一个接口到底该提供多少内容?
比如一个首页显示轮播信息、商品信息、浏览历史、推荐信息等等
接口开发时一些人会对这些信息每个单独封装为一个接口,毕竟也是遵循restful规范,这样导致了大量前台的接口调用,有时候前台会反馈说让少些一点接口。问题来了:1.1 接口到底该怎么写合适?1.2 传统的不写接口时我们最开始也是只调用一个action拿到数据并传输到页面,也没有所谓的写很多的action
1.3 如果写很多的接口,传统的方式使用ajax去获取,那么表示在前台需要写大量的ajax操作获取数据
大家是怎么写的?
回答:
解决方案: API Gateway
@路易港 在评论中对我的回答提出的质疑, 并且点了踩
这让我觉得我的回答太过于空泛了, 所以我编辑一下, 讲一下我对于 API Gateway 的理解
API Gateway 是Amazon的项目, 所以就直接去Amazon找这个产品的功能
主要特点
构建、部署和管理 API
通过 Amazon API Gateway,您可以根据在 AWS Lambda 中运行的代码快速、轻松地创建自定义 API,然后通过 API 调用 Lambda 代码。Amazon API Gateway 可以用您的账户执行 AWS Lambda 代码、启动 AWS Step Functions 状态机,也可以在 AWS 外部通过可公共访问的 HTTP 端点来调用 AWS Elastic Beanstalk、Amazon EC2 或 Web 服务。利用 Amazon API Gateway 控制台,您可以定义 REST API 及其关联的资源和方法、管理 API 生命周期、生成客户端 SDK,并能查看 API 指标。
富有弹性
......
API 生命周期管理
......
SDK 生成
......
API 操作监控
......
AWS 授权
......
面向第三方开发者的 API 密钥
......
这是Amazon推出的这个产品所能解决的问题
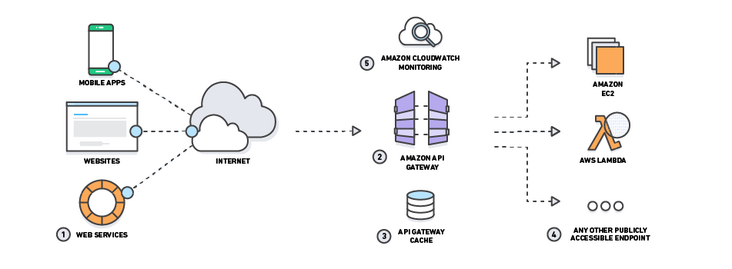
我们再来看一下Amazon的配图

可以看到, 网络请求的不再是你的服务, 而是 API Gateway, 它负责定义你的请求的关联, 也就是题主所说的[一个接口所提供的内容], 在我看来, 它所解决的痛点就在这里, [利用 Amazon API Gateway 控制台,您可以定义 REST API 及其关联的资源和方法]
至于其他的功能, 限流、授权、弹性、监控等等, 都是它附带解决的内容
'REST API'(这里我加个引号, 我认为大部分的 REST API 都只是 HTTP API 而已) 有一个很明显的问题, 就是对于资源的整合. 如果不整合, 客户端麻烦, 整合, 不符合 REST 架构. 现在的 WEB API 已经出现了许多解决方案, API Gateway 是一个, Facebook 也出了一个 GraphQL, 这些解决方案都是很成熟的, 题主可以看一看
回答:
我们是这个做的:
对于初次加载需要调用的接口,我们就合并成一个大接口。
对于用户操作触发的调用,我们依旧用小接口。
回答:
就我个人而言,能拆分为单独接口就拆分。
但是如果有些信息一次性加载后,在用户使用过程总不会通过操作,比如下拉等操作产生变化的,那就统一为一个接口。
但是如果会通过下拉刷新的就单独开个
回答:
我的经验是后台能拆分就拆分,这样会降低代码的耦合性,便与后期调整维护,但是前端在调用的时候可以只调用一个接口,这个接口只是负责把若干个接口的数据组合起来返回给你。
回答:
这是个问题。一般的做法是后端会提供各个细分的API,如果一次需要单独取很多信息,后端再提供一个API。
所以,你需要GraphQL。
回答:
符合单一职责原则,高内聚低耦合
回答:
建议学习微服务的架构思想,服务尽量拆分到最细的粒度,用于解耦,在接口提供层,尽量把相同模块的接口放到一起供前端调用,即把业务判断、数据运算等工作都放到后端处理
回答:
1.1 接口到底该怎么写合适?
在没有给“合适”一个“标准”的情况下,怎么写都是合适的,怎么写也都是不合适的。
现实情况总是需要在各方权衡:
- 好维护的设计,不一定好用。
- 前端喜欢的设计,后端不一定喜欢。
- 开发效率很高的设计,维护成本不一定低。
1.2 传统的不写接口时我们最开始也是只调用一个action拿到数据并传输到页面,也没有所谓的写很多的action
如果不知道为什么要做,那么“不做”我觉得是正确的一个选择。
1.3 如果写很多的接口,传统的方式使用ajax去获取,那么表示在前台需要写大量的ajax操作获取数据
- 前端写大量的 ajax 不是问题啊。
- 写很多接口,与大量的 ajax 不是必然联系,你完全可以提供一些工具,在包装这个“大量”。比如,你有一个
/tools/multi-request,它接收的参数大概是:
{ request: [
{path: '/api/1/user/list', params: {page: 1}},
{path: '/api/1/topic/list', params: {page: 1}}
]
}
响应大概是:
{ code: 0,
data: [
{code: 0, data: {count: 100, itemList: [USER, USER, USER]}},
{code: 0, data: {count: 100, itemList: [TOPIC, TOPIC, TOPIC]}}
]
}
以上是 一个接口到底该提供多少内容? 的全部内容, 来源链接: utcz.com/p/176474.html