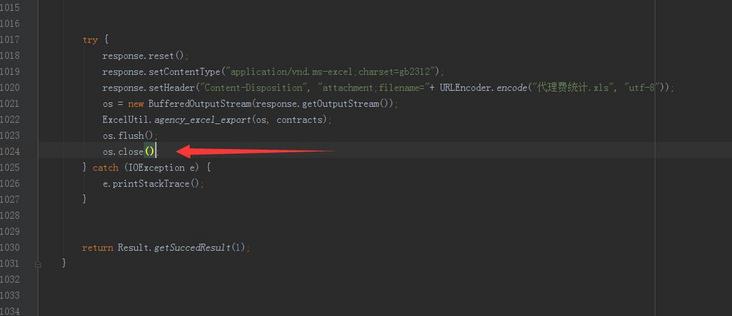
ajax请求,生成Excel导出,每次运行到图中箭头处,前端就报“导出失败”的error了?

$("#excel_export").live("click",function(){ var excel_date_begin =$("#excel_date_begin").val();
var excel_date_end =$("#excel_date_end").val();
if(excel_date_begin==""||excel_date_end==""){
alert("请选择时间");
return false;
}
$.ajax({
url:'../app/contract/agency_excel_export',
data:{
excel_date_begin:excel_date_begin,
excel_date_end:excel_date_end,
},
type:'POST',
dataType:'json',
success:function(data){
},
error:function(){
alert("导出失败")
}
})
})
public static void agency_excel_export(OutputStream os, List<Contract> contracts) { try {
//创建Excel工作薄
HSSFWorkbook book = new HSSFWorkbook();
//在Excel工作薄中建一张工作表
HSSFSheet sheet = book.createSheet("代理费统计");
//设置单元格格式(文本)
//HSSFCellStyle cellStyle = book.createCellStyle();
//第一行为标题行
HSSFRow row = sheet.createRow(0);//创建第一行
HSSFCell cell0 = row.createCell(0);
HSSFCell cell1 = row.createCell(1);
HSSFCell cell2 = row.createCell(2);
HSSFCell cell3 = row.createCell(3);
HSSFCell cell4 = row.createCell(4);
HSSFCell cell5 = row.createCell(5);
HSSFCell cell6 = row.createCell(6);
HSSFCell cell7 = row.createCell(7);
//定义单元格为字符串类型
cell0.setCellType(HSSFCell.CELL_TYPE_STRING);
cell1.setCellType(HSSFCell.CELL_TYPE_STRING);
cell2.setCellType(HSSFCell.CELL_TYPE_STRING);
cell3.setCellType(HSSFCell.CELL_TYPE_STRING);
cell4.setCellType(HSSFCell.CELL_TYPE_STRING);
cell5.setCellType(HSSFCell.CELL_TYPE_STRING);
cell6.setCellType(HSSFCell.CELL_TYPE_STRING);
cell7.setCellType(HSSFCell.CELL_TYPE_STRING);
//在单元格中输入数据
cell0.setCellValue("客户名称");
cell1.setCellValue("客户地址");
cell2.setCellValue("联系人");
cell3.setCellValue("电话");
cell4.setCellValue("手机");
cell5.setCellValue("邮箱");
cell6.setCellValue("QQ");
cell7.setCellValue("合同类型");
//循环导出数据到excel中
for(int i = 0; i < contracts.size(); i++) {
Contract contract = contracts.get(i);
//创建第i行
HSSFRow rowi = sheet.createRow(i + 1);
//在第i行的相应列中加入相应的数据
rowi.createCell(0).setCellValue(1);
rowi.createCell(1).setCellValue(1);
rowi.createCell(2).setCellValue(1);
rowi.createCell(3).setCellValue(1);
rowi.createCell(4).setCellValue(1);
rowi.createCell(5).setCellValue(1);
rowi.createCell(6).setCellValue(1);
rowi.createCell(7).setCellValue(1);
}
//写入数据 把相应的Excel 工作簿存盘
book.write(os);
} catch (IOException e) {
e.printStackTrace();
}
}
}
回答:
通常,在web前端需要下载文件,都是通过指定<a>标签的href属性,访问服务器端url即可下载并保存文件到本地。
但是这种方式使用的是HTTP GET方法,参数只能通过URL参数方式传递,无法使用POST方式传递参数。
于是,想到使用ajax方式下载文件。
结果:ajax方式下载文件时无法触发浏览器打开保存文件对话框,也就无法将下载的文件保存到硬盘上!
原因:ajax方式请求的数据只能存放在javascipt内存空间,可以通过javascript访问,但是无法保存到硬盘,因为javascript不能直接和硬盘交互,否则将是一个安全问题。
解决:使用form表单模拟ajaxti提交,然后下载文件
function downloadFileByForm(url, excel_date_begin, excel_date_end){ var form = $("<form></form>").attr("action", url).attr("method", "get");
form.append($("<input></input>").attr("type", "hidden").attr("name", "excel_date_begin").attr("value", excel_date_begin));
form.append($("<input></input>").attr("type", "hidden").attr("name", "excel_date_end").attr("value", excel_date_end));
form.appendTo('body').submit().remove();
}
回答:
你是要下载Excel,不能用ajax请求的,需要要用widow.open打开新的链接,用get方式传递参数,浏览器才能处理返回的Excel文件,ajax是没办法让浏览器弹出保存Excel的对话框的
以上是 ajax请求,生成Excel导出,每次运行到图中箭头处,前端就报“导出失败”的error了? 的全部内容, 来源链接: utcz.com/p/170553.html