【JS】Github域名加上`1s`,在线VS Code阅读源码神器诞生
Github域名加上`1s`,在线VS Code阅读源码神器诞生
蓝色的秋风发布于 40 分钟前
近日,一款域名为 github1s 开源项目诞生了,正如他的名字所说,只要在 github 地址上面加上 1s,就能秒级用在线 VS Code 打开 github 项目,这可以说为开发者带来了巨大的便利!!!
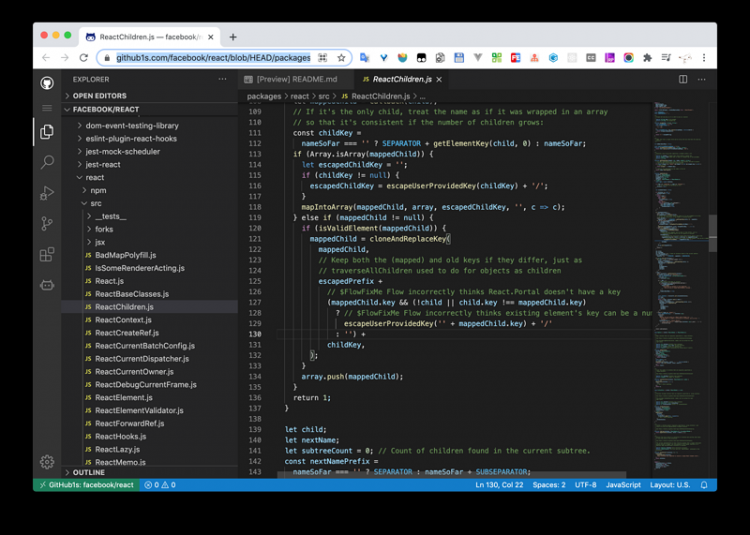
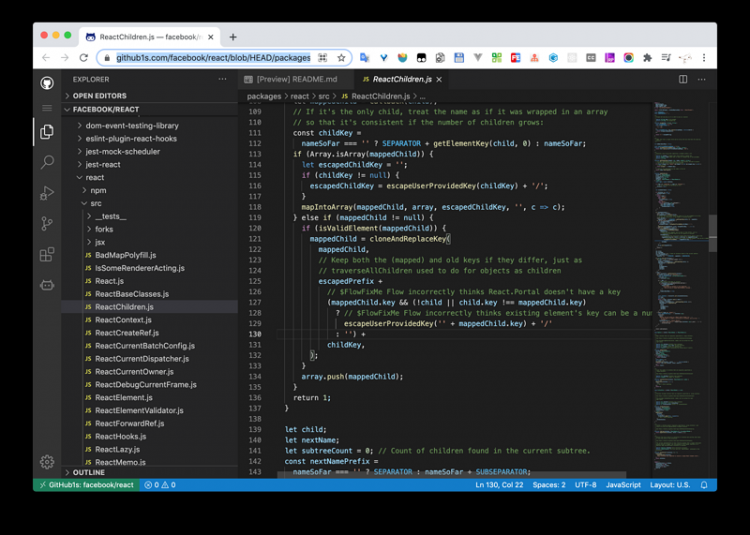
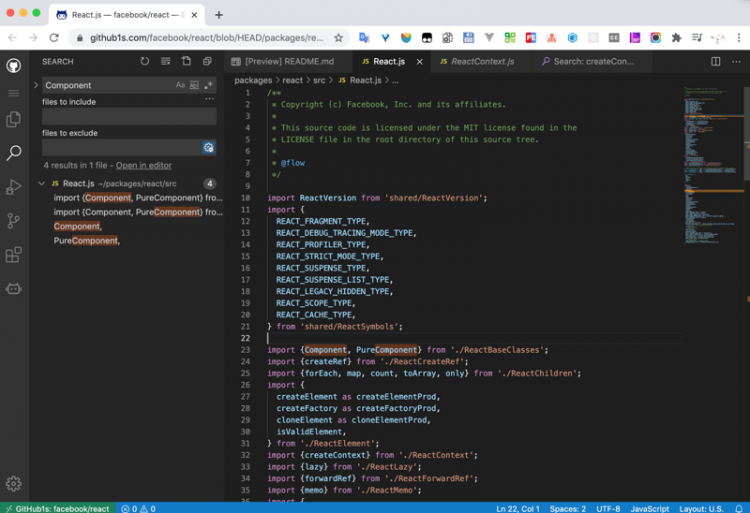
我们来看看这个项目打开后长什么样子~
以大家广为知道的 React 为例,只要将 github 替换成github1s
http://github.com/facebook/react
http://github1s.com/facebook/react

然后我们来谈谈这个项目的优缺点
优点
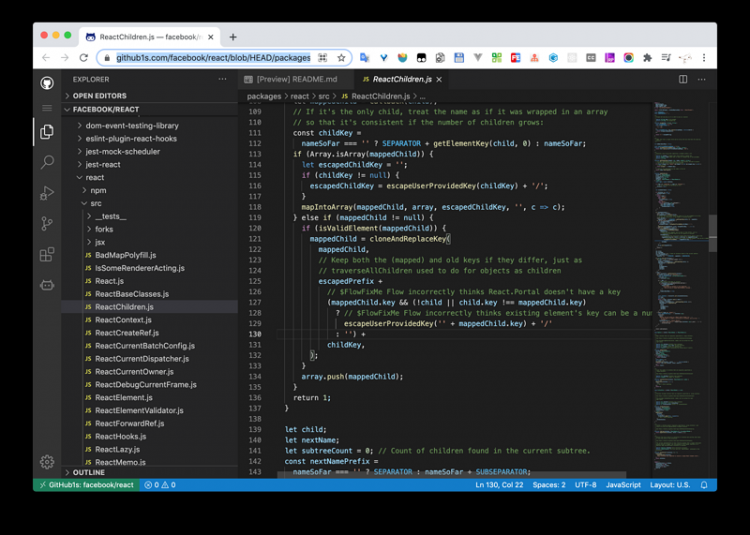
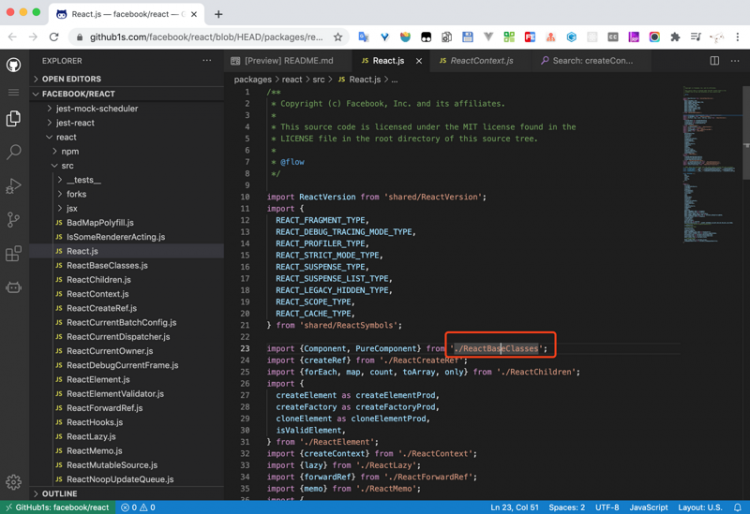
几乎拥有和本地 VS Code 一样的界面
在在线 VS Code 中打开,同样的款式同样的配方,这样阅读起来非常有亲切感,这种亲切感,可以更好地提高我们阅读代码的效率。

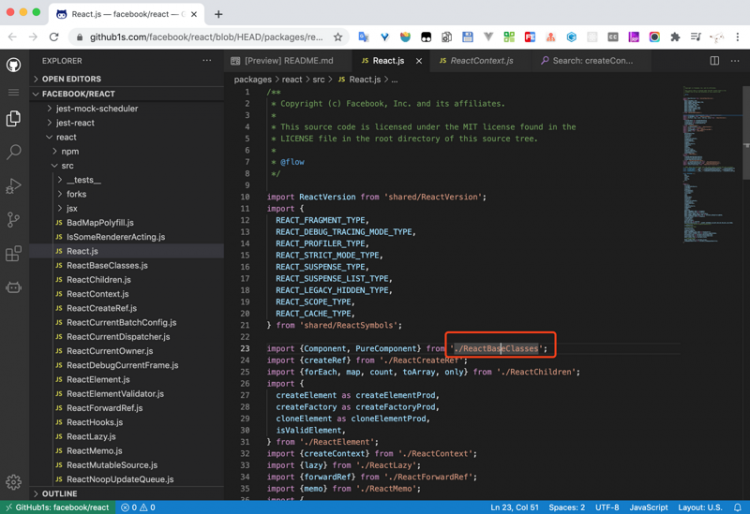
支持 VS Code 中的部分快捷键
能够 command + 单击 (window 应该是 ctrl + 单击)自动跳转到对应的函数。
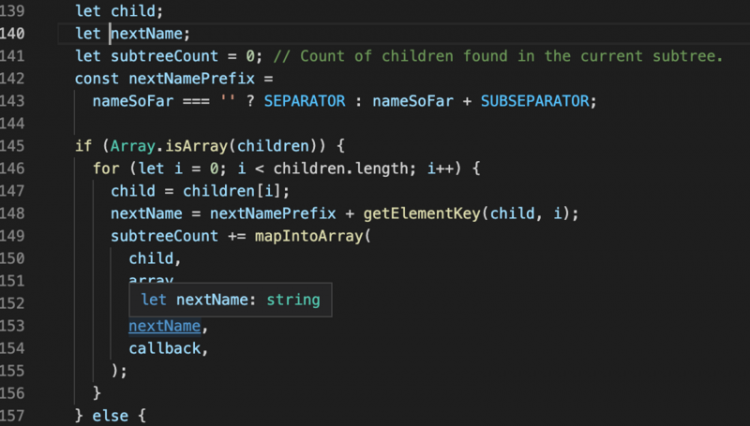
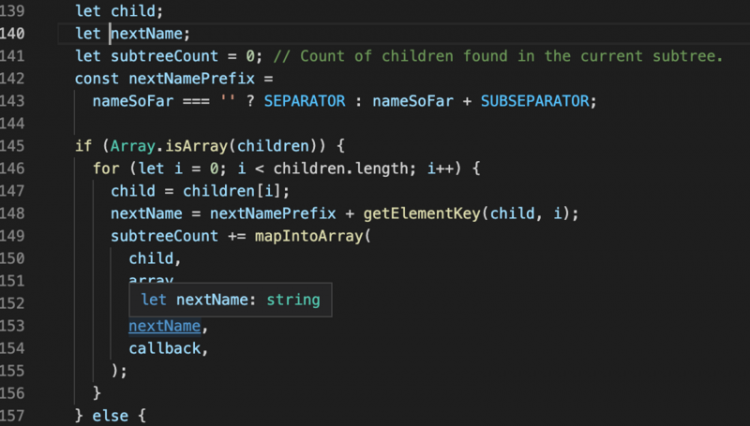
支持 hover 后能够推导类型

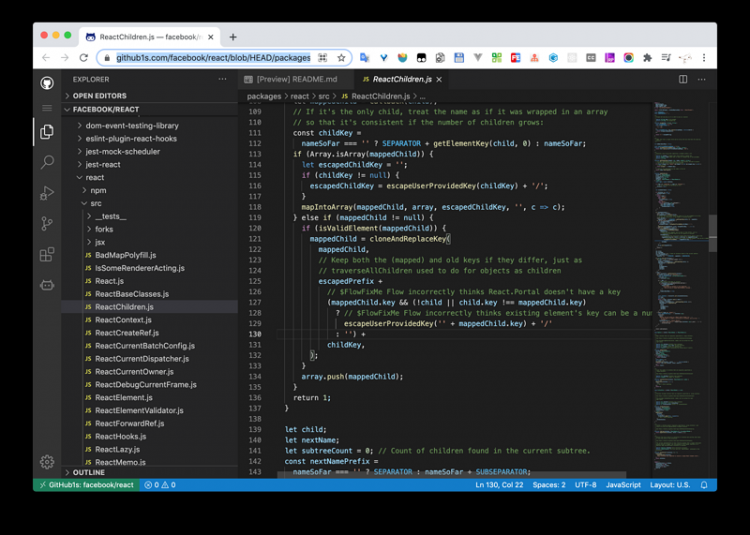
支持代码收起和展开
这个功能对阅读源码非常有帮助,可以帮助我们收起一些不重要的函数,让我们摸清代码的主干。
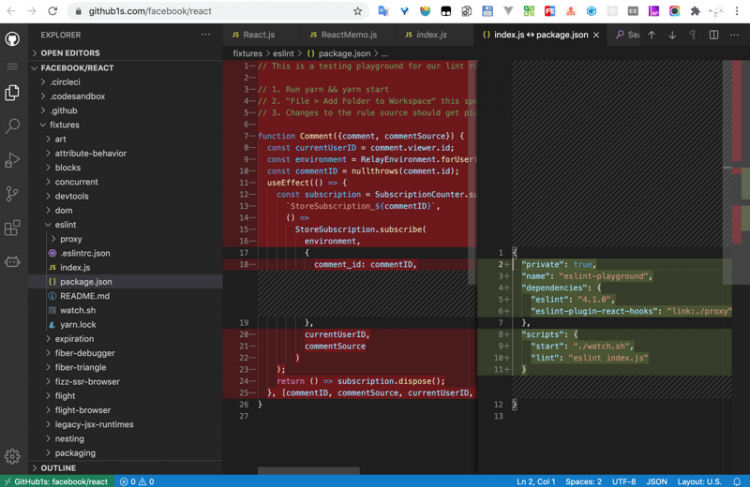
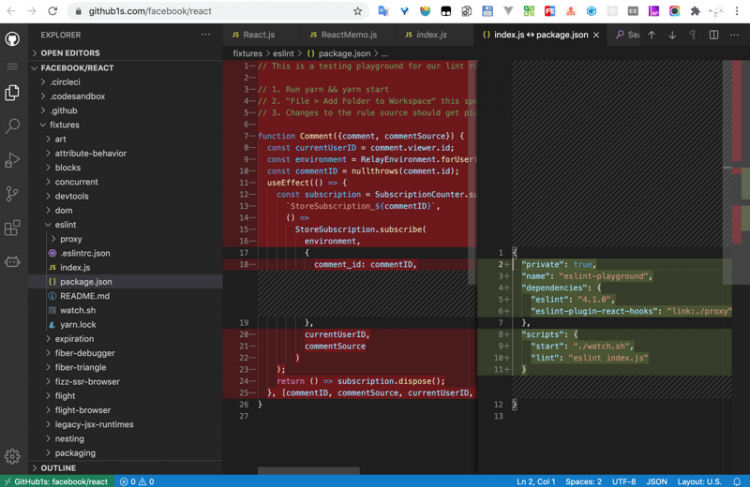
支持代码在线比较
选中两个文件右键,就可以进行在线比较

一键下载单文件
对于 Github 站点上阅读整体目录不便的情况下,并且下载文件总是需要点击 Raw 再下载源文件,可以说这个功能方便太多了。(当然你也可以下载一些其他的插件)
缺点
不能点击文件跳转至其他文件
目前的版本中是无法直接点击引用文件自动打开其他文件

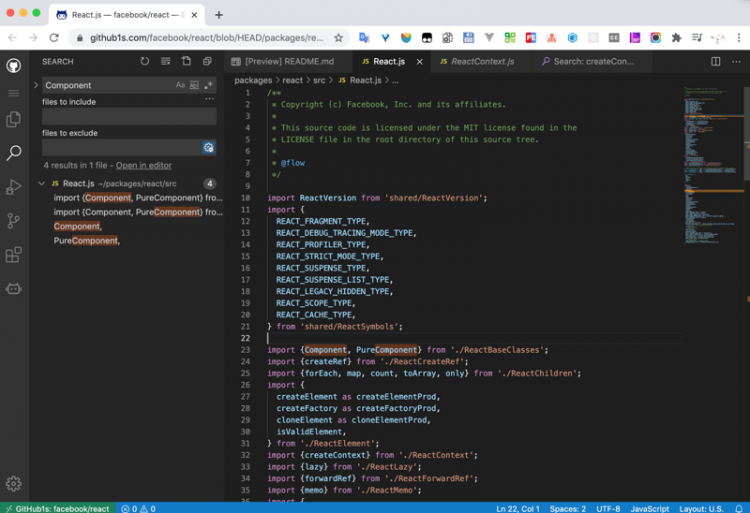
无法全局搜索
只有当我们打开了当前的文件,才会从当前打开的页面中进行全局搜索,没有打开的页面没办法全局搜索,这样对大型库的源码阅读还是造成了一定的影响。

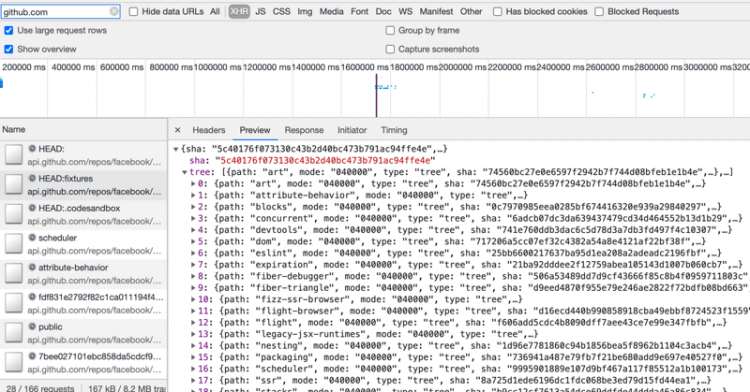
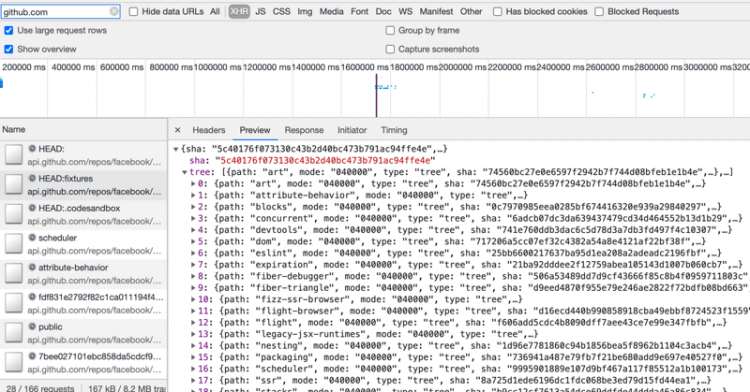
技术探索
在 api 层面看到主要还是走了 github 的开放接口,这样有个问题就是我们国内用户,访问起来还是没法达到1s那么快,但是我的网络基本上3s初次渲染也完成了。

总结
带来了一定的便利,比纯用 github好用多了,也比 sourcegraph 插件使用起来体验更好!但是想要完全替代本地编辑器阅读源码,任然需要完善,例如上述说到的缺点。
综上源码阅读体验排名:
本地VS Code > Github1s > sourcegraph > Github站点。
如果还有什么我没有发现的优缺点,欢迎留言中指出~
最后
回看笔者往期高赞文章,也许能收获更多喔!
从破解某设计网站谈前端水印(详细教程):
790+点赞量从王者荣耀里我学会的前端新手指引:
260+点赞量一文带你层层解锁「文件下载」的奥秘:
140+点赞量10种跨域解决方案(附终极大招):
940+点赞量一文了解文件上传全过程(1.8w字深度解析,进阶必备):
260+点赞量
结语
❤️关注+点赞+收藏+评论+转发❤️,原创不易,鼓励笔者创作更好的文章
关注公众号秋风的笔记,一个专注于前端面试、工程化、开源的前端公众号
- 关注后回复
简历获取100+套的精美简历模板 - 关注后回复
好友拉你进技术交流群+面试交流群 - 欢迎关注
秋风的笔记
javascript前端visual-studio-codereact.js
阅读 25发布于 40 分钟前
本作品系原创,采用《署名-非商业性使用-禁止演绎 4.0 国际》许可协议
蓝色的秋风
JavaScript开发爱好者。全栈工程师。
1.7k 声望
30 粉丝
蓝色的秋风
JavaScript开发爱好者。全栈工程师。
1.7k 声望
30 粉丝
宣传栏
目录
近日,一款域名为 github1s 开源项目诞生了,正如他的名字所说,只要在 github 地址上面加上 1s,就能秒级用在线 VS Code 打开 github 项目,这可以说为开发者带来了巨大的便利!!!
我们来看看这个项目打开后长什么样子~
以大家广为知道的 React 为例,只要将 github 替换成github1s
http://github.com/facebook/react
http://github1s.com/facebook/react

然后我们来谈谈这个项目的优缺点
优点
几乎拥有和本地 VS Code 一样的界面
在在线 VS Code 中打开,同样的款式同样的配方,这样阅读起来非常有亲切感,这种亲切感,可以更好地提高我们阅读代码的效率。

支持 VS Code 中的部分快捷键
能够 command + 单击 (window 应该是 ctrl + 单击)自动跳转到对应的函数。
支持 hover 后能够推导类型

支持代码收起和展开
这个功能对阅读源码非常有帮助,可以帮助我们收起一些不重要的函数,让我们摸清代码的主干。
支持代码在线比较
选中两个文件右键,就可以进行在线比较

一键下载单文件
对于 Github 站点上阅读整体目录不便的情况下,并且下载文件总是需要点击 Raw 再下载源文件,可以说这个功能方便太多了。(当然你也可以下载一些其他的插件)
缺点
不能点击文件跳转至其他文件
目前的版本中是无法直接点击引用文件自动打开其他文件

无法全局搜索
只有当我们打开了当前的文件,才会从当前打开的页面中进行全局搜索,没有打开的页面没办法全局搜索,这样对大型库的源码阅读还是造成了一定的影响。

技术探索
在 api 层面看到主要还是走了 github 的开放接口,这样有个问题就是我们国内用户,访问起来还是没法达到1s那么快,但是我的网络基本上3s初次渲染也完成了。

总结
带来了一定的便利,比纯用 github好用多了,也比 sourcegraph 插件使用起来体验更好!但是想要完全替代本地编辑器阅读源码,任然需要完善,例如上述说到的缺点。
综上源码阅读体验排名:
本地VS Code > Github1s > sourcegraph > Github站点。
如果还有什么我没有发现的优缺点,欢迎留言中指出~
最后
回看笔者往期高赞文章,也许能收获更多喔!
从破解某设计网站谈前端水印(详细教程):
790+点赞量从王者荣耀里我学会的前端新手指引:
260+点赞量一文带你层层解锁「文件下载」的奥秘:
140+点赞量10种跨域解决方案(附终极大招):
940+点赞量一文了解文件上传全过程(1.8w字深度解析,进阶必备):
260+点赞量
结语
❤️关注+点赞+收藏+评论+转发❤️,原创不易,鼓励笔者创作更好的文章
关注公众号秋风的笔记,一个专注于前端面试、工程化、开源的前端公众号
- 关注后回复
简历获取100+套的精美简历模板 - 关注后回复
好友拉你进技术交流群+面试交流群 - 欢迎关注
秋风的笔记
以上是 【JS】Github域名加上`1s`,在线VS Code阅读源码神器诞生 的全部内容, 来源链接: utcz.com/p/114833.html











得票时间