
【CSS】一个半圆如何裁掉某一部分
例如这个图,一个透明的半圆,再扣出来一个半圆,如何实现回答: div{ width: 50px; height: 25px; border-width: 25px 25px 0 25px; border-color: blue; border-style: solid; border-top-left-radius: 50px; border-top-right-radius: 50px; ...
2024-01-10
【CSS】界面上同时显示多个图片,一帧一帧的轮播
界面上同时显示多个图片,一帧一帧的轮播。要实现这样的效果应该怎么做回答:和轮播图原理一样,只是视窗宽度变成了以前的三倍,以前只能看见一个图片,现在能看见三个,原理就是这样的,自己体会想让我给你写代码,你光复制粘贴,是不可能的,那样是在害你!!!回答:这不是 轮播图...
2024-01-10
【CSS】Multi-column Layout Module 多列混排
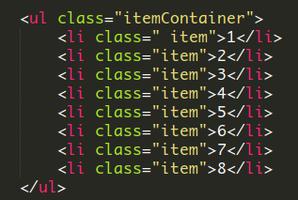
针对移动端请问现在有一个这样的需求,后台传入一组数据{[图片url,文字],[图片url,文字],[图片url,文字],[图片url,文字],[图片url,文字],[图片url,文字]}数组的个数是不定的要求是父元素高度是固定的.子元素从上往下排列,当父元素高度容纳不了子元素的时候,会向右再起一列,一直向右扩展.子元素li#item 里面...
2024-01-10
【CSS】特殊样式按钮 点击按下去要有凹下和弹起的效果
需要做一个类似上图中形状的返回按钮参考 一个按钮CSS3 返回按钮 这个例子,做出了如下的返回按钮:特殊样式 返回按钮按下弹起的颜色效果只有右边的div有效,而左边的小箭头是:before和:after加进去的,请问,它的颜色怎么设置 为渐变色? 达到让它看起来和右边的部分浑然一体 的效果。。。回答...
2024-01-10
【element-ui】elementui el-select使用远程搜索单选,键盘数字选中的输入内容不会触发remote-method
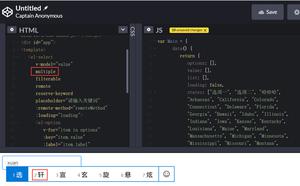
(文中展示的图及代码源自elementui官网->select->远程搜索部分代码在线运行)最近偶然发现select使用远程搜索且单选时,使用键盘数字输入的内容不会触发搜索函数,只有当空格键输入的内容才会触发搜索函数。同时发现远程搜索支持多选时就没有这个问题。图片内容如下所示:上两个图,多选且通过键...
2024-01-10
【element-ui】elementUI中如何实现某一列内容同时包含按钮和title的内容
对slot理解不深,业务需求是点击某一单元格时,原有内容不变,并且再此单元格的最右侧显示两个button,求解回答:类似这样,不知道行不行<el-table-column> <template scope="scope"> <div @click="$set(scope.row, 'btnVisible', !scope.row.btnVisible)">{{scope.row.text}}</div> <el-button v-show="scope.row.btnVis...
2024-01-10
axios qs.stringify({})对象里面包含数组时后台获取不到数据,如何解决?
Axios.post('/feed/add', Qs.stringify({ imgIds: [48,49],//todo:这是数组,传到后台获取不到,使用jquery ajax是可以的,求解决? }) ).then(function (response) { if(response.data.success){ that.back(); } ...
2024-01-10
关于vue-cli3和postcss-px2rem-exclude打包后字体不生效
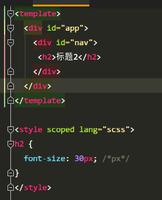
"lib-flexible": "^0.3.2","postcss-px2rem-exclude": "^0.0.6"使用vue-cli3最新版v4.4.4,配置了postcss.config.js,开发模式下px2rem能生效,/px/能根据dpr设置px,但是打包过后/px/没生效,直接被编译成rem,网上没找到答案,希望有大佬指点,谢谢回答:找到原因了,是sass-loader打包的时候将/*no*/ /*px*/ 注释掉了,解决办法:vue....
2024-01-10
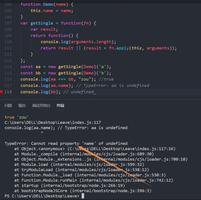
【Web前端问题】关于JS单例模式的一个问题
function Demo(name) { this.name = name;}var getSingle = function(fn) { var result; return function() { console.log(arguments.length); return result || (result = fn.apply(this, arguments)); }};const aa = new getSingle(Demo)('a');co...
2024-01-10
【软件测试】测试工程师必备常识之什么是TPC?
关于我们 正式会员 准会员 TPC专业附属机构 TPC 审阅者 荣誉名册 如果您想联系会员公司的代表,请联系TPC管理员:admin@TPC.org 正式会员 准会员 专业附属机构 TPC专业附属机构是指由TPC指定从事补充或帮助完成TPC使命的商业活动的个人。附属机构不能是TPC会员或准会员...
2024-01-10

