js或java如何对图片进行重绘操作?
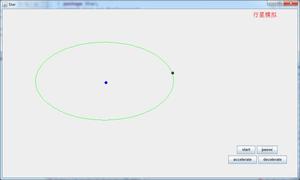
问题描述:现在需求如下,有一张图片,然后会有对应的X、Y坐标,然后重新绘制一张带有x、y坐标点的图片。大致如下!
问:那么这样的需求应该如何来实现,是直接java后台来重绘,还是利用js来实现,亦或是canvas来重新绘制一张,希望大家能够不吝赐教,把可行的方案都大概讲解下,感谢!
回答:
canvas可以的
提供一个大致思路 具体api自己查(我也忘了)
let cvs = document.querySelector('#canvas')
let context = cvs.getContext('2d')
context.drawImage(image)
context.画圆(x,y)
cvs.toDataUrl('base64')//然后将保存的base64编码保存到后台
回答:
用canvas去实现会比较好。毕竟需要重新绘图,把你的图片最为画布的背景,然后就可以利用x,y坐标重新绘制,前提是需要先清空一次画布,再画。
var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d");
cxt.clearRect(0,0,c.width,c.height);
以上是 js或java如何对图片进行重绘操作? 的全部内容, 来源链接: utcz.com/p/176974.html