
【小程序】小程序怎么设置不同的底部导航栏呢?
首页的导航栏但是商品详情的导航栏跟首页的不同请问这个怎么设置呢?回答官方暂时不支持这种,详情页的可以自己用代码实现。挺简单的。...
2024-01-10
【Vue】vue项目中使用elementui table遇到的几个问题想请教大家一下?
<el-table :data="tableData" @selection-change="handleSelectionChange"><el-table-column align="center" type="selection" width="55" fixed></el-table-column><el-table-column align="center" prop="" label="方案名称"><!-- <template slot-scope="scope">{{scope.row.be...
2024-01-10
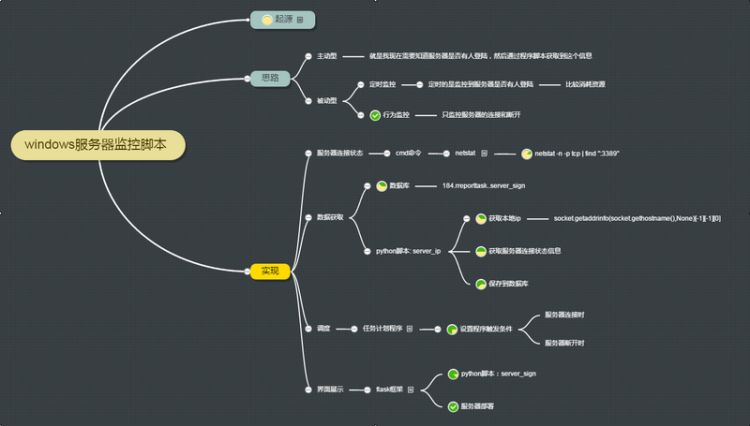
【Python】如何通过python实现--监控服务器是否有人远程登录(详细思路+代码)
@[toc]文章首发:https://mp.weixin.qq.com/s/Ll...起源当同一个远程服务器有多个人使用的时候,想知道服务器是否有人在用,我们不能直接的去登录,因为这样可能会把对方挤下来,这并不友好,所以这里提供一个监控远程服务器是否有人连接的方式思路遇到这个问题,想着如何去解决刚开始的时候,我...
2024-01-10
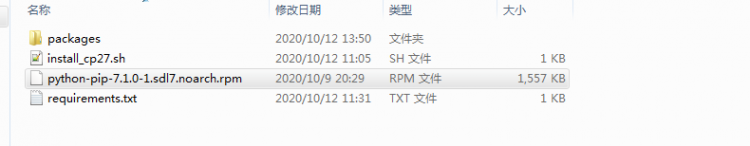
python 通过pip freeze、dowload打离线包及自动安装【适用于保密的离线环境】
python的pip是其包管理工具,相当方便好用。本文只介绍pip 如何通过其freeze命令打离线包,及其离线包的安装脚本。这个知识点,特别适用于不适合连通互联网,设备需要物理隔绝,保密要求严格的客户环境。 环境操作系统: Centos 7.7python 版本: 2.7客户网络环境: 离线研发网络环境:联网 pip ...
2024-01-10
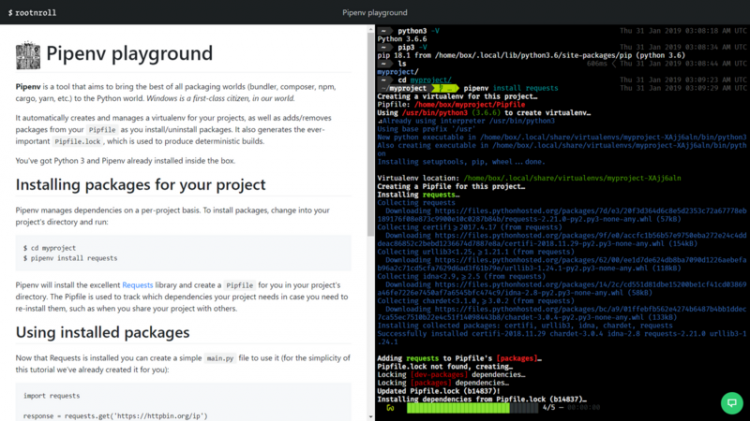
【Python】虚拟环境的创建和使用
Pipenv管理Python虚拟环境一、pipenv介绍简单说,pipenv就是把pip和virtualenv包装起来的一个便携工具,它会自动为您的项目创建和管理virtualenv,以及在安装/卸载软件包时添加/删除Pipfile中的软件包。使用pipenv管理python环境虚拟环境的优势:不再需要分开使用pip和virtualenv,合并到了一起不再需要管理require...
2024-01-10
【Vue】vue+element-ui的表格数据和分页模块关联问题?
有哪个大神知道 表格数据怎么和分页模块关联在一起吗?回答如果是后台处理分页问题,那么你每次请求数据的时候,就要将当前页数和每页显示条数发过去,然后后台就会返回相关的数据前台处理分页方法: tablePagination(data=[]){ /** * 表格数据分页的方法 */ let array = [], startNum=0, endNu...
2024-01-10
【Python】Python制作简单的滑雪小游戏
开发工具Python版本:3.6.4相关模块:pygame模块;以及一些Python自带的模块。环境搭建安装Python并添加到环境变量,pip安装需要的相关模块即可。原理介绍游戏规则:玩家通过“AD”键或者“←→”操控前进中的滑雪者,努力避开路上的树,尽量捡到路上的小旗。如果碰到树,则得分减50,如果捡到...
2024-01-10
【Vue】Vue中的computed是在生命周期的哪个阶段执行的?
是在mounted之前吗?回答1.在new Vue()的时候,vue\src\core\instance\index.js里面的_init()初始化各个功能function Vue (options) {if (process.env.NODE_ENV !== 'production' && !(this instanceof Vue)) { warn('Vue is a constructor and should be called with the `new` keyword')}this._in...
2024-01-10
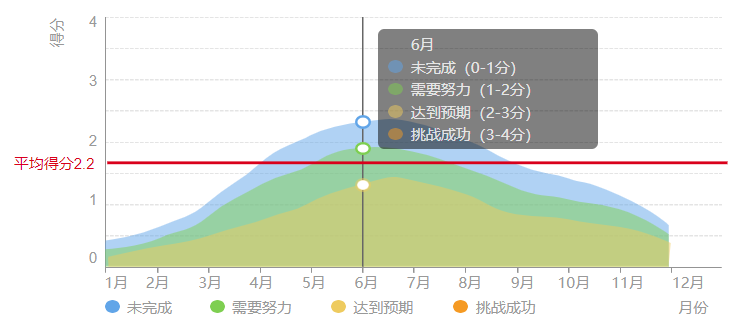
大佬们,echarts这种平均线能画出来吗?
平均得分线的数值是鼠标悬停的的那一个月的平均值,也就是说鼠标横向移动时,平均得分线的位置会动态变化。回答这个的关键是数据怎么获取,然后就是处理来在页面上增加一个线。有数据规则,肯定可以获取和画出这个线来的。https://www.makeapie.com/explore.html#sort=rank~timeframe=all~author=all 给你一个echart...
2024-01-10
【JS】创意编程2-自画像
实现的效果如下图:一开始先是对人物的构造:function person(){ fill(205,170,125);//头 rect(250,130,120,90,80); rect(250, 170, 120, 70); circle(305,170,30)//耳朵 circle(190,170,30) rect(250, 220, 40, 40); rect(250,200,120,90,80); fill(209,51,26);//嘴巴 ellipse(250,200,30,...
2024-01-10

