Android 底部导航栏的Tab选中不变色?


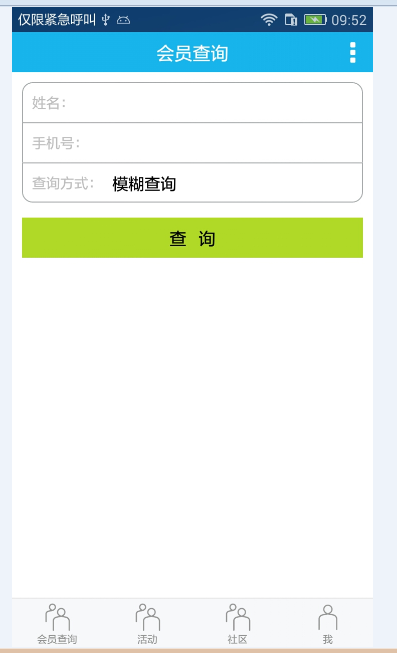
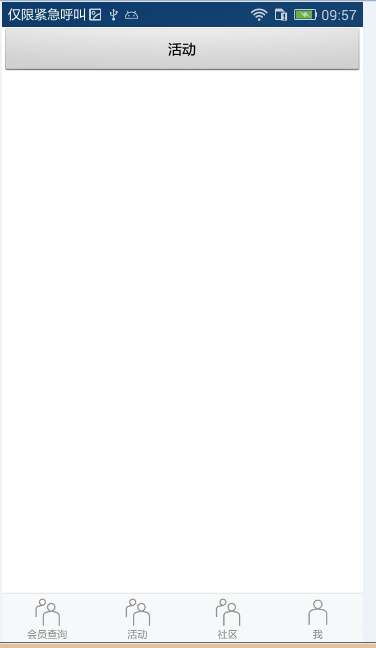
可以看到切换不同的Fragment的时候,下面木有选中变色。
这是主界面代码,我自定义了组合控件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:local="http://schemas.android.com/apk/res/com.mh.wxhelper"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/fl_main_real_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/divider_color" />
<LinearLayout
android:id="@+id/ll_main_tab_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/gray_bg"
android:orientation="horizontal" >
<com.mh.wxhelper.view.TabItemView
android:id="@+id/ttv_main_associatorQuery"
local:ttv_image="@drawable/community_tab_item_bg"
local:ttv_text="@string/associator_query"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
</com.mh.wxhelper.view.TabItemView>
<com.mh.wxhelper.view.TabItemView
android:id="@+id/ttv_main_activtiy"
local:ttv_image="@drawable/community_tab_item_bg"
local:ttv_text="@string/activity"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
</com.mh.wxhelper.view.TabItemView>
<com.mh.wxhelper.view.TabItemView
android:id="@+id/ttv_main_community"
local:ttv_image="@drawable/community_tab_item_bg"
local:ttv_text="@string/community"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
</com.mh.wxhelper.view.TabItemView>
<com.mh.wxhelper.view.TabItemView
android:id="@+id/ttv_main_me"
local:ttv_image="@drawable/me_tab_item_bg"
local:ttv_text="@string/me"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1" >
</com.mh.wxhelper.view.TabItemView>
</LinearLayout>
</LinearLayout>
这是自定义组合控件的布局文件:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="@dimen/tab_bar_item_top_bottom_padding"
android:paddingTop="@dimen/tab_bar_item_top_bottom_padding" >
<ImageView
android:id="@+id/iv_tab_item_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/app_name" >
</ImageView>
<TextView
android:id="@+id/tv_tab_item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@drawable/tab_bar_item_text_color"
android:textSize="@dimen/tab_bar_text_size" >
</TextView>
</LinearLayout>
文字颜色tab_bar_item_text_color:
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:color="@color/tab_bar_item_text_selected_color"/>
<item android:state_selected="true" android:color="@color/tab_bar_item_text_selected_color"/>
<item android:state_pressed="true" android:color="@color/tab_bar_item_text_selected_color"/>
<item android:color="@color/tab_bar_item_text_normal_color"/>
</selector>
image也是选中变色的:
community_tab_item_bg.xml:
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_focused="true" android:drawable="@drawable/community_selected"/>
<item android:state_selected="true" android:drawable="@drawable/community_selected"/>
<item android:state_pressed="true" android:drawable="@drawable/community_selected"/>
<item android:drawable="@drawable/community"/>
</selector>
是LinearLayout的缘故吗?我还想做冒泡功能。。
回答:
自己实现 Tab 标签的时候,要在切换时手动改变 View 的状态,才能让 View 显示对应状态的效果。你这里有没有把 那个标签 设置成 selected 的?
以上是 Android 底部导航栏的Tab选中不变色? 的全部内容, 来源链接: utcz.com/p/168207.html