
【nginx】用Emlog写完模板后上传lamp服务器网页头尾出现&#65279字符和随机数的解决办法
问题描述用到的工具(因标签只能5个):linux、apache、mysql、php、html、javascript、nginx、notepad++我用emlog仿完模板后本地localhost测试过,没有出现这个问题,可上传lamp服务器后头尾先是出现和一个随机数的问题,其他换emlog其他模板没出现这种情况,禁用过所有插件,在出问题的这个模板依然是这种情况...
2024-01-10
【Python】Flutter之刷新局部控件
概述在flutter开发时,有时候点击某个按钮,只需要刷新指定控件,而不需要将整个页面都刷新.思路: 在待刷新控件里定义一个点击方法,点击方法里刷新本控件. 点击指定按钮时,去调用此待刷新控件里的点击方法.流程图代码main.dartimport 'package:flutter/material.dart';import 'new_text.dart';import 'new_button.dart';void ...
2024-01-10
【小程序】微信小程序动态加载的图片列表,怎么点击某张图片更改样式?
如图,整个列表是wx:for循环出来的,希望点击右边小图片(小图片也是wx:for循环出来的)给该图片加边框颜色,并且左边大图改为对应的小图,求教回答就是一个选项卡功能wxml <view wx:for="{{banners}}" wx:for-item="banner" wx:for-index="idx" > <image src="https://segmentfault.com/q/1010000015423531/{{banner.img}}" /> <view> <image ...
2024-01-10
【Vue】vue+element项目,引入element图标提示如下错误,应该怎么修改?
vue+element项目,引入element图标提示如下错误,应该怎么修改?Failed to decode downloaded font: http://localhost:3000/fonts/element-icons.woff(index):1 OTS parsing error: invalid version tagimport ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css'Vue.use(E...
2024-01-10
【前端】如何实现移动端banner卡片式轮播?
问题描述本人想要实现移动端的卡片式轮播,如下图的效果,想问问各位前辈有哪些思路或者插件可以实现。要求 :a.图片轮播b.要求露出前后两张图的部分c.支持翻页滚动问题出现的环境背景及自己尝试过哪些方法swiper插件没有现成方法可以实现回答使用swiper插件的话就简单了.写一个轮播,然后像...
2024-01-10
【Python】Django admin首页的view_site怎么改成自己想要的url?(尽量不修改django源码)
例如改成'www.baidu.com'回答最粗暴的办法,把site-packages/django/contrib/admin/templates/admin/base.html拷贝到你的项目目录/templates/admin/base.html,然后修改href="https://segmentfault.com/q/1010000009877056/%E4%BD%A0%E8%A6%81%E7%9A%84url"我看了一下django(1.9.8)源码,这个链接确实是源码里(/path/to/pytho...
2024-01-10
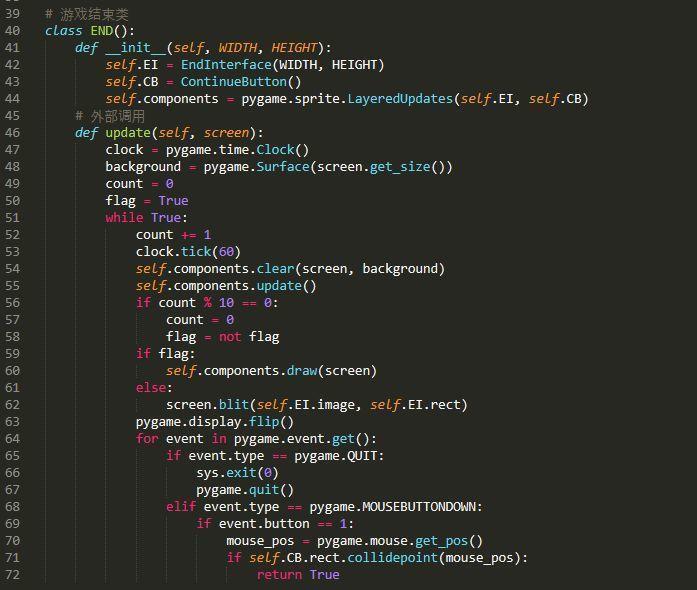
【Python】Python制作塔防小游戏
开发工具Python版本:3.6.4相关模块:pygame模块;以及一些Python自带的模块。相关文件原理介绍游戏规则简介:玩家通过建造箭塔抵御敌人的进攻。每隔一段时间,将会有一波敌人从左上角的洞穴中诞生,并冲向右下角的城堡。玩家需要做的,则是通过建造箭塔射杀敌人,避免城堡受到敌人攻击,...
2024-01-10
【Vue】vue当中如何通过一个点击事件使一个input显示的同时获取焦点
1、vue当中如何通过一个点击事件使一个input显示的同时获取焦点2、如何在使用blur()事件取消这个焦点 (ios是好的,但是安卓点击其他位置不取消焦点)针对获取焦点的问题:1、autofocus 好使但是仅仅是第一个好使,其他的就不能用了2、directives: {focus: {inserted(el, { value }) {if (value) {el.focus();}},},},...
2024-01-10
【Vue】element-ui自定义table表头,显示异常
使用render-header自定义table表头,表头中添加3个button,点击不同的button表格显示不同的列,但是不知道为什么,列数必须相同,列数不同时点击button表格显示就异常了html:<div class="data-container"><el-table ref="multipleTable" :data="tableList" border tooltip-effect="dark" @selection-change="handleSelectionChange" stripe ...
2024-01-10
汇编语言程序设计 实验4 汇编应用编程和c语言程序反汇编分析
汇编语言程序设计 实验4 汇编应用编程和c语言程序反汇编分析 一、实验目的1. 理解80×25彩色字符模式显示原理2. 理解转移指令jmp, loop, jcxz的跳转原理,掌握使用其实现分支和循环的用法3. 理解转移指令call, ret, retf的跳转原理,掌握组合使用call和ret/retf编写汇编子程序的方法,掌握参数传递方式4. 理...
2024-01-10

