【Vue】如何在vue-cli中引用百度地图开发API BMapLib?
之前在网上查的引用BMap类的方法是以下:
1、index.html 中引用
<script type="text/javascript" src="https://segmentfault.com/q/1010000012933973/`http://api.map.baidu.com/api?v=2.0&ak=%E7%99%BE%E5%BA%A6%E5%9C%B0%E5%9B%BE%E5%BC%80%E5%8F%91%E8%80%85%E5%B9%B3%E5%8F%B0%E7%94%B3%E8%AF%B7%E7%9A%84%E5%AF%86%E9%92%A5`"></script>2、webpack.base.config.js中
externals: {"BMap": "BMap"
}
3、最后在组件中
import BMap from 'BMap' 就可以了
问题:
我一开始以为引入了http://api.map.baidu.com/api?v=2.0&ak=百度地图开发者平台申请的密钥包括了BMapLib类,我只需在webpack.base.config.js的externals中加上BMapLib,并且在组件中引入即可。但是我看了官网的一个demo,http://lbsyun.baidu.com/jsdem...
如果包括了BMapLib类,那其实就不必再引入DrawingManager了,对吧?所以,如何在vue-cli中引用BMapLib类???
回答
百度地图的BMapLib是基础类,另外还提供了多个lib库,快速实现在地图上添加Marker、自定义信息窗口、标注相关开发、鼠标绘制工具等功能。每个功能对应的库需要你自己按需单独引用进来。
比如这个DrawingManager库,看源代码:
http://api.map.baidu.com/libr...
开头有
var BMapLib = window.BMapLib = BMapLib || {};
定义了命名空间,后面有
@exports DrawingManager as BMapLib.DrawingManager
把DrawingManager挂到BMapLib下了,所以这些lib库是按实际需要引入页面的。
所以要么再index里面整体引入,或者再需要的vue页面里面动态加载就可以了。
正解:
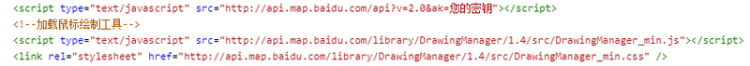
1、index.html
// 以DrawingManager为例<script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
2、webpack.base.config.js中
externals: { "BMapLib": "BMapLib"
}
3、最后在组件中
import BMapLib from 'BMapLib'// 使用DrawingManager
new BMapLib.DrawingManager()
以上是 【Vue】如何在vue-cli中引用百度地图开发API BMapLib? 的全部内容, 来源链接: utcz.com/a/75953.html