【Web前端问题】关于JS单例模式的一个问题
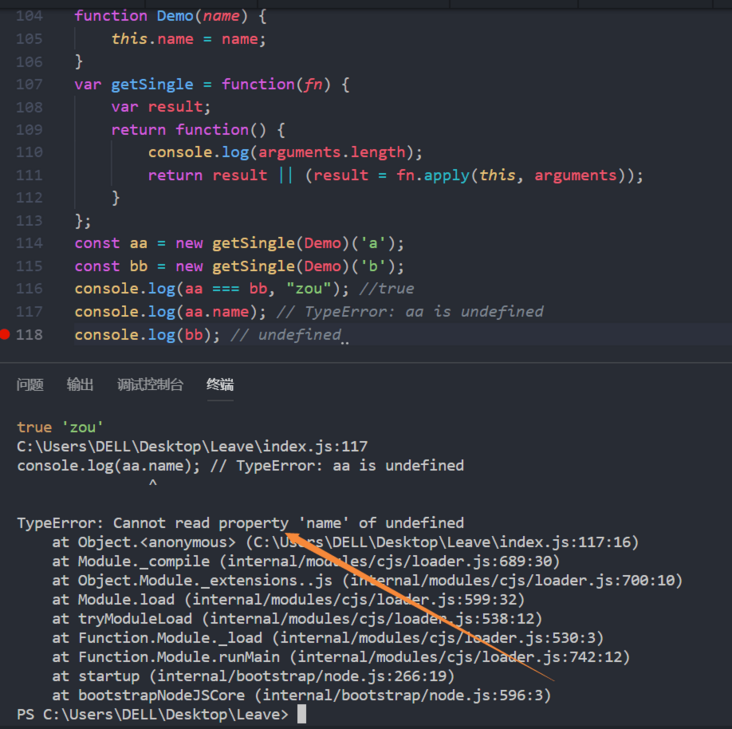
function Demo(name) { this.name = name;
}
var getSingle = function(fn) {
var result;
return function() {
console.log(arguments.length);
return result || (result = fn.apply(this, arguments));
}
};
const aa = new getSingle(Demo)('a');
const bb = new getSingle(Demo)('b');
console.log(aa === bb); //true
console.log(aa.name); // TypeError: aa is undefined
console.log(bb); // undefined
为什么aa.name和bb未定义呢?
回答:

这个是在终端打出的结果,中文翻译,你认为的name并不能够读取到,
回答:
const aa = new (getSingle(Demo))('a'); 加括号可以解决undefined的问题,
但是单例不是这么写的:
result = fn.apply(this, arguments):result永远为undefined,这明显是写错了;
而且每次执行getSingle 都会var result,光这一点就可以看出来这绝对不是单例写法了
回答:
function Demo(name) { this.name = name;
}
var getSingle = function(fn) {
var result;
return function() {
console.log(arguments.length);
return result || (result = fn.apply(this, arguments));
}
};
const ss=getSingle(Demo);
const aa = new ss('a');
const bb = new ss('b');
console.log(aa === bb);
console.log(aa.name);
console.log(bb);
const m=new (getSingle(Demo))('m');
console.log(m.name);
const m2=new (getSingle(Demo))('m2');
console.log(m==m2);
1.运算符优先级的问题
2.每次走getSingle 都会重新定义result 返回新function 所以你那样调即便成功了也不会相等
回答:
--------更新
需用借用ES6的语法,ES5的话我实在想不出来
function Demo(name) { this.name = name;
}
let getSingleBuilder = function (fn) {
let result;
return function () {
return result || (result = new fn(...arguments));
}
};
let SingleDemo = getSingleBuilder(Demo);
const aa = new SingleDemo('a');
const bb = new SingleDemo('b');
console.log(aa === bb); // true
-------------原答案
运算符优先级问题,加上两个括号就好了,否则会把getSingle当作了构造函数。
运算符优先级
const aa = new (getSingle(Demo))('a');const bb = new (getSingle(Demo))('b');
以上是 【Web前端问题】关于JS单例模式的一个问题 的全部内容, 来源链接: utcz.com/a/143676.html







