Spring读取formData对象,request.getParameter() 取值为 null
jquery 代码,使用formData对象
var formData = new FormData(); //formData.append('shopImg', shopImg);
//formData.append('shopStr', JSON.stringify(shop));
var verifyCodeActual = $('#j_captcha').val();
if (!verifyCodeActual) {
$.toast('请输入验证码!');
return;
}
formData.append("verifyCodeActual", verifyCodeActual);
$.ajax({
url : (isEdit ? editShopUrl : registerShopUrl),
type : 'POST',
data : formData,
contentType: "application/x-www-form-urlencoded",
cache: false,
processData: false,
success : function(data) {
if (data.success) {
console.log(data);
$.toast('提交成功!');
$('#captcha_img').click();
} else {
$.toast('提交失败!');
console.log(data);
$('#captcha_img').click();
}
}
});
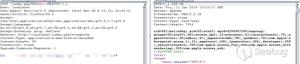
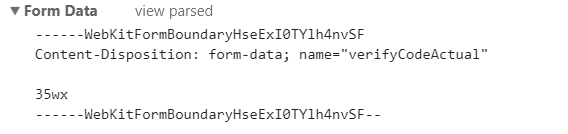
成功post到服务端后,chrome读取到的Form Data
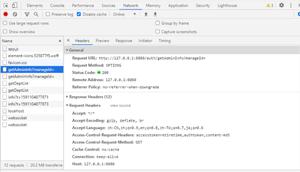
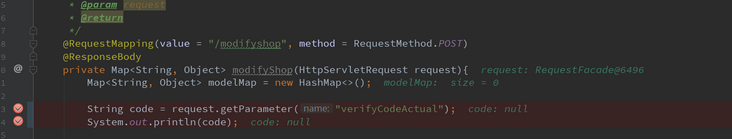
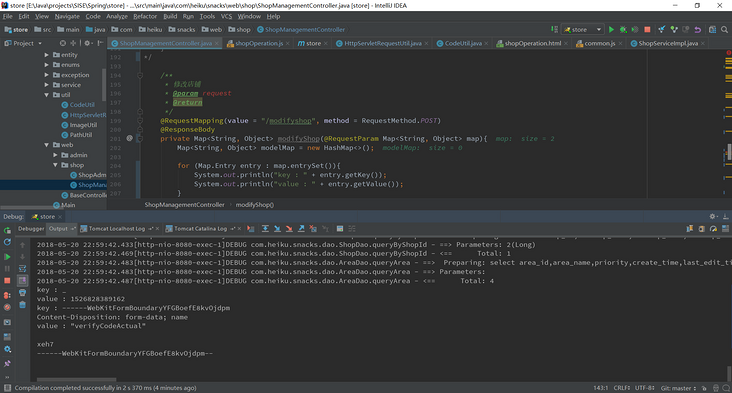
在spring中获取 key=verifyCodeActual的值时,出现null

回答:
方法一:
$.ajax({ url : url,
type : 'POST',
data : formData,
processData: false,
contentType: false,
//contentType: "application/x-www-form-urlencoded",
cache: false,
processData: false,
success : function(data) {
if (data.success) {
console.log(data);
$.toast('提交成功!');
$('#captcha_img').click();
} else {
$.toast('提交失败!');
console.log(data);
$('#captcha_img').click();
}
}
});
springmvc方法参数(MultipartHttpServletRequest request)
request.getParameter("verifyCodeActual");
方法二:
不改ajax请求方法,springmvc方法参数(@RequestParam Map<String,Object> map)自己解析map回答:
不要用formData保存请求数据,直接用一个对象来保存就行。
var data = {"verifyCodeActual":verifyCodeActual};FormData是上传文件时需要用到的请求格式
以上是 Spring读取formData对象,request.getParameter() 取值为 null 的全部内容, 来源链接: utcz.com/p/175461.html