AE实例教程-使用AE步行动画
Adobe After Effects简称“AE”是Adobe公司推出的一款图形视频处理软件,适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室,属于层类型后期软件。使用AE能快速高效的制作出很多酷炫的UI动效,包括非常吸引眼球的动效图标。此次小编就带大家看看如何使用AE步行动画。
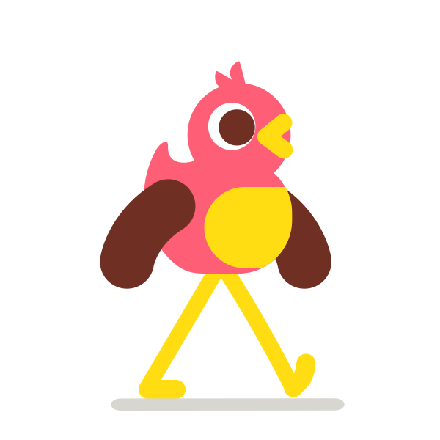
最终效果:

步骤分解:
1、绘制插画,导入AE,前期准备:前期准备:图形居中,指派父级,移动中心点,裁剪工作区
2、给动物形象创建关键帧重点:对路径K帧
3、创建阴影,导出动画(AI和AE都是CC版本的)
具体步骤:
一、绘制插画,导入AE,前期准备(需要使用AI CC)
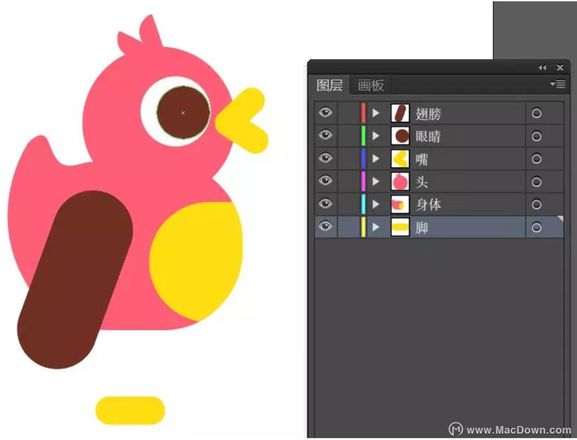
1、在AI中绘制插画(肚子上的黄色块使用了剪切蒙版),图层命名和顺序如图所示:

共计6个图层,保存后导入到AE中。
2、将图形移到画布中间。
3、将矢量图层转换为形状图层(因为矢量图层不具备内容属性,无法对路径创建关键帧):全选所有图层>右键>从矢量图层创建形状,删除矢量图层。
4、指派父级,让各部位跟随身体运动:拖动螺旋icon到父级图层即完成指定,具体操作是将“眼睛,嘴的父级指向头,头的父级指向身体,翅膀父级指向身体”。

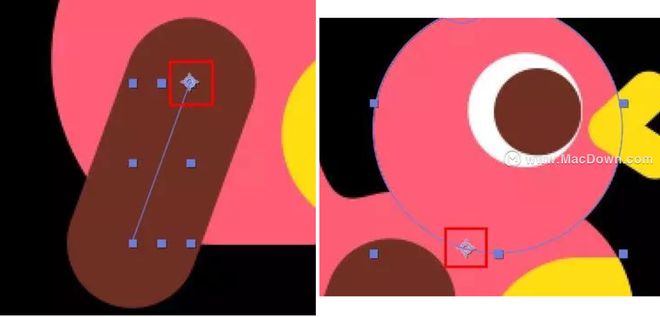
5、移动中心点:用中心点工具将翅膀和头的中心点移动到如图位置。

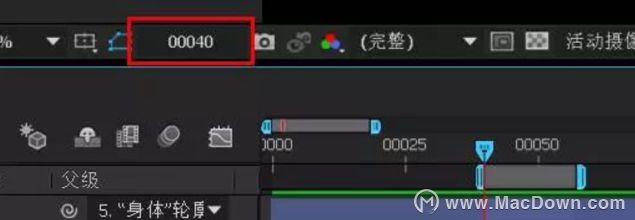
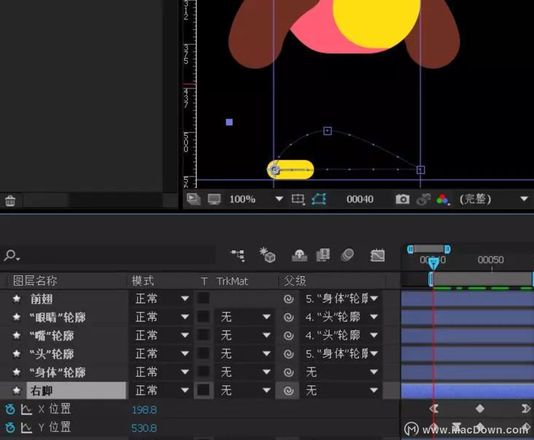
6、裁剪工作区:按住ctrl并单击“当前时间编辑框”,切换到如图时间显示模式,

将时间线移动到40位置按B,移动到56位置按N,完成裁剪。
二、给动物形象创建关键帧
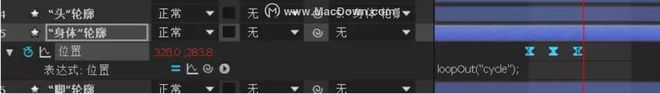
1、身体K帧,使身体上下摆动:选中身体图层,按P调出位置参数,在40位置创建帧,在48位置创建帧,在44位置将y参数向下移动约25个单位,选中三个关键帧按F9添加缓动,按住alt单击位置参数前面的小图标添加循环表达式 loopOut(“cycle”); 。

2、眼,嘴K帧,使其左右移动:选中眼和嘴图层,按P调出位置参数,在40位置同时创建帧,x向左移动约30个单位;在48位置x向右移动约35个单位;将40位置的两个帧复制到56位置处;将所有帧添加缓动,两个图层的位置参数都添加表达式 loopOut(“cycle”);。

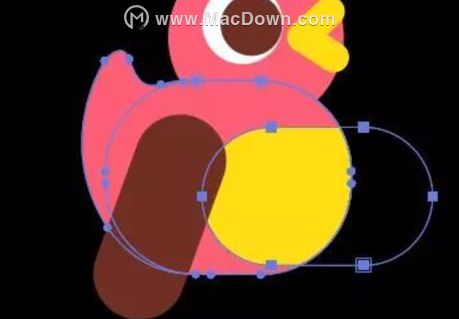
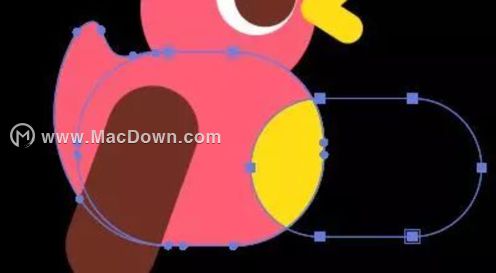
3、肚子K帧,使其左右移动:选中身体图层,展开内容参数,组1是肚子的剪切蒙版层,包含两个路径,一个是黄色肚子一个是剪切的蒙版路径,组2是尾巴层。选中组1的路径1,也就是黄色块路径,在40位置创建帧,按左箭头将其路径向左移动到如图位置,

在48位置将黄色块右移,

将40位置帧粘贴到56位置处,给三个帧添加缓动。
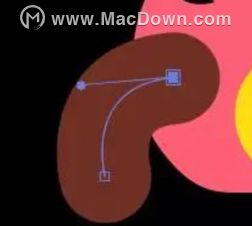
4、尾巴K帧,使其左右摆动:展开身体图层的组2,选中路径,在40位置创建帧,选中尾巴左部分锚点,向右移动,

在48位置将左部分锚点向左移动,

将40位置的帧粘贴到56位置处,给三个关键帧添加缓动。
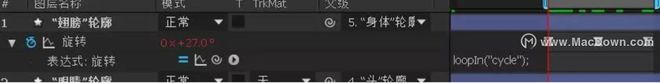
5、翅膀K帧,使其左右旋转:选中翅膀图层,按R调出旋转属性,在40位置旋转+27°,在48位置旋转-51°,将40位置的帧粘贴到56位置处,给帧添加缓动,并且添加表达式 loopIn(“cycle”); 。

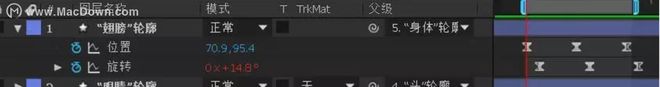
6、给翅膀K帧,使其左右移动:选中翅膀图层,按P调出位置参数,在40位置x向左移约35个单位,48位置x右移约70个单位,将40位置的帧粘贴到56位置处,所有帧添加缓动。按R显示旋转关键帧,将三个帧向右移动两个位置。

7、给翅膀K帧,甩臂动画:展开翅膀图层的内容属性,选中路径,在40位置创建帧,用转换顶点工具调节翅膀的顶点手柄如图;

在48位置调节翅膀顶点手柄如图,

将40位置帧粘贴到52位置和56位置,将48位置帧粘贴到44位置;复制五个关键帧在56位置处粘贴,将所有关键帧向左移动一个单位。

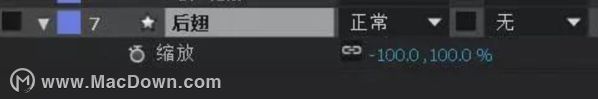
8、后翅K帧:将原来的翅膀图层重命名为前翅,复制该层命名为后翅,放置到最底层,按S调出缩放属性,关闭约束比例图标,将前一个参数改为-100,再开启约束比例图标;

按R调出旋转属性,将第一个帧改为-27°,第二个帧改为51°,第三个帧改为-27°;按P调出位置属性,40位置x向右移动,

48位置x向左移动,

40位置帧粘贴到56位置。
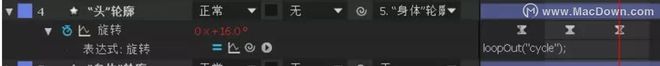
9、头K帧,使其上下旋转:选中头图层,按R调出旋转属性,在40位置旋转+16°,在48位置旋转-8°,将40位置帧粘贴到56位置,所有帧添加缓动,给旋转属性添加表达式 loopOut(“cycle”); ,选中三个帧向左移动4个单位。

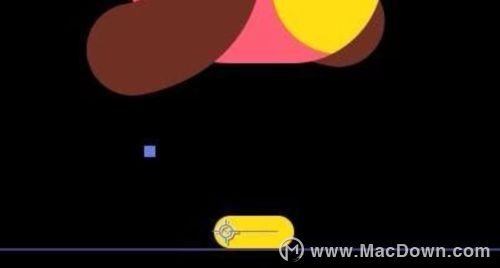
10、脚掌K帧,使其上下左右移动:选中脚图层,重命名为右脚,向下移动一定距离,将中心点移动到左端,拖一根参考线作为地面位置;

按P调出位置属性,选中位置属性右键>单独尺寸,在40位置给xy创建帧,将40位置的帧粘贴到44和48位置,删除44位置的x关键帧,时间线移动到40位置,拖参考线确定脚运动的范围;在40位置将中心点移动到左侧参考线上,在48位置将中心点移动到右侧参考线上,在44位置将y向上移动20个单位,将40位置的帧粘贴到56位置;给44位置的y关键帧添加缓动f9,给40位置的x关键帧添加缓出ctrl+shift+f9,给56位置的x关键帧添加缓入shift+f9。

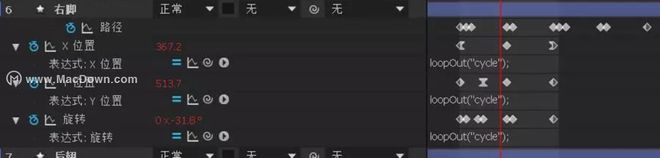
11、脚掌K帧,使其旋转运动:选中右脚图层,按R调出旋转属性,在40位置创建帧,在41位置旋转+30°,在43位置旋转+80°,在44位置旋转+14°,在48位置旋转-47°,在49位置旋转0°,复制40位置帧到56位置。
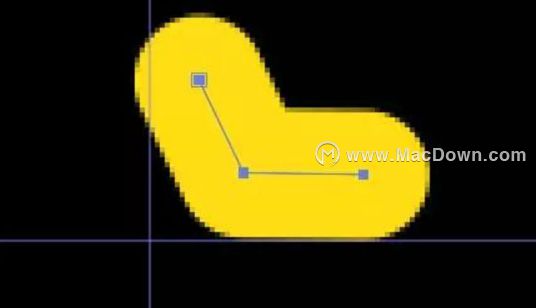
12、脚掌K帧,实现脚掌动画:展开右脚图层的内容,选择路径,在40位置创建帧,并将其复制到41位置,在41位置用钢笔工具在脚掌路径中间添加锚点,并向下拉使前脚掌水平,

40位置帧粘贴到42位置处,48位置调节锚点如图,

42位置的帧粘贴到49和56位置。给旋转,x位置和y位置添加表达式 loopOut(“cycle”); ,然后全选路径关键帧在56位置粘贴。

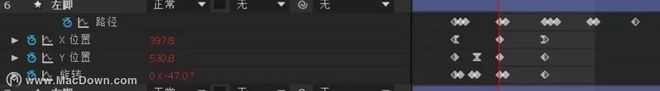
13、左脚掌动画:复制右脚命名为左脚,按U展开所有关键帧,全选左脚的所有帧向左移动(48位置的帧移动到40位置处)。

14、右大腿:在图层面板的空白区域右键>新建>形状图层,选择钢笔工具,关闭“使用自动曲线创建新蒙版”,在肚子和脚掌位置画一根斜线命名为右大腿,放置在右脚图层之下。

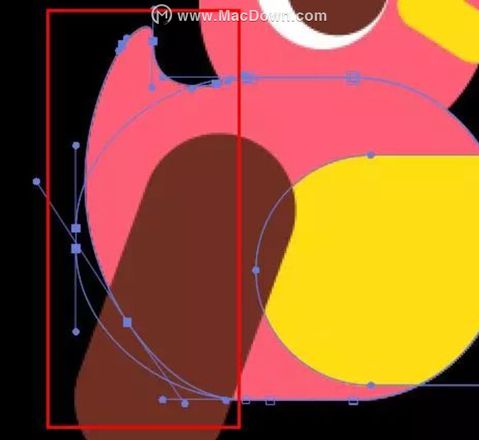
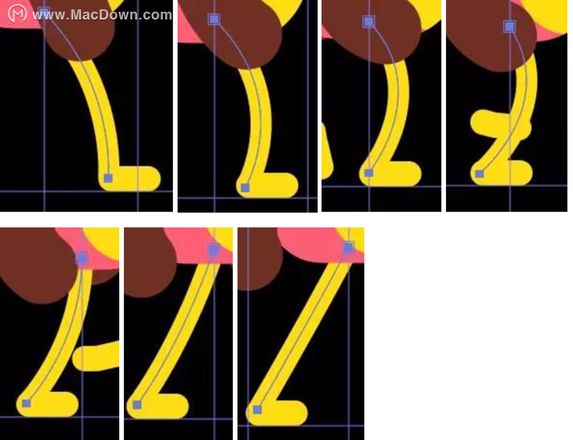
选择路径,在40位置创建帧,拖一根竖参考线到右大腿顶点位置。接下来是对右大腿做逐帧动画:主要使路径的锚点位置和弯度的调节,下图是41,42,43,44,45,46,47,48,49,50,51,52,53,54,55位置的参考图,


最后将40位置的帧粘贴到56位置处。全选所有帧在56位置粘贴,复制右大腿图层命名为左大腿,将所有帧向左移动8个单位。

三、创建阴影,导出动画
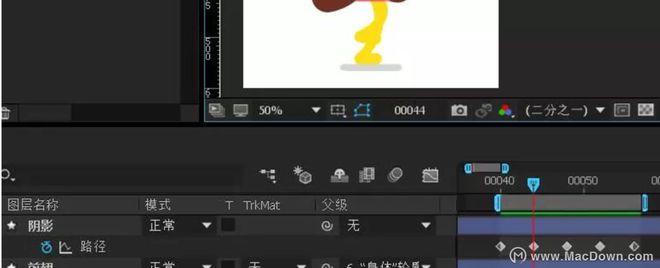
1、阴影:新建形状图层命名为阴影,用钢笔工具在地面位置画一水平路径,大概和动物形象等宽。展开图层的内容,选择描边>线段端点>圆头端点。选择路径属性,在40位置创建帧,将其粘贴到48和56位置,在44位置,将路径向中间缩短,将44位置的帧粘贴到52位置,所有帧添加缓动。

2、导出动画:在AE中添加到渲染队列,格式选择Quicktime,将导出的视频拖入ps,然后导出gif动画。
总结
这个动画虽然耗时间,但是步骤和配图我都写得非常详细哦!这个案例除了对图层的位置P,旋转R属性k帧,最重要的是对路径创建关键帧,学到这个技巧我们就可以在AE中修改形状外形了,比如一些挤压变形动画也都是分分钟的事。以上就是小编为大家带来的AE实例教程-使用AE步行动画。还有更多详细、实用的功能以及相关软件Ae和其他Mac软件获取,大家快来Macdown.com自行探索一番吧。
以上是 AE实例教程-使用AE步行动画 的全部内容, 来源链接: utcz.com/dzbk/904461.html