
【Vue】如何在vue-cli中引用百度地图开发API BMapLib?
之前在网上查的引用BMap类的方法是以下:1、index.html 中引用<script type="text/javascript" src="https://segmentfault.com/q/1010000012933973/`http://api.map.baidu.com/api?v=2.0&ak=%E7%99%BE%E5%BA%A6%E5%9C%B0%E5%9B%BE%E5%BC%80%E5%8F%91%E8%80%85%E5%B9%B3%E5%8F%B0%E7%94%B3%E8%AF%B7%...
2024-01-10
【React】react input异步setState input输入中文奇怪现象
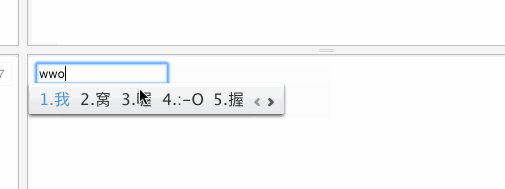
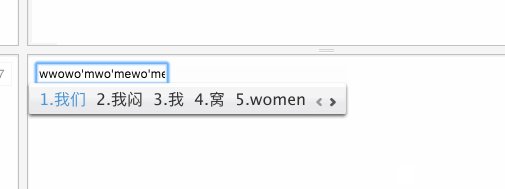
看demohttps://jsfiddle.net/liyatang/bq6oss6z/1/如果输入字母和数字是ok的,但是输入中文的‘我们’就出现了一大串东西,请问怎么回事?回答为什么要setTimeout呢? 去掉setTimeout就好了啊。正常来说,Controlled Components 必须在onChange事件返回之前修改好value属性,这样对输入法来说才能获得一个连贯的过程。否则...
2024-01-10
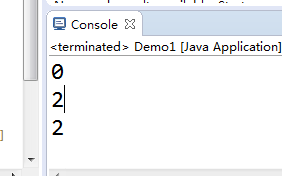
【java】如下代码:子类重写了父类getA()方法,但是这个结果0,是怎么得到的呢?烦请讲解一下!谢谢!!
class Demo1 {public static class Test1 {int a = 1;public Test1() {System.out.println(getA());}public int getA() {return a;}public void setA(int a) {this.a = a;}}public static void main(String[] args) {new Test2();}public static class Test2 extends Test1 {p...
2024-01-10
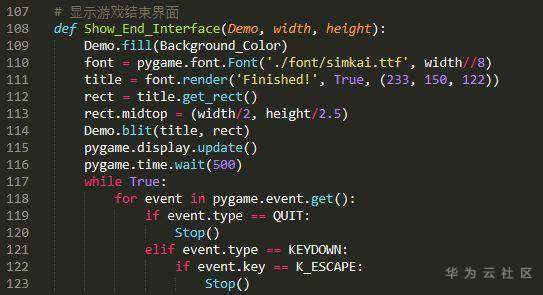
【Python】教你用Python自制拼图小游戏,轻松搞定熊孩子
开发工具Python版本:3.6.4相关模块:pygame模块;以及一些Python自带的模块环境搭建安装Python并添加到环境变量,pip安装需要的相关模块即可。原理介绍游戏简介:将图像分为m×n个矩形块,并将图像右下角的矩形块替换为空白块后,将这些矩形块随机摆放成原图像的形状。游戏目标为通过移动非空...
2024-01-10
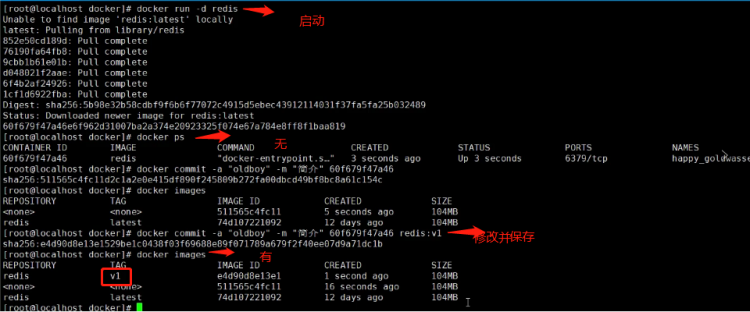
docker——使用docker镜像
docker——使用docker镜像 1.获取镜像下载镜像格式:docker pull [仓库的URL]/[名称空间]/[仓库的名称]:[版本号]命令:# docker pull redis # docker pull nginx:1.17或#docker pull docker.io/library/redis:latest(默认)2.查看镜像信息命令:# docker images 或 # docker image ls列举信息中,可以看到几个字段信息:-镜像名...
2024-01-10
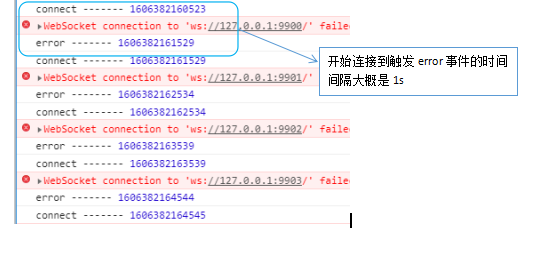
websocket连接失败后多久会触发error事件?
问题描述websocket连接失败后多久会触发error事件?这个时间有没有方法可以设置问题出现的环境背景最近项目中用到了websocket,但是连接地址的端口不确定,因此前端需要从某个端口(例如ws://127.0.0.1:9000)开始累加去建立连接,然后通过onerror事件判断连接是否成功,但运行时发现从尝试连接到连接失...
2024-01-10
【JS】基于P5JS创意图形绘制
基于P5JS创意图形绘制使用p5,webgl等工具,尽量重现所给gif图库中的图像。所选临摹图形为主要过程选用了P5JS在线编辑器进行实现,可以浏览P5JS网站并复制附件txt的代码查看效果。参考了Reference中的各种功能函数,主要通过translate、rotate等函数临摹图像。(一)、自定义功能函数Six_tran临摹图...
2024-01-10
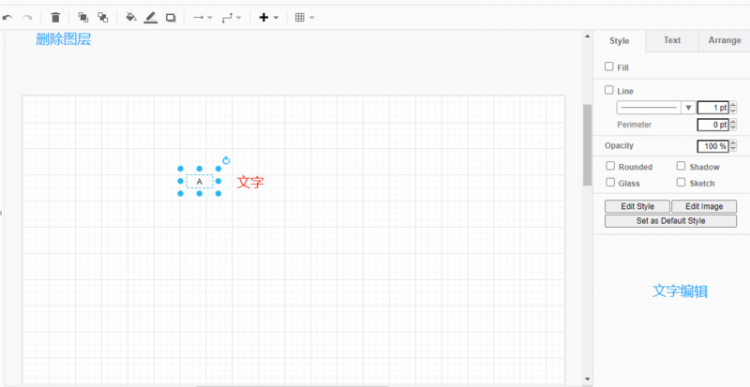
如何实现一个pc版本可视化编辑器?
比如文字,图片,视频的导入,可以拖拽调整等,有没有好的建议或者是成熟的解决方案? 如下图回答看上图的样式应该是在开源项目 Draw.io 的基础上改的不过Draw.io是不能直接插入视频吧,最多插入视频链接。有一些富媒体编辑器也可以参考。...
2024-01-10
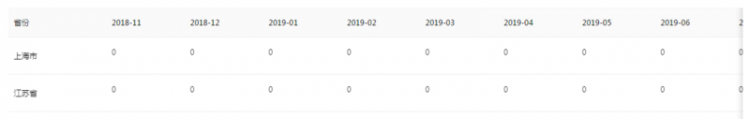
antd table组件如何动态渲染columns 表头为日期时间,列为数据,后台返回的数据为二维数组
有多个省份,需要表头为时间,列为数量,请问一下这种数据改怎么渲染,求指教大概是这种效果,试了很多方法,渲染的数据并不正确,该怎么办呢回答这个方法得确保每条数据的 dataNum 都是一样的,不然可能有数据丢失的情况。const dateCloumn = dataSource[0].map(t => ({ title: t.accountBindTime, key: t.account...
2024-01-10