我写的程序无法访问后台,控制台没有执行
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml&...;>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>精品班管理</title>
<link href="css/themes/default/easyui.css" rel="stylesheet" />
<link href="css/themes/icon.css" rel="stylesheet" />
<link href="css/themes/color.css" rel="stylesheet" />
<script src="script/jquery.min.js"></script>
<script src="script/jquery.easyui.min.js"></script>
<script src="script/easyui-lang-zh_CN.js"></script>
<style>
#fm{
margin:0;
padding:10px 30px;
}
.ftitle{
font-size:14px;
font-weight:bold;
color:#666;
padding:5px 0;
margin-bottom:10px;
border-bottom:1px solid #ccc;
}
.fitem{
margin-bottom:5px;
}
.fitem label{
display:inline-block;
width:80px;
}
body {
font-size: 12px;
overflow-y: hidden;
}
input {
width: 100px;
}
select {
width: 104px;
}
#sec {
/*border:1px solid #0094ff;*/
width: 600px;
}
#sec td {
width: 100px;
height: 20px;
text-align: right;
}
</style>
</head>
<body>
<div> <form id="searchform" method="post">
<table id="sec">
<tr>
<td>班型:</td>
<td><input type="text" name="zxkc" class="easyui-textbox" id="DisplayName" value="老王" /></td>
<td>科目</td>
<td>
<input type="text" name="bjkm" class="easyui-textbox" id="DisplayName" value="" /></td>
<td>
<a href="javascript:void(0)" id="submit_search" class="easyui-linkbutton c1" style="width:70px">查询</a>
</td>
</tr>
</table>
</form>
</div>
<table id="dg" title="班级信息" >
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">添加班型</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">修改班型</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="removeUser()">删除班型</a>
</div>
<div id="dlg" class="easyui-dialog" style="width:800px;height:280px;padding:10px 20px"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">班级信息管理</div>
<form id="fm" method="post" enctype="multipart/form-data" novalidate>
<div class="fitem" >
<label>班级名称:</label>
<input name="bjnj" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>班级老师</label>
<input name="bcsx" class="easyui-validatebox" required="true">
</div>
<div class="fitem">
<label>班级课时:</label>
<input name="bjks" class="easyui-validatebox">
</div>
<div class="fitem">
<label>开课日期:</label>
<input name="bckk" class="easyui-datebox" required="required">
</div>
<div class="fitem">
<label>上课时间:</label>
<input name="bcsk" class="easyui-validatebox" >
</div>
<div class="fitem">
<label>费用:</label>
<input name="bczk" class="easyui-validatebox">
</div>
<div class="fitem">
<label>人数上限:</label>
<input name="bcsx" class="easyui-validatebox">
</div>
<div class="fitem">
<label>地址:</label>
<input name="xqdz" class="easyui-validatebox">
</div>
<!-- <div class="fitem">
<label>人员:</label>
<select class="easyui-combobox" style="width: 126px;" name="sex"
data-options="
panelHeight:'auto',
valueField:'yhid',
textField:'yhmz',
url:'/xx.jyr/bcb/insertBcb.do'" style="width: 126px; height:40px" >
</select>
</div> -->
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="saveUser()">保存</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>
<script>
$('#dg').datagrid({
url:'',
toolbar:'#toolbar',
pagination:'true',
rownumbers:'true',
fitColumns:'true',
singleSelect:'true',
queryParams: form2Json('searchform'),
columns:[[
{field:'bcid',title:'id', hidden: true},
{field:'bjmc',title:'班级名称',width:100},
{field:'lsmc',title:'班级老师',width:100 },
{field:'bjks',title:'班级课时',width:100 },
{field:'bckk',title:'开课日期',width:100 },
{field:'bcsk',title:'上课时间',width:100 },
{field:'bczk',title:'费用',width:100 },
{field:'bcsx',title:'人数上限',width:100 },
{field:'xqdz',title:'地址',width:100 },
]]
});
function form2Json(id) {
var arr = $("#" + id).serializeArray()
var jsonStr = "";
jsonStr += '{';
for (var i = 0; i < arr.length; i++) {
jsonStr += '"' + arr[i].name + '":"' + arr[i].value + '",'
}
jsonStr = jsonStr.substring(0, (jsonStr.length - 1));
jsonStr += '}'
var json = JSON.parse(jsonStr)
return json
}
</script>
<script type="text/javascript">
var url;
function newUser(){
$('#dlg').dialog('open').dialog('setTitle','添加用户');
$('#fm').form('clear');
url = '/xx.jyr/bcb/insertBcb.do';
}
function editUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$('#dlg').dialog('open').dialog('setTitle','用户信息修改');
$('#fm').form('load',row);
url = '/xx.jyr/bcb/gai.do?yhid='+row.yhid;
}
}
function saveUser(){
$('#fm').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(result){
if (result>0){
$.messager.alert('操作结果','成功');
$('#dlg').dialog('close'); // close the dialog
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.alert('操作结果','失败');
}
}
});
}
function removeUser(){
var row = $('#dg').datagrid('getSelected');
if (row){
$.messager.confirm('确认按钮','你确定要删除该数据?',function(r){
if (r){
$.post('/xx.jyr/bcb/shan.do',{id:row.yhid},function(result){
if (result>0){
$.messager.alert('删除结果','成功');
$('#dg').datagrid('reload');
} else {
$.messager.alert('删除结果','失败');
}
},'json');
}
});
}
}
$("#submit_search").click(function () {
$('#dg').datagrid({ queryParams: form2Json("searchform") }); //点击搜索
});
</script>
</body>
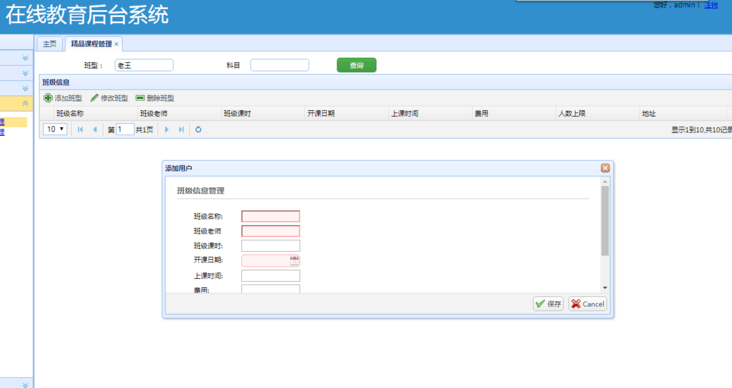
</html> 这是我做的后台添加操作
这是我做的后台添加操作
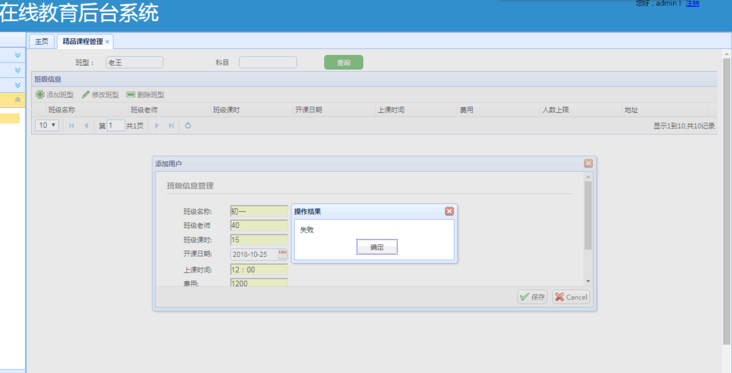
 点击保存时失败,控制台也没执行
点击保存时失败,控制台也没执行
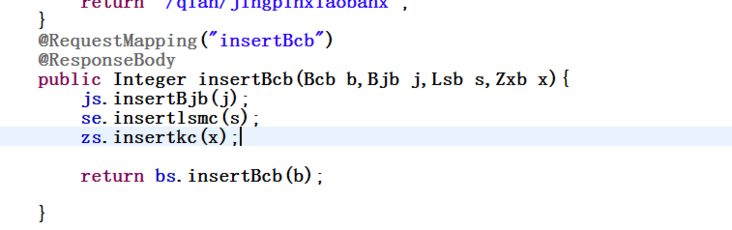
 这是控制层,添加调用多个表也是第一次做,也不知道行不行,有哪位大神解释一下,谢谢!
这是控制层,添加调用多个表也是第一次做,也不知道行不行,有哪位大神解释一下,谢谢!
题目来源及自己的思路
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
你期待的结果是什么?实际看到的错误信息又是什么?
回答:
打开开发者工具看一下http状态码
回答:
没有任何的报错,程序没有启动
以上是 我写的程序无法访问后台,控制台没有执行 的全部内容, 来源链接: utcz.com/p/175040.html