在maven项目的servlet使用fastjson无法传送数据给前端
package com.mvc.servlet;import com.mvc.bean.Goods;
import com.mvc.bean.GoodsItem;
import com.mvc.dao.GoodsDao;
import com.mvc.impl.GoodsDaoImpl;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.serializer.JSONLibDataFormatSerializer;
import com.alibaba.fastjson.serializer.JSONSerializerMap;
import com.alibaba.fastjson.serializer.SerializerFeature;
import java.io.PrintWriter;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpSession;
import com.mvc.bean.Student;
public class GetGoodsServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html");
PrintWriter out = response.getWriter();
//得到编号
String goodsName = request.getParameter("goodsName");
System.out.println(goodsName);
String output = "后台返回的结果加上前台的结果";
Student student = new Student(0, "Aaron", 24);
System.out.println(JSON.toJSONString(student));
response.getWriter().write(JSON.toJSONString(student));
}
}
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function ajax(){
var ajaxData = {
type:arguments[0].type || "GET",
url:arguments[0].url || "",
async:arguments[0].async || "true",
data:arguments[0].data || null,
dataType:arguments[0].dataType || "text",
contentType:arguments[0].contentType || "application/x-www-form-urlencoded",
beforeSend:arguments[0].beforeSend || function(){},
success:arguments[0].success || function(){},
error:arguments[0].error || function(){}
}
ajaxData.beforeSend()
var xhr = createxmlHttpRequest();
xhr.responseType=ajaxData.dataType;
xhr.open(ajaxData.type,ajaxData.url,ajaxData.async);
xhr.setRequestHeader("Content-Type",ajaxData.contentType);
//xhr.send(convertData(ajaxData.data));
xhr.send("goodsName="+"youda");
xhr.onreadystatechange = function() {
console.log(xhr.readyState)
if (xhr.readyState == 4) {
console.log(xhr.status)
if(xhr.status == 200){
console.log(XMLHttpRequest);
ajaxData.success(xhr.response)
}else{
ajaxData.error()
}
}
}
}
function createxmlHttpRequest() {
if (window.ActiveXObject) {
return new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return new XMLHttpRequest();
}
}
function convertData(data){
if( typeof data === 'object' ){
var convertResult = "" ;
for(var c in data){
convertResult+= c + "=" + data[c] + "&";
}
convertResult=convertResult.substring(0,convertResult.length-1)
return convertResult;
}else{
return data;
}
}
ajax({
type:"POST",
url:"getGoods",
dataType:"json",
data:{"val1":"abc","val2":123,"val3":"456"},
beforeSend:function(){
//some js code
},
success:function(msg){
console.log(msg)
},
error:function(){
console.log("error")
}
})
</script>
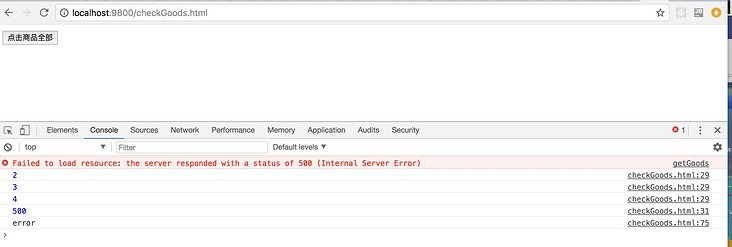
<div><button id="getGoods" value="显示全部商品" onclick="getInfoByName()">点击商品全部</button></div>
</body>
</html>
package com.mvc.bean;public class Student {
private int id;
private String name;
private int age;
/**
* 默认的构造方法必须不能省,不然不能解析
*/
public Student(){
}
public Student(int id,String name,int age) {
this.id = id;
this.name = name;
this.age = age;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
@Override
public String toString() {
return "Student [id=" + id + ", name=" + name + ", age=" + age + "]";
}
}


回答:
你这个问题和fastjson没太大关系
1.你需要现保证后台的数据能传到前台,比如console.info(xxx)能打印出来
2.第一步搞定后,再把你的对象搞成你的业务数据,就是那个json形式的字符串,剩下的就是前段的json数据处理了
加油,你行滴!
回答:
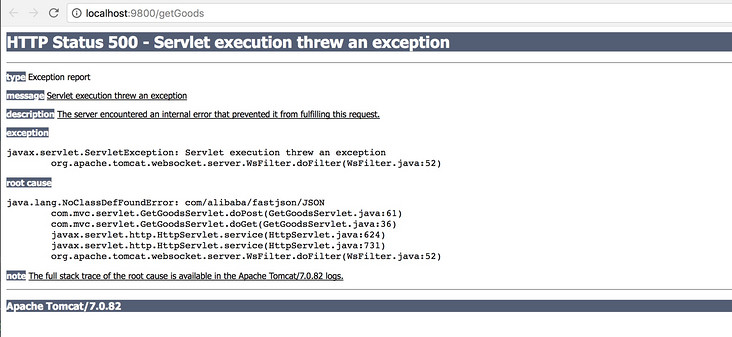
根据发出来异常
1.首先要解决的是,你没有成功引入fastJson包。rootCase提示NoClassDefFoundError, 可能是部署的时候没打包成功。试下更新下你的依赖?回答:
异常信息显示找不到FastJSON相关的类,检查一下相关jar包是否已经引入...
以上是 在maven项目的servlet使用fastjson无法传送数据给前端 的全部内容, 来源链接: utcz.com/p/177280.html