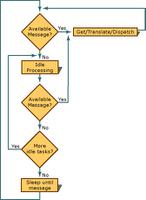
android底部导航栏用RadioGroup+RadioButton,但是气泡功能怎么实现呢?

本来我用了LinearLayout+自定义控件了(ImageView+TextView),但是选中不能变色。。。
回答:
自己实现 Tab 标签的时候,要在切换时手动改变 View 的状态,才能让 View 显示对应状态的效果。你这里有没有把 那个标签 设置成 selected 的?
回答:
我做这个底部导航时使的是FragmentTabHost感觉还不错
至于气泡功能 开源应该有很多的
回答:
选中变色应该用seletor,表示选中可以设置view状态为actived
回答:
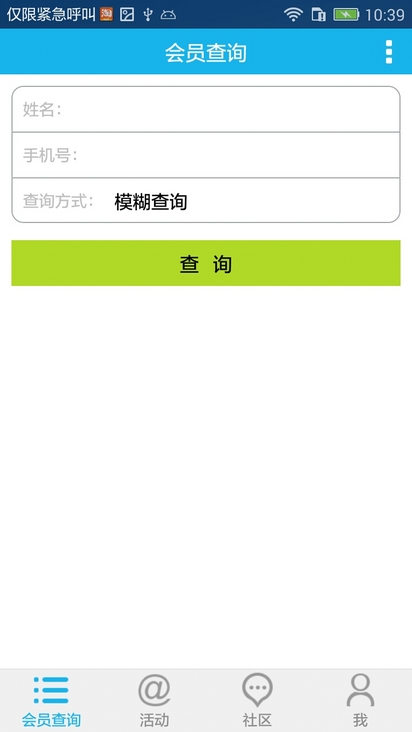
我将tab的背景设成自定义的itemtrue.xml,
android:background="@drawable/itemtrue"然后在itemtrue.xml其中设置状态,其中state有state_pressed、state_checked、state_enabled多种,你要什么样的效果自己看下分别的效果
<item android:drawable="@drawable/darkgreen"
android:state_pressed="true" />
效果如下:
回答:
自定义你的 RadioButton 在 onDraw 方法用 canvas 画出你的气泡(形状轮廓和数字)。另一种是 framelayout做为你的单元按钮,气泡占位隐藏,有通知是显示(配合切图显示不同数字)
回答:
推荐使用BadgeView
以上是 android底部导航栏用RadioGroup+RadioButton,但是气泡功能怎么实现呢? 的全部内容, 来源链接: utcz.com/p/170868.html