【JS】基于P5JS创意图形绘制
基于P5JS创意图形绘制
使用p5,webgl等工具,尽量重现所给gif图库中的图像。
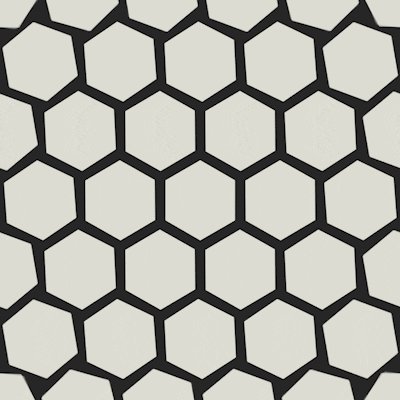
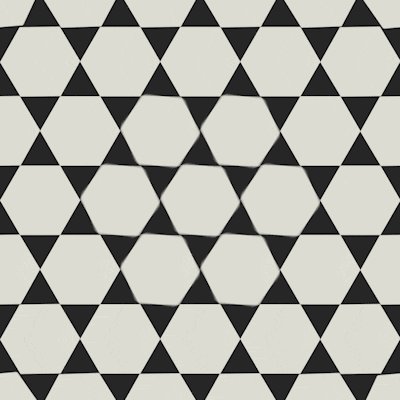
所选临摹图形为
主要过程
选用了P5JS在线编辑器进行实现,可以浏览P5JS网站并复制附件txt的代码查看效果。参考了Reference中的各种功能函数,主要通过translate、rotate等函数临摹图像。
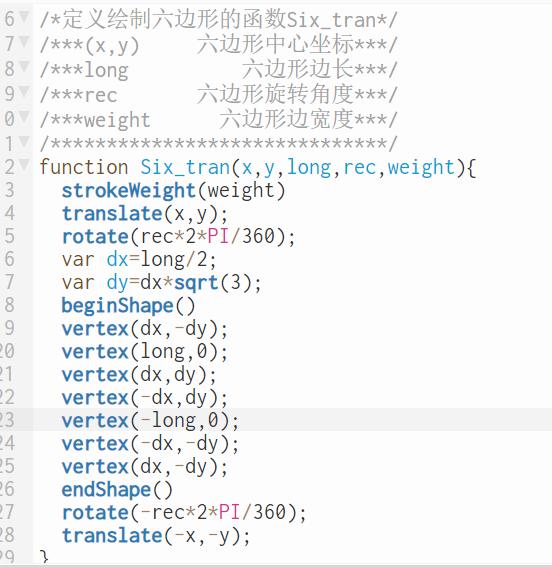
(一)、自定义功能函数Six_tran

临摹图形的基本构成图形为正六边形,各个六边形位置不同,并且带有旋转功能,因此编写一个生成六边形的自定义函数能有效减轻后期探究图形规律的代码工程量。
该函数参数作用请查看注释。
生成六边形使用了beginShape()函数。
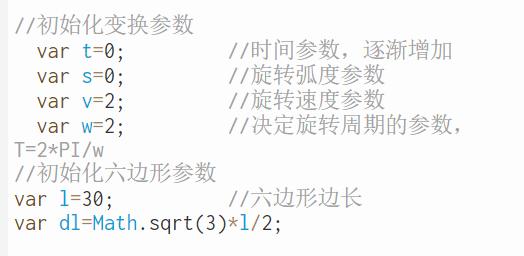
(二)、参数初始化
设置必要的参数,并初始化。
(三)、静态图形构成
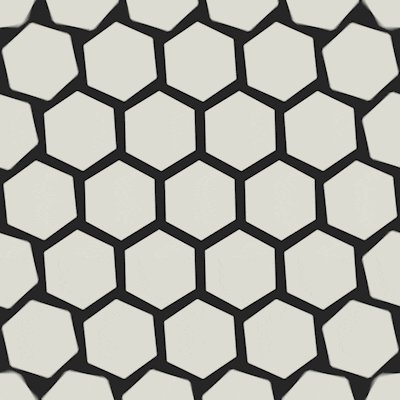
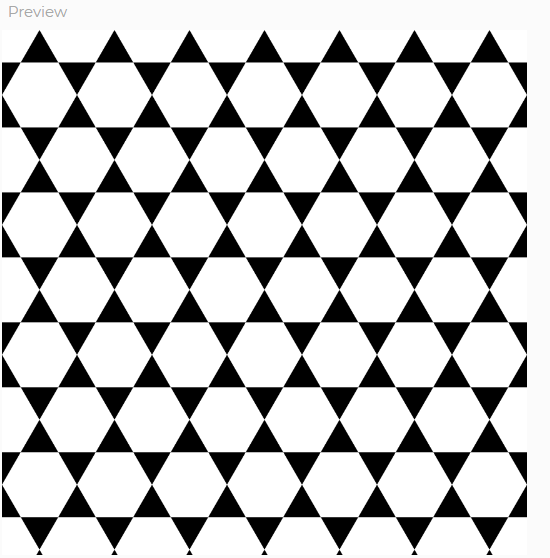
首先截取临摹图形比较易于临摹的静态形状:
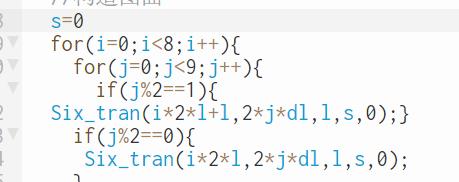
该图形可以使用for循环较快地实现(旋转系数s置0)
图片效果:
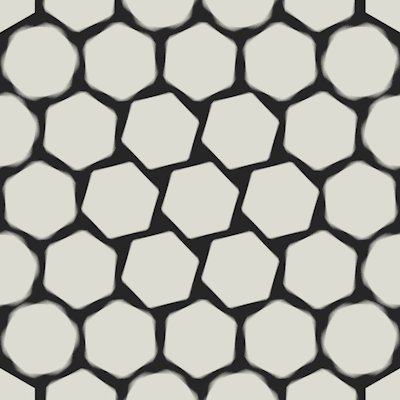
(四)、旋转规律探究
可以从动图中总结的规律:
- 每个六边形同一时间转过的角度相同,也就是说它们的速度相同。
- 六边形的旋转是一个先减速到0再加速再减速的循环过程,过程中速度没有反向,加速度反向,所以旋转的方向没变。
- 六边形旋转速度每次从0到0,转过的角度是90度。
对于此规律,我最初打算使用物理的匀加速模型临摹此规律,后来发现实现效果不理想,旋转速度过快,参数过多导致调整困难。后改用拥有类似规律的正弦函数实现。代码如下:

如图,正弦变化的代码实现非常简单,使用平方使正弦函数全部位于x轴上方,并使用该变化代替角速度的变化,实验结果较接近原图,但是旋转速度不如原图像。
以上是 【JS】基于P5JS创意图形绘制 的全部内容, 来源链接: utcz.com/a/68325.html