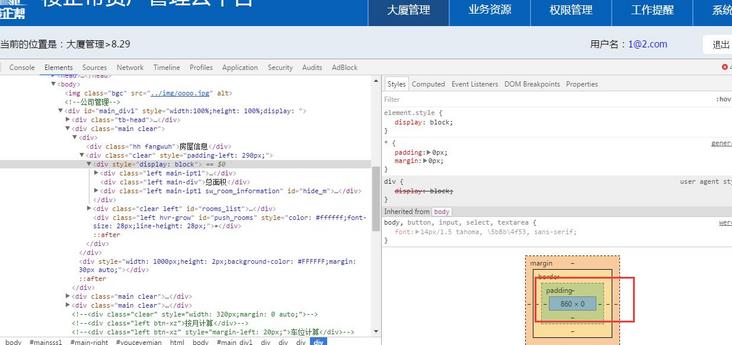
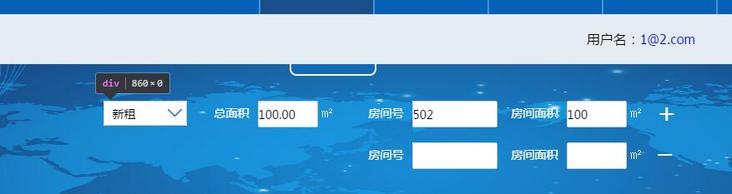
这个div已经填充了东西,为什么高度是0?


回答:
因为内部元素脱离文档流了
回答:
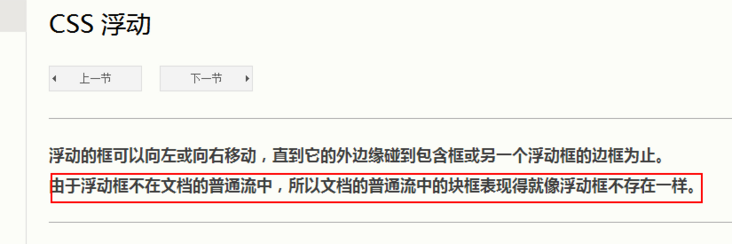
子元素浮动或者绝对定位了,父元素是不占位置的。如果子元素浮动,需要给父元素清除浮动才有高度
回答:
因为这个div里面的内容是浮动的吧

回答:
没清浮动,给这个div加上clear
回答:
子级的div上有left这一class,可能是代表float:left,父级div应进行清除浮动才行
回答:
浮动元素是脱离文档流的
回答:
去看看浮动的相关知识吧
以上是 这个div已经填充了东西,为什么高度是0? 的全部内容, 来源链接: utcz.com/p/168031.html


![没有为JS文件生成tag,<c-x><c-]>跳出来的东西是什么?](/wp-content/uploads/thumbs/303379_thumbnail.png)