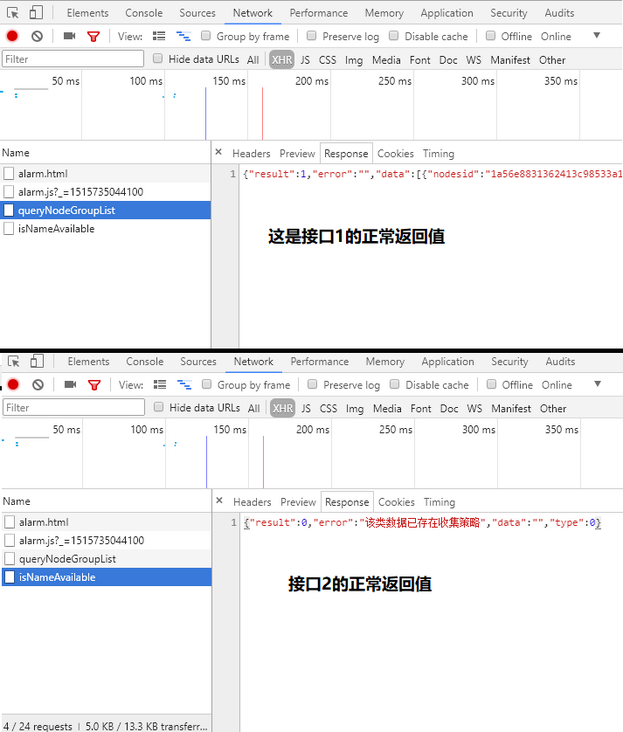
图一
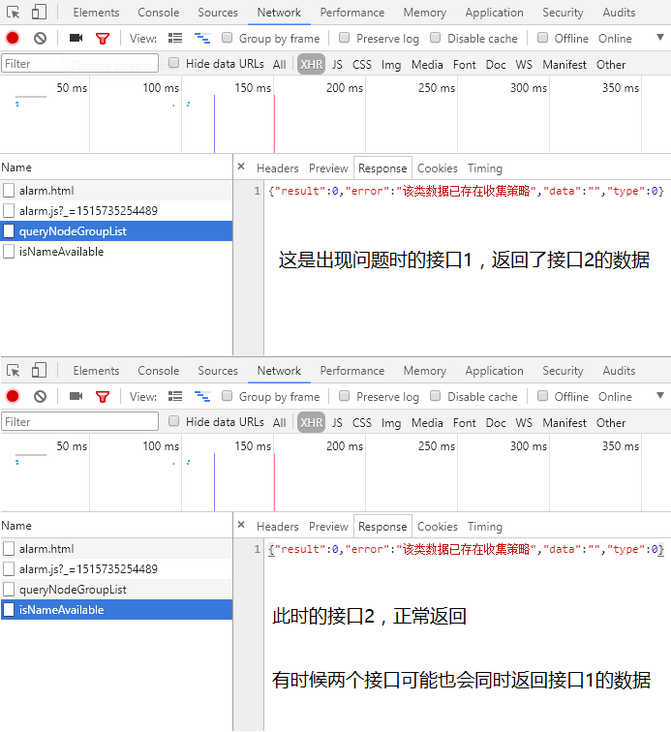
图二
$(function() { $.ajax({
type: 'post',
url: baseUrl + '/nodeGroup/queryNodeGroupList',
contentType: "application/json",
data: JSON.stringify({}),
dataType: 'json',
success: function (res) {
console.log(res)
}
});
$.ajax({
type: 'post',
url: baseUrl + '/collectStrategy/isNameAvailable',
contentType: "application/json",
data: JSON.stringify({
name: '策略一',
mhid: '6b87a0e444654be0b9ace60a6ef3a6fd'
}),
dataType: 'json',
success: function (res) {
console.log(res)
}
});
回答:
用Promise试试
回答:
需要和接口提供者确定:
1 /nodeGroup/queryNodeGroupList和/collectStrategy/isNameAvailable
有没有调用顺序上的要求,
2 /nodeGroup/queryNodeGroupList的调用是否对/collectStrategy/isNameAvailable的调用结果有影响
如果都是有影响的,那么要么调整后台的服务接口,要么调整前台的调用逻辑
回答:
解决了,查的后台java代码,
在response类里边用的是
single.data = null
return single.data
改成了return new Response()
以上是 jquery发送两个异步ajax请求不同的接口,返回的数据交叉错乱 的全部内容, 来源链接: utcz.com/p/177883.html